Failed to log in with a leetcode.com account
🐛 Bug Report
I can't log into my leetcode.com account via vscode plugin, but I can log in with the same email & password in the browser. In contrast, my leetcode-cn.com account seems to work fine with this vscode plugin.
To Reproduce
None
Expected behavior
Log into my leetcode.com account.
Extension Output
login: Active Name Version Desc
----------------------------------------------------------------------------------------------------
✔ solution.discuss 2019.02.03 Plugin to fetch most voted solution in discussions.
✔ company 2017.12.18 Plugin to query by company for free user.
✔ cache default Plugin to provide local cache.
✔ retry default Plugin to retry last failed request if autologin.enable is on.
✘ leetcode.cn 2018.11.25 Plugin to talk with leetcode-cn APIs.
✔ leetcode default Plugin to talk with leetcode APIs.
[ERROR] You are not login yet?
login: pass: - Signing in leetcode.com
[ERROR] invalid password?
Your Environment
- os: Windows 10 Family Edition x64 (#18362)
- extension settings: default
- nodejs version: 12.4.0
- vscode version: 1.40.1
- extension version: 0.15.7
I am afraid this is an issue with the upstream project leetcode-cli.

+1
How to make it works? Anyone, please help us.
+1
I have the same problem that I switched to leetcode-cn endpoint yesterday but cannot login my leetcode account anymore. I have tried to use the mobile's hotpot and vpn global mode, still failed.
Is there any solution to solve this problem?
P.S. reinstalling cannot solve this.
Extension Output
login: login: Active Name Version Desc
✘ solution.discuss 2019.02.03 Plugin to fetch most voted solution in discussions. ✘ company 2017.12.18 Plugin to query by company for free user. ✔ cache default Plugin to provide local cache. ✔ retry default Plugin to retry last failed request if autologin.enable is on. ✘ leetcode.cn 2018.11.25 Plugin to talk with leetcode-cn APIs. ✔ leetcode default Plugin to talk with leetcode APIs. /Users/albert/.vscode/extensions/shengchen.vscode-leetcode-0.15.7/node_modules/yargs/yargs.js:1148 else throw err ^
TypeError: Cannot read property 'toString' of undefined
at /Users/albert/.vscode/extensions/shengchen.vscode-leetcode-0.15.7/node_modules/vsc-leetcode-cli/lib/log.js:55:31
at Array.map (
same issue
+1
+1
+1
Seems the same prblems.
I try to locate it, one may cause the problem is that the leetcode.com use the recaptcha_token for now. And the code in leetcode-cli doesn't have it.

But the leetcode-cn's payload is as usual.

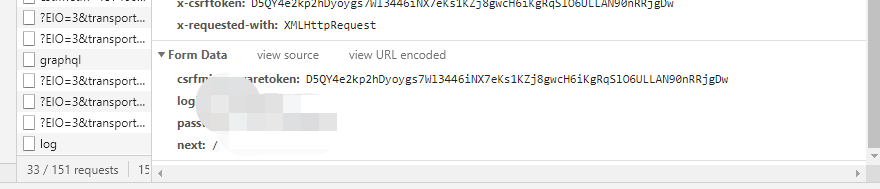
And the leetcode-cli's login payload is like below.

I think may use another way to login and get the session or solve the recaptcha.
@jdneo @queensferryme
+1
same issue
same bug here, can not login while same username and pw are working fine on leetcode website
+1, the same issue.
+1, same issue
same
Hi @all,
Sorry I'm busying with my work these days. Hope we could have volunteers who are interested to provide fixed in the upstream repo: https://github.com/leetcode-tools/leetcode-cli
Hi @jdneo
I try to fix the problems in leetcode-cli
But leetcode.com use recaptcha which is hard to generate the token when use post to login. Also I try to use puppeteer to login and get session but the recaptcha also exists.
Now I think two ways maybe can avoid it for now , Because the recaptcha only used in login api, others were not affected.
- open the session method to help user to store(which can get in chrome ) in vscode leetcode session
- use third-party to login (such as github) and get the session But these ways are not simple and elegant.
I am still trying other ways And for now, the leetcode-cn doesn't add the recaptcha, everyone can try it (dump data from leetcode to leetcode-cn) and select leetcode-cn in vscode-leetcode Hope someone have a better way to fix it.
Thank you
@yihong0618 Thank you for the great effort! I guess if leetcode has applied the recaptcha token. leetcode-cn will finally migrate to it in some time. Hope we can find a way to resolve it.
Thank you again!
+1
@jdneo 登录页https://leetcode.com/accounts/login/ 首次登陆会生成一个 id名为recaptcha-token,这个就是@yihong0618 说的谷歌的https://www.google.com/recaptcha/intro/v3.html
每次用户登陆的时候貌似都要检查一下这个hidden的value. 有没有办法存储在plugin临时文件里? 因为没有开发过plugin不清楚是否可行。
<input id="recaptcha-token" type="hidden" value="03AOLTBLRLMf9Mib_S4ixPeHd9qQQjEpPRvs1NVhsWvJogjBEZriWO-0L58e5Umzd3b5l98t2vW2s532-jSRqQRr23lZuJSx_PyClRRIjK4Wjv6pUh5pafJRvLLYTZqMbJ3JtiwlohtKDiggB6yYqsFZNY_t8IDnHlWKivV4SvW6nCSGjg4aFGTfySip7QlUQv5N54E_V4BmmffNoLrEr2tMgiODzSCy7TbA9rUHO4RbI30HQsF4sZt9pGk3u2RbUaeNxDWqyxeTuvPOrz8LgNoOeST142GkHHoCiVwbFcm1lPDBLizIbKpf77YwNdg0FhtqJq1SJcq35PniBEdEMH8EMB_kH2KJcTK51_X_cqUH2ddOzMxwoMPn95lQn5m7w3UjKPUxI-zAKDRtEook66jJK3TNwT7QdTK3edZjNs1znypTgA0Et3kO8">
const opts = {
url: config.sys.urls.login,
headers: {
Origin: config.sys.urls.base,
Referer: config.sys.urls.login,
Cookie: 'csrftoken=' + user.loginCSRF + ';'
},
form: {
csrfmiddlewaretoken: user.loginCSRF,
login: user.login,
password: user.pass
//probably here, we might need one more recaptcha-token
}
};
@CoolersCoder Thank you very much for your help. This value is generate by google-recaptcha, and will also check if you are a robot, so use puppeteer will call a robot check, so this value can't store. And I still not find an easy to slove this, sad.
This problem is a little bit tricky. Recaptcha is hard to deal without a browser. I can think of 2 ways to fix this:
- Host the login page in an embedded browser, and extract session token when login finishes. puppeteer?
- If leetcode supports OAuth2 (I don't know as I can't find any document of leetcode API), the plugin can host a client app and use browser to login. Once login finishes and the plugin can get the token for leetcode API.
None of these are simple, maybe we should talk to leetcode and see if there are any support way of login for plugins?
@lostindark Thank you, I'll try to reach leetcode recently. But I'm not sure who should be talked to. If anyone knows, please let me know.
@jdneo @lostindark
- I had tried to use puppeteer but using puppeteer will cause a rotbot check problem.
- And the sencond way I also do my best to try but faild, and I happend to find that leetcode is beta their app, maybe we can try to get some luck
@jdneo
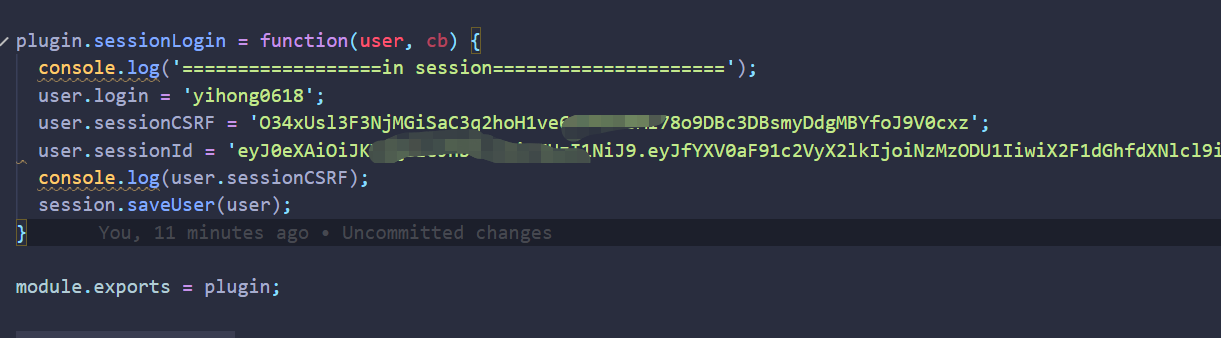
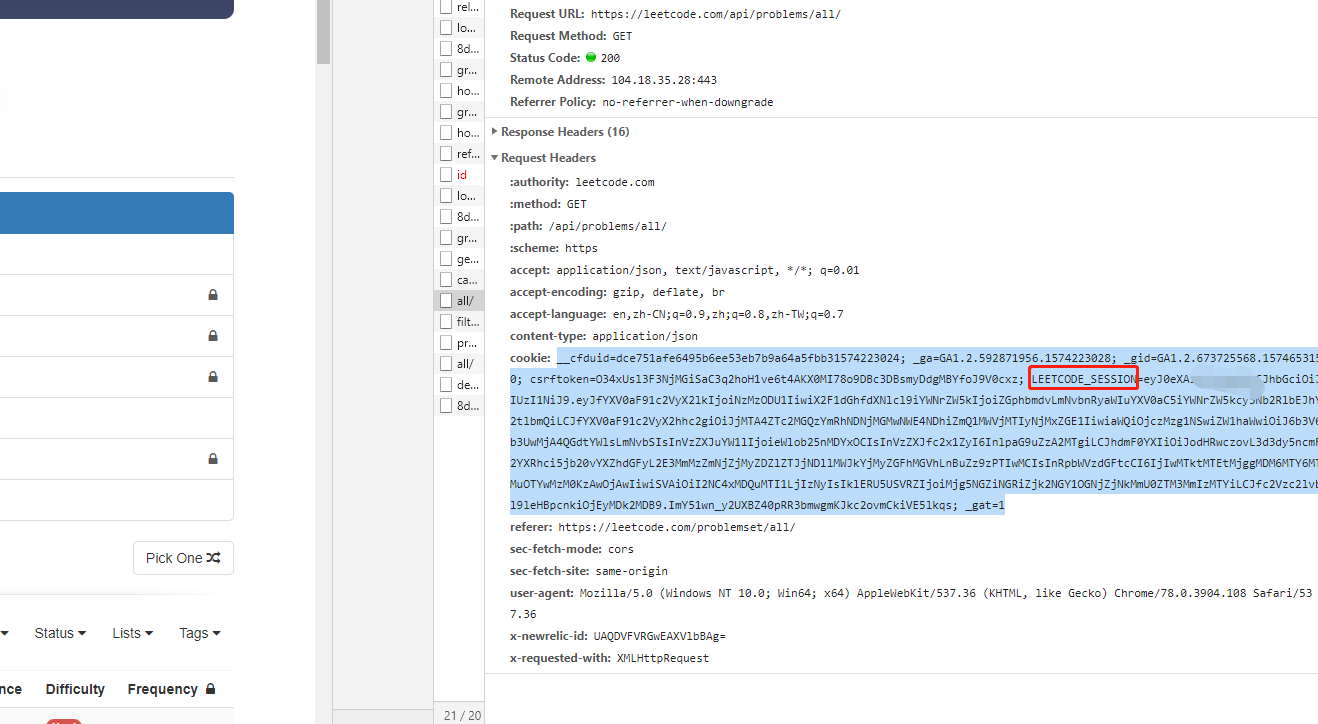
- I have try to session login that user can copy the cookie from chrome(or others) then paste to the vscode input field, one time login then all the others features are not affected so the user can use vscode-leetcode as usual, can I compelete it and pull request for short-term solution ?
The demo will be like below (user can only copy the cookie and vscode-cli will parser it ):


This cookie but need to add some guide。

@yihong0618 Have you tried to turn headless off?
const browser = await puppeteer.launch({
headless: false
})
The other way to try is to set a normal chrome user agent and see if that works.
await page.setUserAgent(<valid chrome user agent>)
@lostindark Yes, Also cause the check robot, and it seems that it counts your score to test if you are human. Then I gave up this method.
Is there a way to paste the cookies from browser into the extension? So it doesn't have to automate the login process. @jdneo
@jdneo @lostindark
- I had tried to use puppeteer but using puppeteer will cause a rotbot check problem.
- And the sencond way I also do my best to try but faild, and I happend to find that leetcode is beta their app, maybe we can try to get some luck
@jdneo
- I have try to session login that user can copy the cookie from chrome(or others) then paste to the vscode input field, one time login then all the others features are not affected so the user can use vscode-leetcode as usual, can I compelete it and pull request for short-term solution ?
The demo will be like below (user can only copy the cookie and vscode-cli will parser it ):
This cookie but need to add some guide。
hi big god, I am newbee to vscode. Any step-by-step instructions to solve the problem temporily ? thanks!
in my app, I use load webview to fixed it(webview need user login, then save the cookie)