Gmeek
 Gmeek copied to clipboard
Gmeek copied to clipboard
Gmeek is a Blog All in Github
留下你们的blog我学习下,谢谢
 如图,求大佬解答。
如图  求助!!
我试着去收录,好像都不成功。有什么方法可以收录吗
~~当标签存在中文时,首页标签无法正常渲染。如图所示:~~ **标签已恢复正常**  我的博客地址为:`https://code.buxiantang.top/`,[点击前往](https://code.buxiantang.top/)。 标签页是正常的:  另外,不支持markdown的一些高级语法,比如:流程图、序列图、甘特图。但github时支持的,[预览地址](https://code.buxiantang.top/post/Markdown-yu-fa-zong-lan.html)
不知道其他人正常吗,我是换了好几个浏览器都这样。 [预览](https://code.buxiantang.top/)
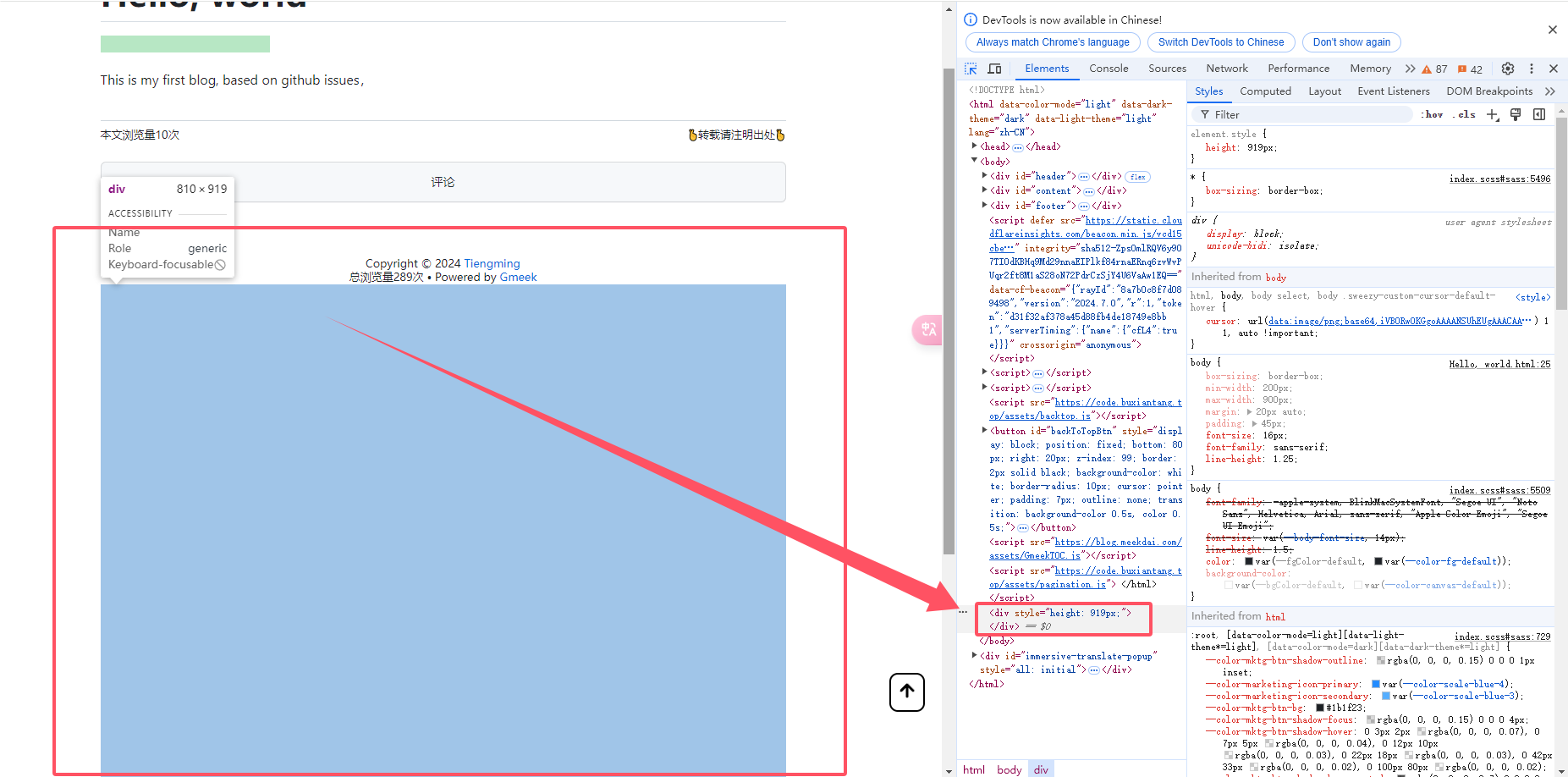
全局页脚多了一个空白容器

全局页脚多了一个空白容器,页面显示结果为:  通过浏览器页脚查看,容器的html为:``, 网站地址:[点击前往](https://code.buxiantang.top/) 简单说明一下,我的个性化插件: 1. allhead添加站点统计和`GmeekVercount` 2. 增加返回顶部、文章目录、首页分页条。 目前可以判定的可能性:空白容器不是因返回顶部、首页分页条引起。 已经尝试手动重新生成网站。任然存在这个问题。也看了其他人的网站,不存在这个问题,可能是我个人问题。如果您有空的话,请看看。 另外,github仓库:[地址](https://github.com/tiengming/tiengming.github.io/tree/main/docs);附config.json如下: ```JSON { "title":"Tiengming", "subTitle":"发现世界上所有美好的事物,分享有趣的东西", "avatarUrl":"https://code.buxiantang.top/favicon.svg", "GMEEK_VERSION":"last", "homeUrl":"https://code.buxiantang.top", "email":"[email protected]", "onePageListNum":15, "iconList":{"nav":"M6.906.664a1.749 1.749 0 0 1 2.187 0l5.25 4.2c.415.332.657.835.657 1.367v7.019A1.75...
我写了一篇较长的博客,但是似乎 Github Pages 无法被构建,报错如下:  尝试全局构建后未果,故前来求助:(
TOC目录插件在小屏设备的暗黑主题下,背景与文字的颜色过于相近,可能会造成一些阅读影响。 如图的小屏设备:  宽屏设备显示正常: 