MikeTheWatchGuy
MikeTheWatchGuy
Thank you! This is SO helpful to us all. I've already picked up several ideas from what you've done and I'm sure others will too. And thank you for downloading...
@eagleEggs Just thought of a cool feature for you to use. Maybe your buttons already take care of this, but could work out nicely.... that feature is Menus. And in...
Ah, yes, double clicking. Let me look at how to make that happen. It'll be another version of select submits. DONE... added... if you set the parameter `bind_return_key` to True...
Woooowww! Are those "real" screenshots?? You did images on your buttons and made them really big. They like a mobile interface. Very nice. All of this will translate over to...
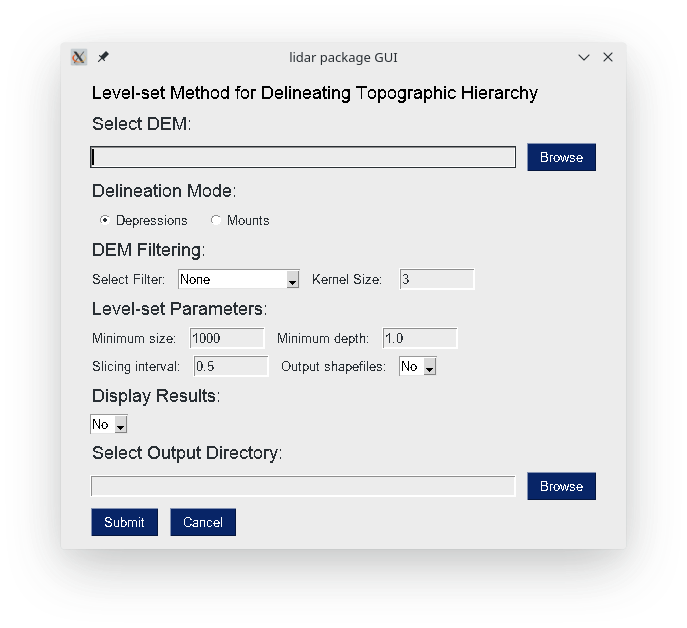
 Ran into this one while cruising GitHub. I'm seeing some nice looking GUIs!
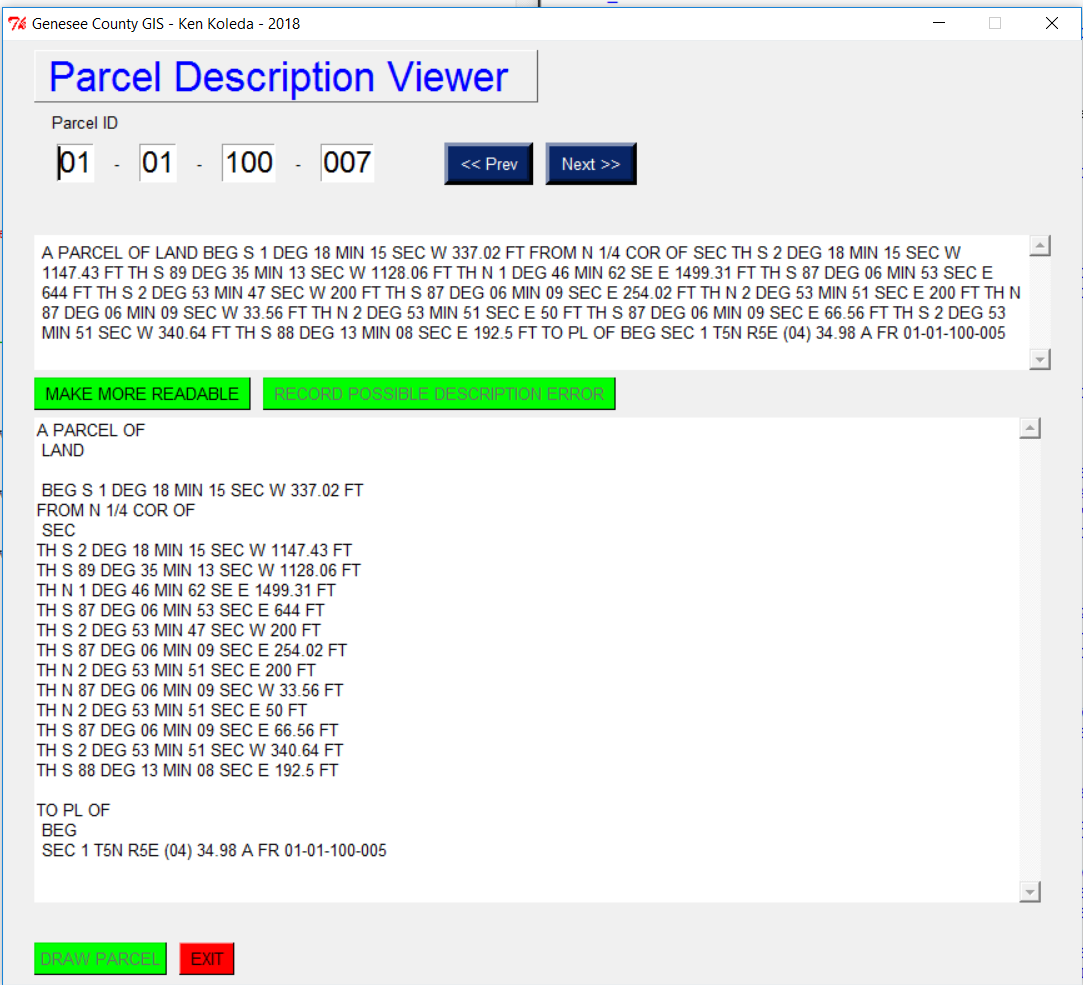
 Another GUI found on GitHub
I typically named tkinter variables consistently. For the elements', their base widget object starts with TK. For example, the slider's tkinter widget is a Scale. The scale object that's used...

Very cool.. I like the Make More Readable... it does that well!
Open a new issue and post it. https://github.com/MikeTheWatchGuy/PySimpleGUI/issues/new