WP-Editor.md
 WP-Editor.md copied to clipboard
WP-Editor.md copied to clipboard
或许这是一个WordPress中最好,最完美的Markdown编辑器
**BUG描述** 在编辑器中直接贴入超链接url,然后点击发布,页面刷新后,编辑器中超链接的位置空了,图片如下:  但是最终发布的显示的页面是正常的,https://magicdmer.site/924.html **调试信息**  **其他内容** 如果输入\[https://www.baidu.com](https://www.baidu.com) 这种格式,不会转换为正常的 url,而是变成 \[https://www.baidu.com](https://www.baidu.com) 这种展示 是因为我是浏览器复制的url,贴入的不是纯文本?
**问题描述 > 请问在使用过程中如果需要将2(多)个图片并行显示如何设置呢。 我尝试了网上搜索的方法,img 标签等, ![]()并排等。但是都不起作用。 最终我是选择使用表格达到类似效果。请问有其他更好的方法吗。谢谢!
**该功能的缺失是否引起你的使用不便? | Is your feature request related to a problem?** 我在使用Markdown编辑的时候,想为标题自动添加编号,但是默认的效果是没有添加编号的,所以我在`.md`文件里面添加了`css`来自动添加编号。 但是在正式发布文章的时候,发现这部分的`css`会影响到主页的东西。主页中的非文章区域的部分,只要是一级标题、二级标题、……都会自动编号,这不是我预期想要的效果。 **你认为该功能应该是什么样的? | Describe the solution you'd like** `css`部分只对文章内的标题生效,而不对主页中的其他元素生效。 **其他信息 | Additional context** 我目前的做法是这样的: 1. 在创建文章中,直接插入`css`部分 ```css h1 {...
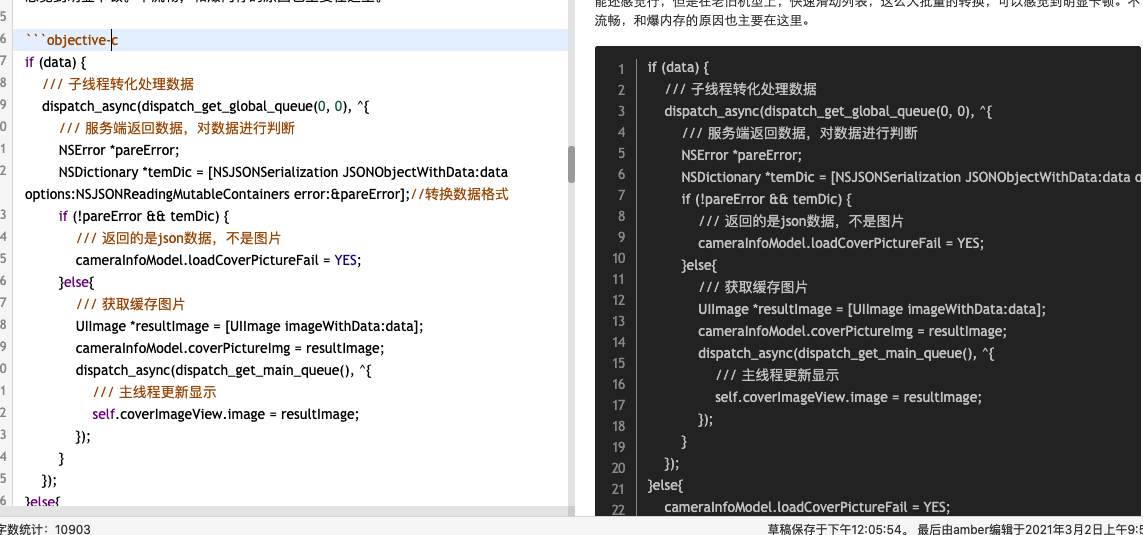
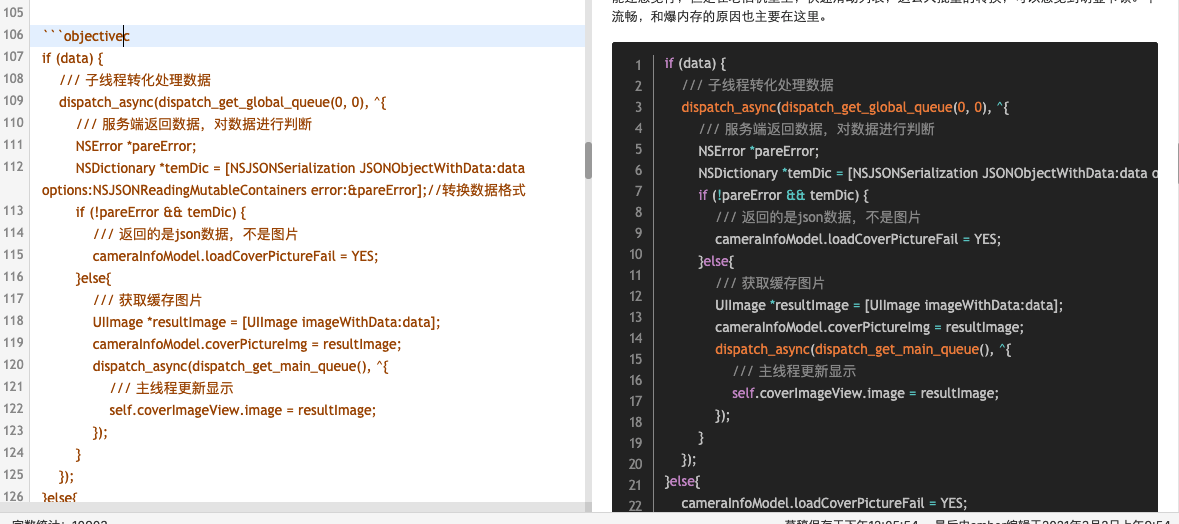
代码块 Objective-C 转成 objective-c,导致代码不显示高亮   将objective-c改成objectivec即可,Prism 官方好像也是objectivec
**BUG描述 | Describe the bug** > 如下圖範例,雖然在編輯器中可以看到表格顏色,但實際顯示並沒有顏色,也沒有表格的框線顯示。 * 編輯器中的畫面:   * 實際畫面:  **期望行为 | Expected behavior** > 期望可以依照編輯器的顏色正常顯示,以及表格的框線顯示。 **其他内容 | Additional context** > 感謝作者開發,此外掛非常的實用。
你好,最近在用编辑器的时候遇到了一些问题。只要一打开插件,网站就会无限加载,一直进不去,但是后台进得去。要把插件关掉网站才能进去。感觉也不可能是主题冲突,因为就是主题的作者推荐使用这个编辑器的,好像作者用着就没事。
**BUG描述 | Describe the bug** 文章中所有未被代码块包含的双等号(==)均被解析为文本高亮标签,无论是否成对(`==foo==`),导致普通的 Base64 字符串末尾两个等号被吞且造成不合适的文本高亮 **复现方法 | To Reproduce** ```markdown test `dGVzdA==` dGVzdA== dGVzdA==! ```  **期望行为 | Expected behavior** 只将成对的双等号解析为文本高亮标签 **其他内容 | Additional context** BUG 成因:...
[BUG]

用的七牛云插件,文章直接粘贴图片上传不了,出现的连接地址并不现实图片,七牛云里也没有上传,媒体上传到七牛云是正常的 如果用sm图床的话,默认的链接我把我的博文发到csdn 外链用不了 但是这种方式是能用的,因为我弄到csdn直接是复制的 建议此插件直接增加个七牛云接口。或者支持设置默认这种形式 把粘贴的图片 插入博文
**BUG描述 | Describe the bug** > 请清晰描述BUG的行为 > A clear and concise description of what the bug is. 在某些情况下输入“>”无法正确渲染数学公式,前端页面无法显示公式,我无法排除具体哪个位置出了问题或者是我语法问题,但在typora中是能正常显示的。 **复现方法 | To Reproduce** > 你是如何复现此BUG的,最好附带上能复现此BUG的文章地址或Markdown原文(建议使用[Pastebin](https://paste.ubuntu.com)或[Gist](https://gist.github.com)上传) > Steps to reproduce the...
**BUG描述 | Describe the bug** 使用的主题:[Sakura](https://github.com/mashirozx/Sakura) 1. 问题描述:开启emoji选项后,文章无法成功加载,无限转圈,但PHP终端不报错以及不再显示正在加载的网页。关闭emoji选项后正常加载。 2. 问题描述:在编辑器写下MD代码`- [x] 文本文本`后, 实时预览显示正常.发布文章之后, 仍旧显示原文本`- [x] 文本文本` **复现方法 | To Reproduce** 第二个bugMD代码: ``` - [x] Cookie需求 [查看json结果](https://gitee.com/xxxxx.json") ``` **期望行为 | Expected...