node-xml2js
 node-xml2js copied to clipboard
node-xml2js copied to clipboard
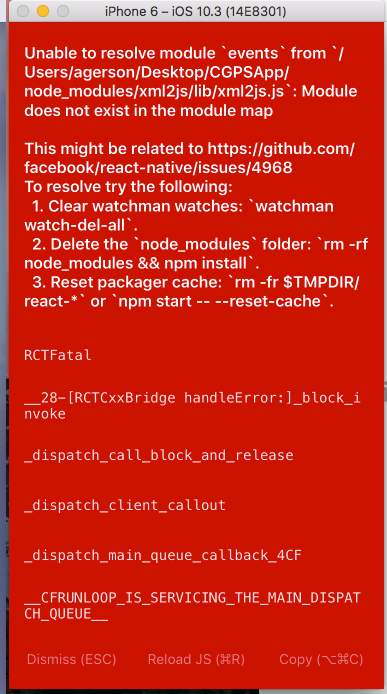
Unable to resolve module 'events'
After requiring this package as per the instructions, I am getting:
Unable to resolve module 'events' from '/Users/myName/AwesomeProject/node_modules: Module does not exist in the module map ...
How did you install xml2js?
Just installed using npm, getting the same error.
Edit: Resolved after npm install events and timers, but I think those two should be listed as dependencies for xml2js?
i have the same problem with angular2, i did this:
npm install @types/xml2js --save-dev npm install xml2js --save-dev npm install events --save-dev
then i can build, but i not tested if it'w work. Why i8wu you need timers ?
@sireneweb it came up as an unable to resolve module
npm install timers
I am getting this for every dependency, streams, buffers, timers...
Can you post your entire stdout?
Last login: Thu Jul 27 18:32:12 on ttys003
Adams-iMac-3:~ agerson$ cd /Users/agerson/Desktop/CGPSApp
Adams-iMac-3:CGPSApp agerson$ npm install xml2js --save --loglevel verbose
npm info it worked if it ends with ok
npm verb cli [ '/usr/local/bin/node',
npm verb cli '/usr/local/bin/npm',
npm verb cli 'install',
npm verb cli 'xml2js',
npm verb cli '--save',
npm verb cli '--loglevel',
npm verb cli 'verbose' ]
npm info using [email protected]
npm info using [email protected]
npm verb request uri https://registry.npmjs.org/xml2js
npm verb request no auth needed
npm info attempt registry request try #1 at 8:32:14 PM
npm verb request id 05644741b37650bb
npm verb etag W/"5978142e-1ebbc"
npm verb lastModified Wed, 26 Jul 2017 04:01:50 GMT
npm http request GET https://registry.npmjs.org/xml2js
npm http 304 https://registry.npmjs.org/xml2js
npm verb headers { date: 'Fri, 28 Jul 2017 00:32:14 GMT',
npm verb headers via: '1.1 varnish',
npm verb headers 'cache-control': 'max-age=300',
npm verb headers etag: 'W/"5978142e-1ebbc"',
npm verb headers age: '273',
npm verb headers connection: 'keep-alive',
npm verb headers 'x-served-by': 'cache-jfk8134-JFK',
npm verb headers 'x-cache': 'HIT',
npm verb headers 'x-cache-hits': '4114',
npm verb headers 'x-timer': 'S1501201935.862040,VS0,VE0',
npm verb headers vary: 'Accept-Encoding, Accept' }
npm verb etag https://registry.npmjs.org/xml2js from cache
npm verb get saving xml2js to /Users/agerson/.npm/registry.npmjs.org/xml2js/.cache.json
npm verb correctMkdir /Users/agerson/.npm correctMkdir not in flight; initializing
npm verb cache add spec xml2js@^0.4.17
npm verb addNamed ">=0.4.17 <0.5.0" is a valid semver range for xml2js
npm verb addNameRange registry:https://registry.npmjs.org/xml2js not in flight; fetching
npm verb get https://registry.npmjs.org/xml2js not expired, no request
npm verb addNamed "0.4.17" is a plain semver version for xml2js
npm verb afterAdd /Users/agerson/.npm/xml2js/0.4.17/package/package.json not in flight; writing
npm verb correctMkdir /Users/agerson/.npm correctMkdir not in flight; initializing
npm verb afterAdd /Users/agerson/.npm/xml2js/0.4.17/package/package.json written
npm verb request uri https://registry.npmjs.org/xmlbuilder
npm verb request no auth needed
npm info attempt registry request try #1 at 8:32:15 PM
npm verb etag W/"59526267-1563d"
npm verb lastModified Tue, 27 Jun 2017 13:49:27 GMT
npm http request GET https://registry.npmjs.org/xmlbuilder
npm http 304 https://registry.npmjs.org/xmlbuilder
npm verb headers { date: 'Fri, 28 Jul 2017 00:32:15 GMT',
npm verb headers via: '1.1 varnish',
npm verb headers 'cache-control': 'max-age=300',
npm verb headers etag: 'W/"59526267-1563d"',
npm verb headers age: '62',
npm verb headers connection: 'keep-alive',
npm verb headers 'x-served-by': 'cache-jfk8134-JFK',
npm verb headers 'x-cache': 'HIT',
npm verb headers 'x-cache-hits': '1',
npm verb headers 'x-timer': 'S1501201936.700066,VS0,VE0',
npm verb headers vary: 'Accept-Encoding, Accept' }
npm verb etag https://registry.npmjs.org/xmlbuilder from cache
npm verb get saving xmlbuilder to /Users/agerson/.npm/registry.npmjs.org/xmlbuilder/.cache.json
npm verb correctMkdir /Users/agerson/.npm correctMkdir not in flight; initializing
npm verb cache add spec xmlbuilder@^4.1.0
npm verb addNamed ">=4.1.0 <5.0.0" is a valid semver range for xmlbuilder
npm verb addNameRange registry:https://registry.npmjs.org/xmlbuilder not in flight; fetching
npm verb get https://registry.npmjs.org/xmlbuilder not expired, no request
npm verb addNamed "4.2.1" is a plain semver version for xmlbuilder
npm verb afterAdd /Users/agerson/.npm/xmlbuilder/4.2.1/package/package.json not in flight; writing
npm verb correctMkdir /Users/agerson/.npm correctMkdir not in flight; initializing
npm verb afterAdd /Users/agerson/.npm/xmlbuilder/4.2.1/package/package.json written
npm verb correctMkdir /Users/agerson/.npm/_locks correctMkdir not in flight; initializing
npm verb lock using /Users/agerson/.npm/_locks/staging-3d17163a40924b46.lock for /Users/agerson/Desktop/CGPSApp/node_modules/.staging
npm verb unbuild node_modules/.staging/xml2js-c5f46ee4
npm verb gentlyRm don't care about contents; nuking /Users/agerson/Desktop/CGPSApp/node_modules/.staging/xml2js-c5f46ee4
npm verb tar unpack /Users/agerson/.npm/xml2js/0.4.17/package.tgz
npm verb tar unpacking to /Users/agerson/Desktop/CGPSApp/node_modules/.staging/xml2js-c5f46ee4
npm verb gentlyRm don't care about contents; nuking /Users/agerson/Desktop/CGPSApp/node_modules/.staging/xml2js-c5f46ee4
npm verb gentlyRm don't care about contents; nuking /Users/agerson/Desktop/CGPSApp/node_modules/.staging/xml2js-c5f46ee4/node_modules
npm info lifecycle [email protected]~preinstall: [email protected]
npm verb unbuild node_modules/xml2js
npm info lifecycle [email protected]~preuninstall: [email protected]
npm info lifecycle [email protected]~uninstall: [email protected]
npm verb unbuild rmStuff [email protected] from /Users/agerson/Desktop/CGPSApp/node_modules
npm info lifecycle [email protected]~postuninstall: [email protected]
npm verb gentlyRm don't care about contents; nuking /Users/agerson/Desktop/CGPSApp/node_modules/xml2js
npm info linkStuff [email protected]
npm verb linkBins [email protected]
npm verb linkMans [email protected]
npm info lifecycle [email protected]~install: [email protected]
npm info lifecycle [email protected]~postinstall: [email protected]
npm verb unlock done using /Users/agerson/.npm/_locks/staging-3d17163a40924b46.lock for /Users/agerson/Desktop/CGPSApp/node_modules/.staging
npm verb saving [ { name: 'xml2js', spec: '^0.4.17', save: 'dependencies' } ]
[email protected] /Users/agerson/Desktop/CGPSApp
├── UNMET PEER DEPENDENCY [email protected]
└── [email protected]
npm WARN @shoutem/[email protected] requires a peer of react@^15.0.0 but none was installed.
npm verb
npm verb If you need help, you may report this error at:
npm verb <https://github.com/npm/npm/issues>
npm WARN [email protected] requires a peer of react-native-vector-icons@~4.1.1 but none was installed.
npm verb
npm verb If you need help, you may report this error at:
npm verb <https://github.com/npm/npm/issues>
npm verb exit [ 0, true ]
npm info ok
Adams-iMac-3:CGPSApp agerson$

I don't know much about React-Native but it looks like it does not offer a Node.js environment?
Its built entirely on top of Node. What makes you question it?
The only non-Node dependencies that we currently have is sax and xmlbuilder (though I plan to reduce that too) so I am surprised it would miss modules which are in the Node Stdlib.
I also tried to use the xml2js in a my react-native app and I had similar issues. The solution was to install all required xml2js dependencies in my react-native app.
cd myReactNativeApp
npm install events buffer stream timers --save
Index.js
import React from 'react'
import { View } from 'react-native';
import ExportSvg from './ExportSvg';
const source = `<svg xmlns='http://www.w3.org/2000/svg' width='420' height='420' style='background-color:rgba(240,240,240,1);'>
<g style='fill:rgba(38,145,217,1); stroke:rgba(38,145,217,1); stroke-width:2.1;'>
<rect x='185' y='185' width='50' height='50'/>
<rect x='185' y='235' width='50' height='50'/>
<rect x='185' y='285' width='50' height='50'/>
<rect x='135' y='85' width='50' height='50'/>
<rect x='235' y='85' width='50' height='50'/>
<rect x='135' y='185' width='50' height='50'/>
<rect x='235' y='185' width='50' height='50'/>
<rect x='135' y='235' width='50' height='50'/>
<rect x='235' y='235' width='50' height='50'/>
<rect x='85' y='235' width='50' height='50'/>
<rect x='285' y='235' width='50' height='50'/>
<rect x='85' y='285' width='50' height='50'/>
<rect x='285' y='285' width='50' height='50'/>
</g>
</svg>`;
export default (props) => (
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center', backgroundColor: 'powderblue'}} >
<ExportSvg
source={source}
/>
</View>
);
ExportSvg.js
import React from 'react';
import { View, Text } from 'react-native'
import { parseString } from 'xml2js';
class ExportSvg extends React.Component {
constructor(props) {
super(props);
this.state = { svg: <Text>SVG</Text> };
}
renderSvg(source){
parseString(source, (err, result) => {
if (err) {
this.setState({ svg: <Text>Error parsing xml.</Text>});
return;
}
this.setState({ svg: <Text>{JSON.stringify(result)}</Text>});
});
}
render(){
const { source } = this.props;
return (
<View>
{this.state.svg}
{this.renderSvg(source)}
</View>
);
}
}
export default ExportSvg;

Adding events, stream and timers dependency worked for me in a react-native app.
yarn add events stream timers
or
npm install events stream timers --save
Its built entirely on top of Node. What makes you question it?
It failed because the native React runtime does not include the Node standard library. Read more at https://docs.expo.io/workflow/using-libraries/#using-third-party-libraries
I am using [email protected] with [email protected] and needed to add these libs manually:
yarn add buffer events stream timers
Added this addtionally:
yarn add @types/xml2js -D