Timo Tijhof
Timo Tijhof
We currently commit the distribution files to the tagged release commit ([example](https://github.com/qunitjs/qunit/commit/99daff43ec35d3bd5e4814329e96974c7a8666eb)). To reduce noise in the main branch, this commit is detached from it. This in turn means that...
## Tell us about your runtime: * **QUnit version**: 2.9.1 * **What environment are you running QUnit in?**: Node ## What did you expect to happen? When comparing two objects...
Users of TypeScript currently rely on external types provided on our behalf at https://github.com/DefinitelyTyped/DefinitelyTyped. This ticket is to track effort to bring these into our repository and publish them to...
I think this ecosystem could do with a simple test runner such as QUnit, and this is a good time to invest in that community as well.
```js const glob = require( "tiny-glob/sync" ); const files = glob( "{*,reporter-html/*}.html", { cwd: __dirname + "/../", filesOnly: true } ) ``` With an input like: * a.html * reporter-html/b.html...
When making changes to existing content (e.g. not appending or prepending text), it is important that bots don't accidentally overwrite edits by other users. The way bots should do this...
Hi @samarsault, ❤️ Thanks for open-sourcing this elegant Jekyll theme! I'd like to let you know that I've used this for my blog for about a year now and like...
Input: ``` css .foo { unknown: left; } ``` Output should be unchanged, but isn't: ``` css .foo { unknown: right; } ```
1. Post a message containing a URL to an Element room that's bridged with a Slack channel. (Observe it makes it to Slack fine, the URL is a link.) 2....
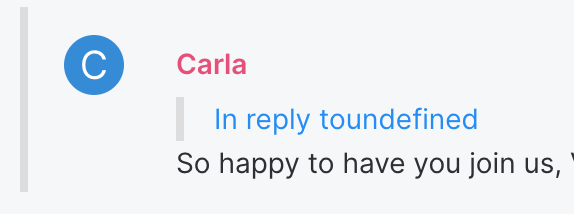
_Originally reported at ._ > ### Description > > The "in reply to" header appears to almost always be missing a space. > >  > > It is also...
