halo-theme-sakura
 halo-theme-sakura copied to clipboard
halo-theme-sakura copied to clipboard
Halo 版本的樱花🌸主题
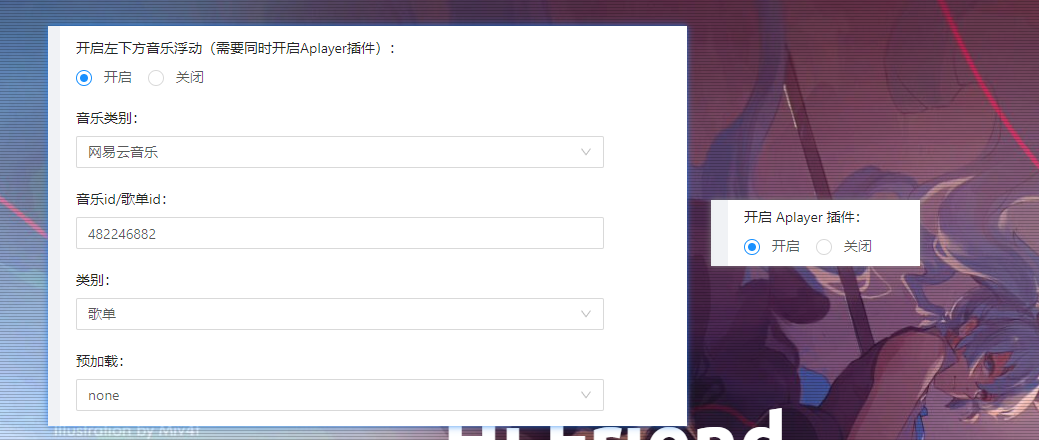
 是哪里还需要设置吗?
 如图,能否单独关闭识别呢
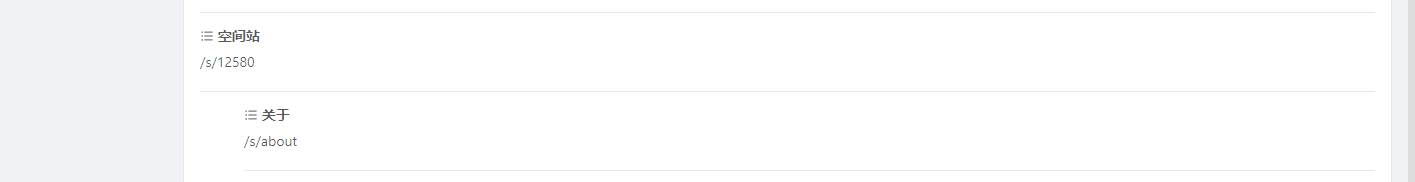
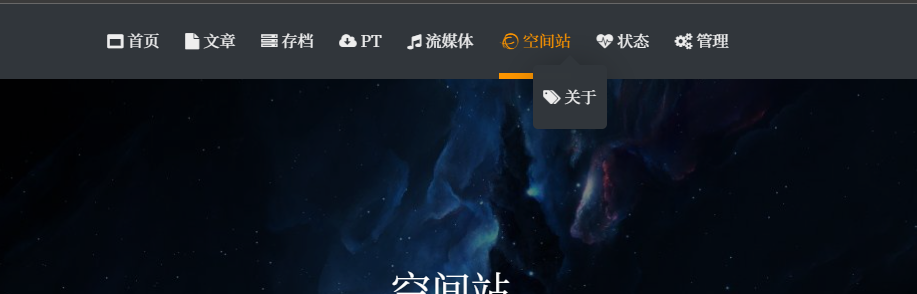
如图所示,添加二级分组时会挡住下面的横条并右偏  
原 `index.ftl` 里的 12 - 19 行 ```html ${settings.notice_title!} ``` 稍微魔改亿下 ```html .notice-content { margin-top: -22px; float: left; width: 90%; height: 70px; overflow: hidden; } .textA { text-decoration: none; display:...
如果对于当前背景图不满意时,在主题切换中设置的背景图与头部装饰图或者自定义页面的封面图同时设置时中间会存在向上突起的空白,对于默认主题当然是没啥太大的问题,但是自定义背景时会显得不太协调,比如下图  在查看了css之后,发现是 ```.pattern-center:after{ width:0 /*去掉头部装饰图与背景图的白色遮挡*/}``` 这个css样式的关系,只要将width设置为0并添加到全局css上即可  当然,如果您觉得这个遮挡层有什么美观效果的话,是否能考虑将上传的主题切换中的背景图做一个向上突起的效果,实在是太麻烦的话去掉那个css也是可以的哦~再次感谢作者提供了这么好看的主题
现在的样子有的暗有的亮,非常不舒服。 从 iconfont 找了一些我觉得合适的,供你们参考(包括了当前主题支持的所有社交网络) [ZIP文件](https://files.catbox.moe/i4rzhn.zip)

