smooth_page_indicator
 smooth_page_indicator copied to clipboard
smooth_page_indicator copied to clipboard
Flutter Smooth PageView indicators
smooth_page_indicator
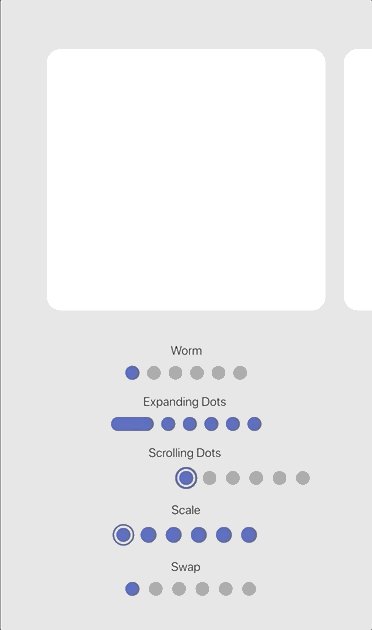
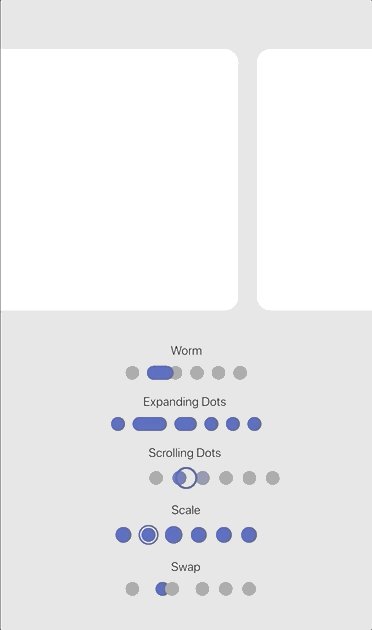
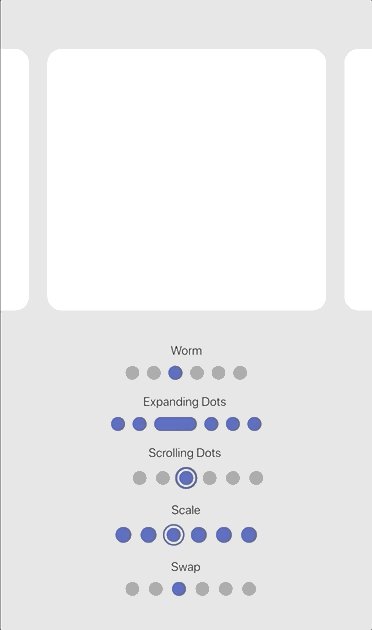
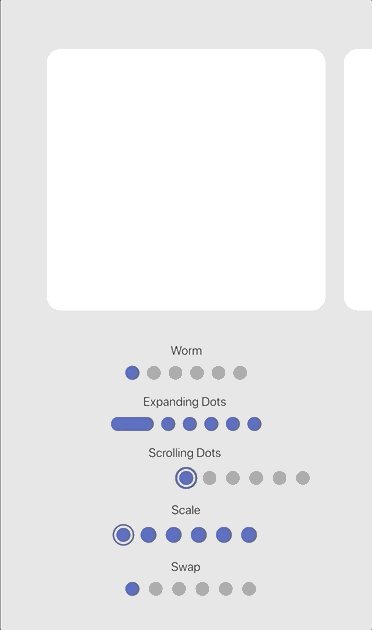
Customizable animated page indicator with a set of built-in effects.

infinite Loop support

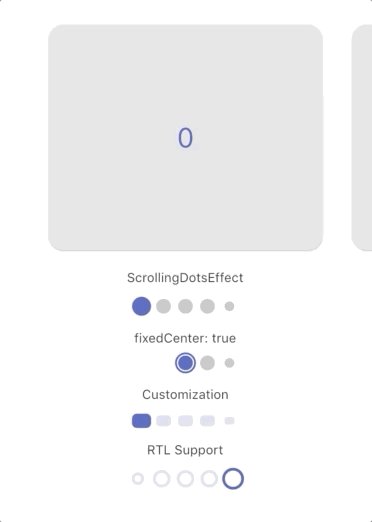
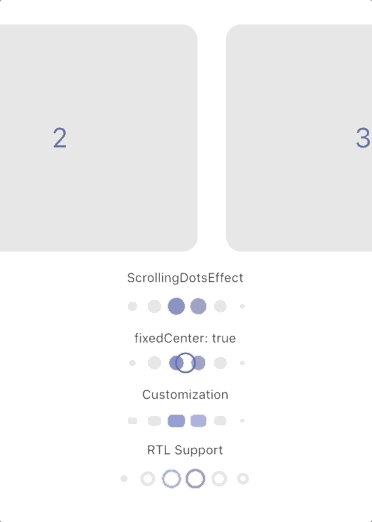
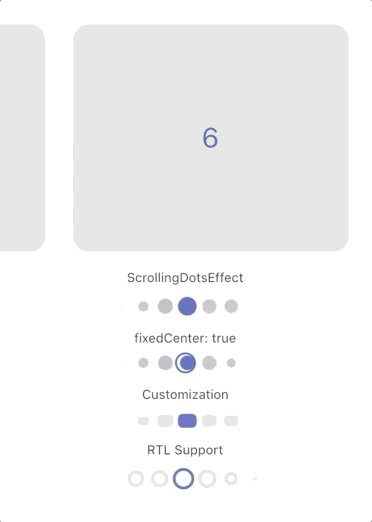
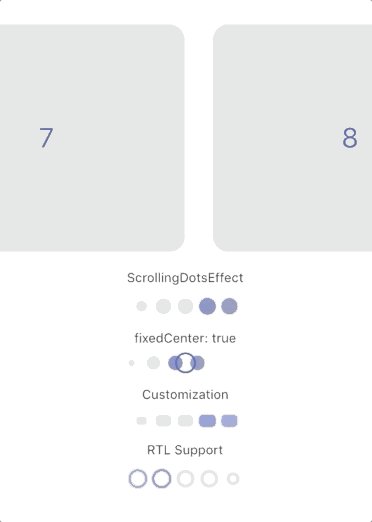
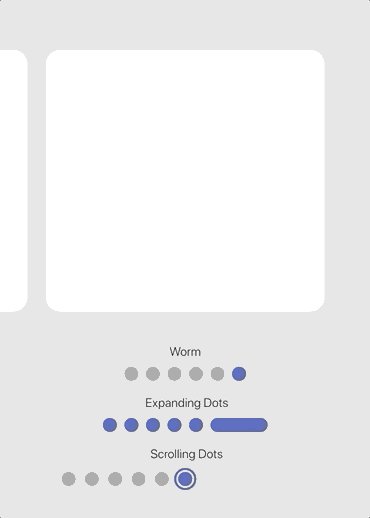
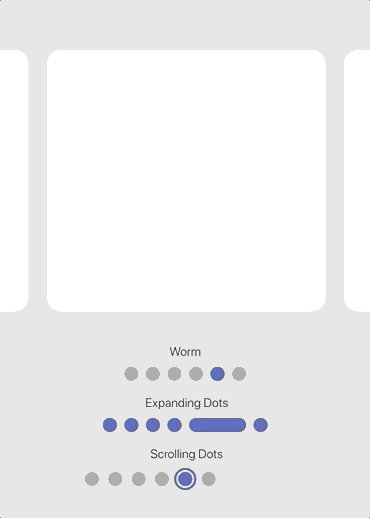
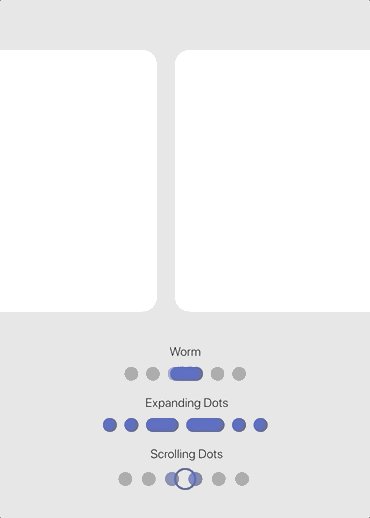
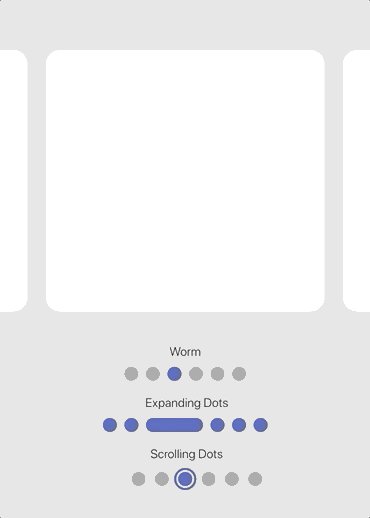
Scrolling dots effect

Effects
| Effect | Preview |
|---|---|
| Worm |  |
| Worm style = WormStyle.thin |  |
| Worm style = WormStyle.underground |  |
| Worm style = WormStyle.thinUnderground |  |
| Expanding Dots |  |
| Jumping dot |  |
| Jumping dot with vertical offset |  |
| Scrolling Dots |  |
| Slide |  |
| Slide style = SlideStyle.slideUnder |  |
| Scale |  |
| Swap |  |
| Swap type = SwapType.yRotation |  |
| Color Transition |  |
| Customizable demo-1 |  |
| Customizable demo-2 |  |
| Customizable demo-3 |  |
| Customizable demo-4 |  |
Usage
SmoothPageIndicator uses the PageController's scroll offset to animate the active dot.
SmoothPageIndicator(
controller: controller, // PageController
count: 6,
effect: WormEffect(), // your preferred effect
onDotClicked: (index){
}
)
Usage without a PageController
Unlike SmoothPageIndicator , AnimatedSmoothIndicator is self animated and all it needs is the
active index.
AnimatedSmoothIndicator(
activeIndex: yourActiveIndex,
count: 6,
effect: WormEffect(),
)
Customization
You can customize direction, width, height, radius, spacing, paint style, color and more...
SmoothPageIndicator(
controller: controller,
count: 6,
axisDirection: Axis.vertical,
effect: SlideEffect(
spacing: 8.0,
radius: 4.0,
dotWidth: 24.0,
dotHeight: 16.0,
paintStyle: PaintingStyle.stroke,
strokeWidth: 1.5,
dotColor: Colors.grey,
activeDotColor: Colors.indigo
),
)
RTL Support
Smooth page indicator will inherit directionality from its ancestors unless you specify a directionality by passing it directly to the widget or wrapping the Indicator with a Directionality widget from the flutter package.
SmoothPageIndicator(
controller: controller, // PageController
count: 6,
// forcing the indicator to use a specific direction
textDirection: TextDirection.rtl
effect: WormEffect(),
);

Support the Library
You can support the library by liking it on pub, staring in on Github and reporting any bugs you encounter.



