bruno
 bruno copied to clipboard
bruno copied to clipboard
An enterprise-class package of Flutter components for mobile applications. ( Bruno 是基于一整套设计体系的 Flutter 组件库。)
## 问题提交 标题格式:[BUG]: 问题简介 内容需包含: **1、BUG 描述** 问题的描述,请尽量使用简短、准确的语言 **2、复现步骤** **3、期望行为** **4、运行环境** * 运行设备 * 系统 * Bruno 版本 * Flutter Doctor 信息 **5、附加信息** 包括视频、图片等补充信息
## 问题提交 BrnDateRangeWidget 的 onChange 不会回调 Bruno Version: 3.3.0 查看源码可以看到只是在BrnDateRangeSideWidget 回调后 setState 并未调用widget.onChange
## 问题提交 标题格式:[BUG]: 问题简介 内容需包含: **1、BUG 描述** 使用组件时报错 **2、复现步骤** BrnBigGhostButton() 或者其他包含需要使用BrnIntl的组件 **3、期望行为** 正常使用 **4、运行环境** * 运行设备 android * 系统 windows 11 * Bruno 版本 3.2.0 * Flutter Doctor 信息 ...
**1、BUG 描述** BrnVerticalIconButton 设置图标大小后显示错位 **2、复现步骤** ``` BrnVerticalIconButton( name: '更多', iconWidget: const Icon( Icons.home, color: Colors.orange, size: 50, ), onTap: () { BrnToast.show('更多按钮被点击', context); }) ```  **3、期望行为** 图标和文字不要重叠
https://github.com/LianjiaTech/bruno/pull/313#issuecomment-1434041106
Fix brn_tab_bar fontSize won't work(#421)
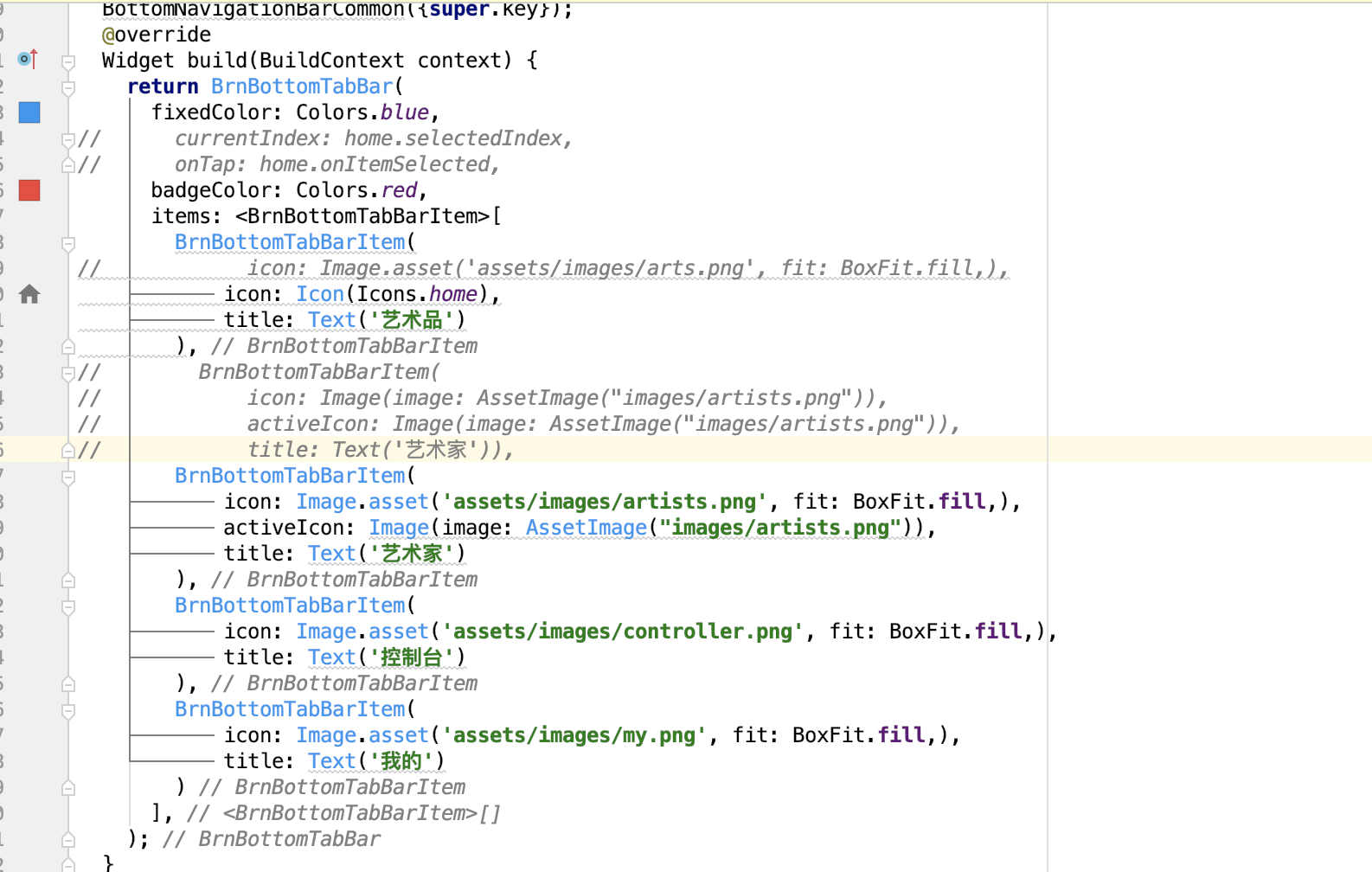
## 优化建议 标题格式:[Optimize]: 优化简介 内容需包含: **1、优化描述** 在启动app的时候,BrnBottomTabBarItem icon 如果是 `Icon(Icons.home)` ,没有闪现。如果是 `Image.asset('assets/images/artists.png', fit: BoxFit.fill,)` 文字会先出现,然后再出现图片。 具体代码:  **2、关联组件** BrnBottomTabBar BrnBottomTabBarItem **3、具体优化建议** 具体不知道是bug 还是啥。 **4、运行环境(非必填)** * 运行设备 ios 15.2 * 系统...
## 问题提交 标题格式:[BUG]: 问题简介 内容需包含: **1、BUG 描述** BrnTextAction 设置 themeData: BrnAppBarConfig 无效 **2、复现步骤** **3、期望行为** **4、运行环境** * 运行设备 * 系统 * Bruno 版本 * Flutter Doctor 信息 **5、附加信息** 包括视频、图片等补充信息
## 问题提交 标题格式:[BUG]: 问题简介 内容需包含: **1、BUG 描述** BrnSelectionView 无法支持定义背景色主题 源码中默认是白色 **2、复现步骤** **3、期望行为** **4、运行环境** * 运行设备 * 系统 * Bruno 版本 * Flutter Doctor 信息 **5、附加信息** 包括视频、图片等补充信息
