kotlin-playground-wp-plugin
 kotlin-playground-wp-plugin copied to clipboard
kotlin-playground-wp-plugin copied to clipboard
WordPress plugin which allows to embed interactive Kotlin playground to any post via [kotlin] shortcode
Kotlin Playground Wordpress Plugin
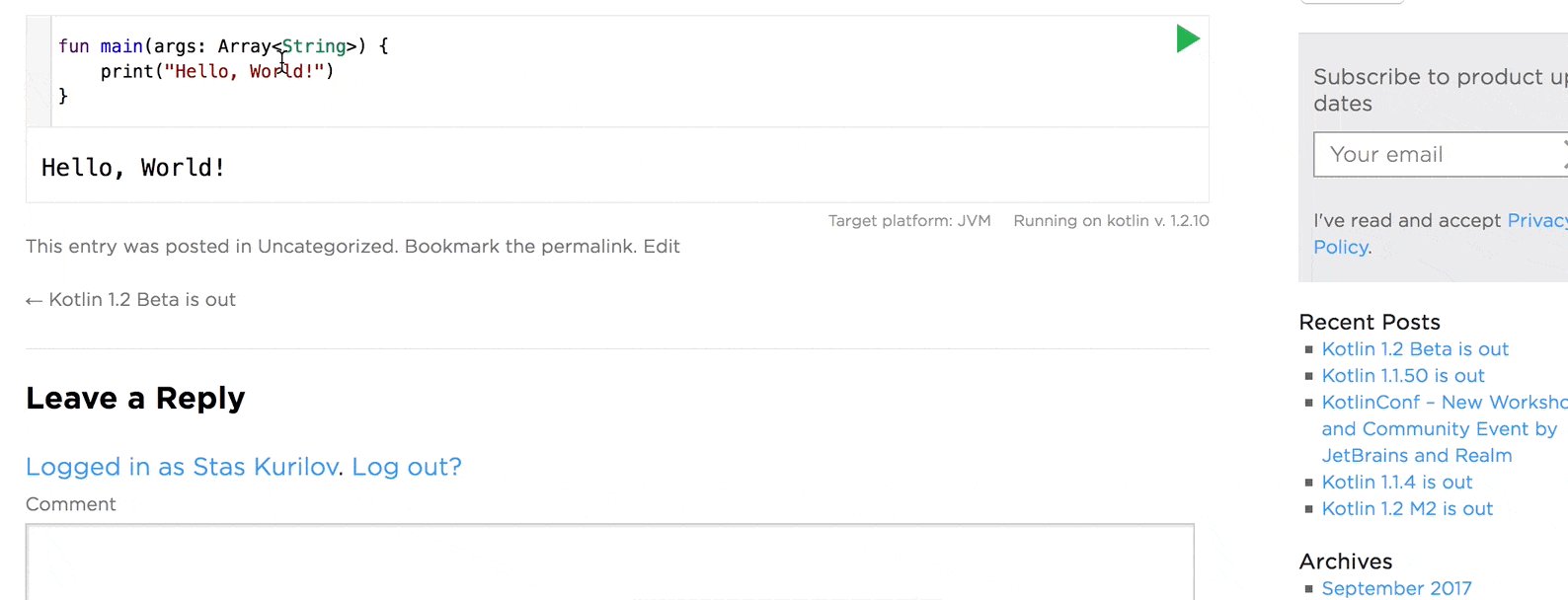
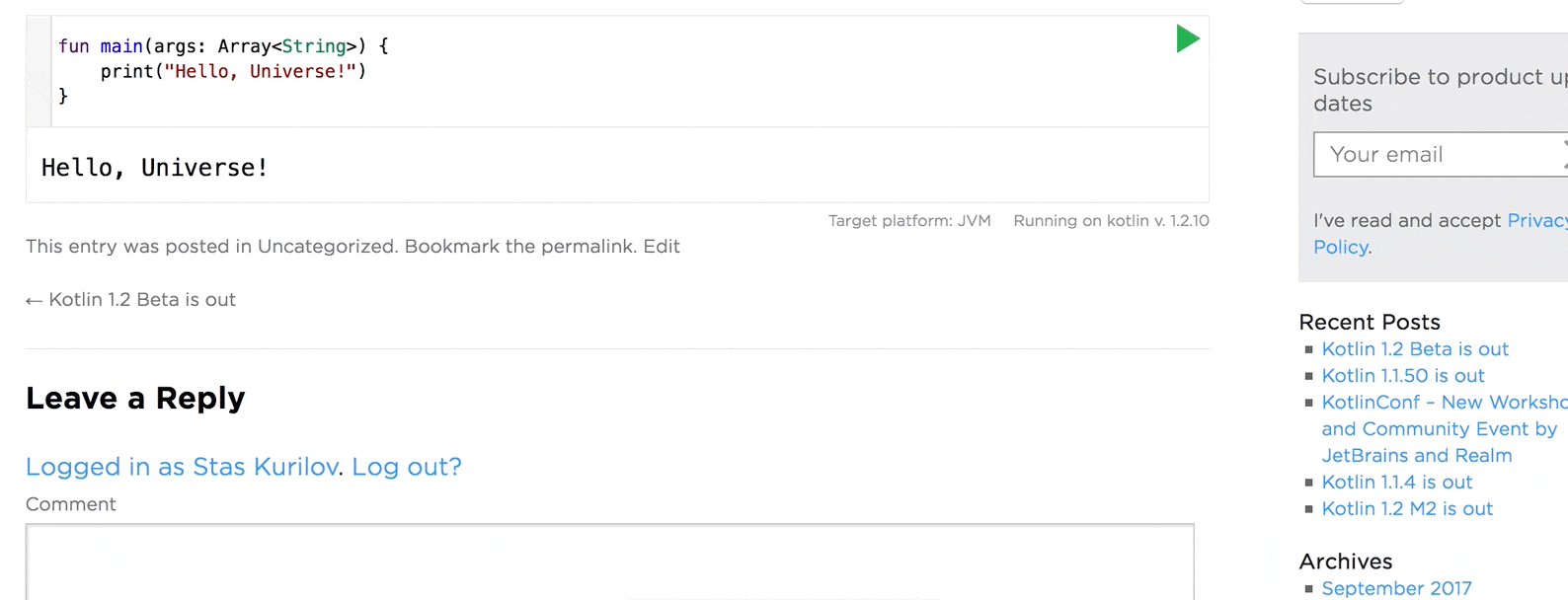
Allows embedding interactive Kotlin playground to any post via [kotlin] shortcode.

Installation
- Download latest release.
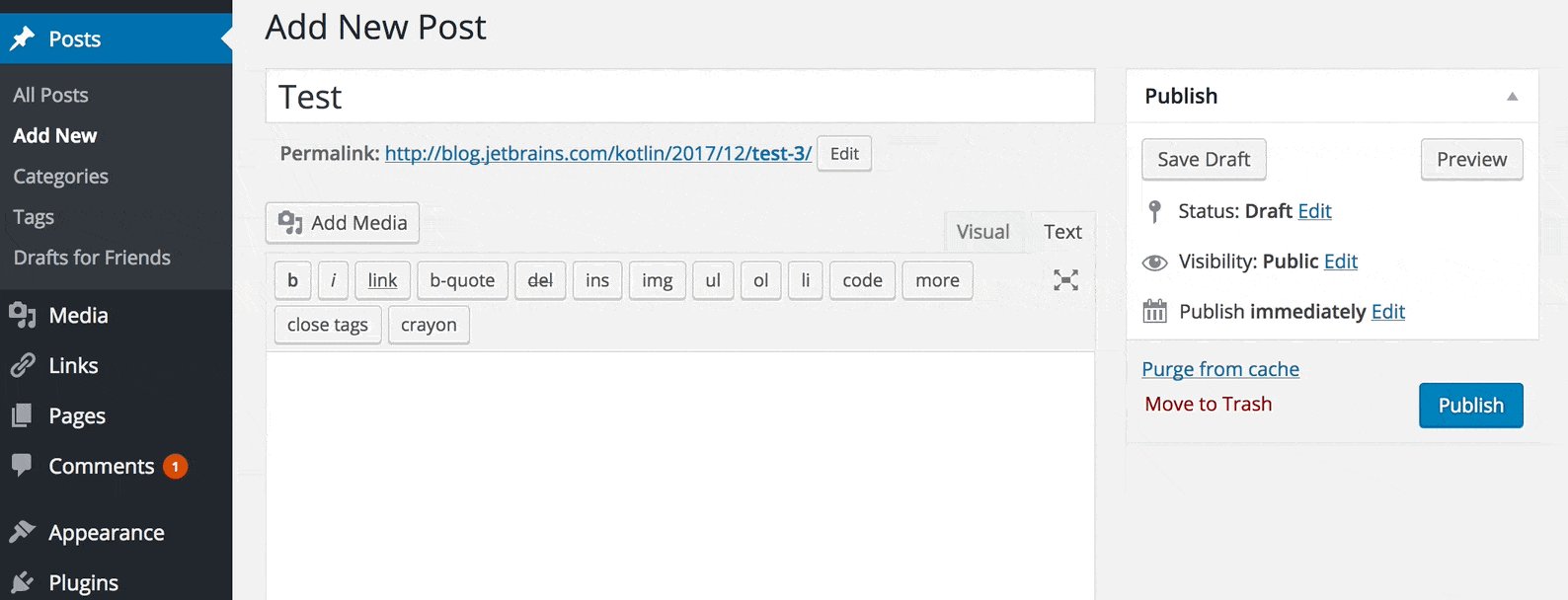
- Go to WordPress
Admin Panel -> Plugins -> Add New, chooseUpload Plugin, select file from your computer and pressInstall now.
Usage
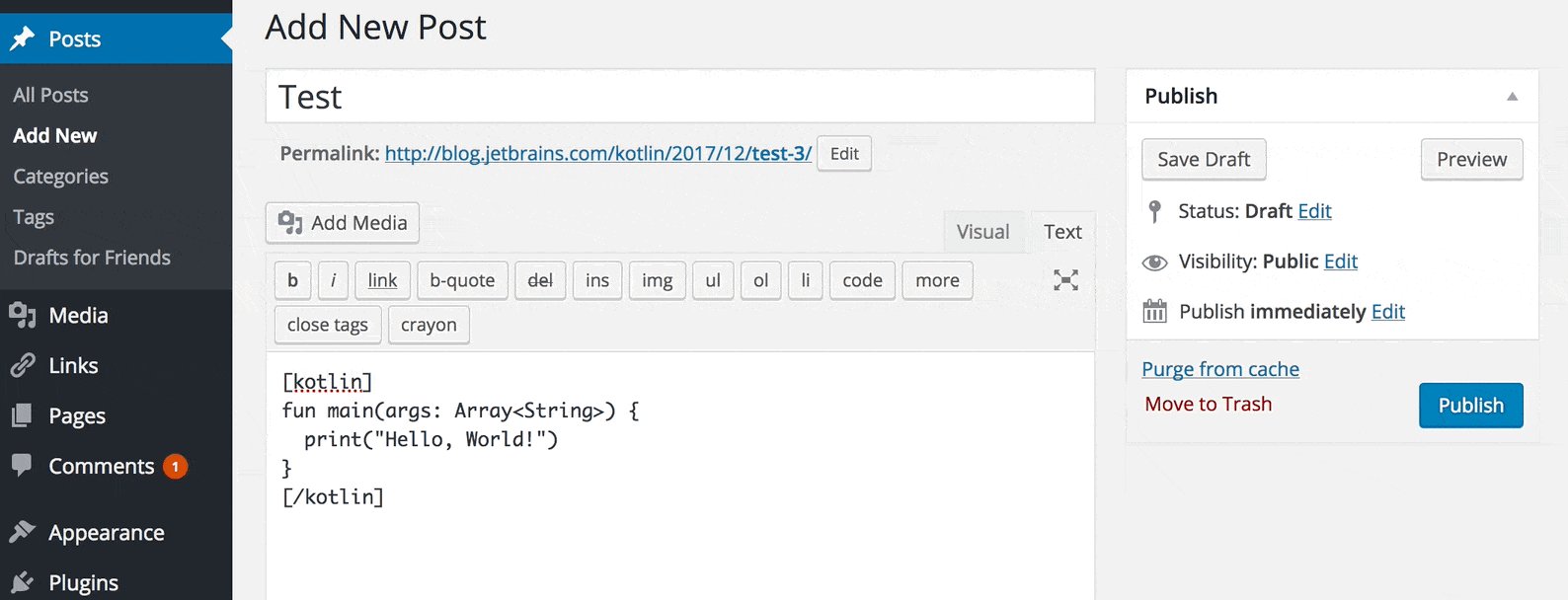
Use [kotlin]code...[/kotlin] shortcode as usual. Example:
[kotlin]
fun main(args: Array<String>) {
print("Hello, World!")
}
[/kotlin]
Options
runnable="true|false" (true by default)
Creates read-only playground without ability to edit and run code. Example [kotlin runnable="false"]code...[/kotlin].
folded-button="true|false" (true by default)
Hide code snippet with value false outside of markers //sampleStart and //sampleEnd.
platform="java|js|junit|canvas" (java by default)
Creates playground with different target platforms
min-version="1.2"
Minimum target Kotlin compiler version
auto-indent="true|false" (false by default)
Whether to use the context-sensitive indentation.
indent="2|4" (4 by default)
How many spaces a block should be indented.
theme="idea|darcula|default"
Editor IntelliJ IDEA themes.
version="1.0.7 (latest stable version by default)
Target Kotlin compiler version: