Pckd
 Pckd copied to clipboard
Pckd copied to clipboard
The ⚡️ analytics-intensive, self-hostable link-shortener with a beautiful UI | AKA free bit.ly alternative 🚀


Pckd is a free-to-use URL Shortener, that can be easily self-hosted with awesome features like:
- 🔗 Shorten URLs (or
pckds) with, or without an account - 🖌️ Customize back-halfs on every pckd
- 🔌 Deploy to custom URL and Infrastructure
- 🧤 Customize settings like link back-halfs, link targets, tracking info, etc.
- 🕵️♂️ Track each click on a pckd, and retrieve
- 🌐 IP address (Spoof-resistant)
- 🕸️ ISP Name
- 🗺️ IP-Location
- 💻 Device details like OS Version and Device Model
- 🪟 Browser Name and including version
- 💯 Custom Loading/Redirecting Screen (self-hosted only)
- 🏃♂️ Quick Redirections in 150ms!
- 🔐 Fast, Reliable and Secure
- 👮 Secure Secret Storage and handling using 💻 environment variables
- ✨ Built on a modern tech stack
- 💿 Compatible with MySQL, PostgreSQL, MongoDB and many more
This project was created to be the most powerful URL shortener for the public, so no wonder it's so feature-rich
(back to top)
📸 Screenshots
Here is a sneak peek of the application and it's visuals 😍:

Dashboard Page |
|

Login |

Signup |

Account Page |

Reset Password |

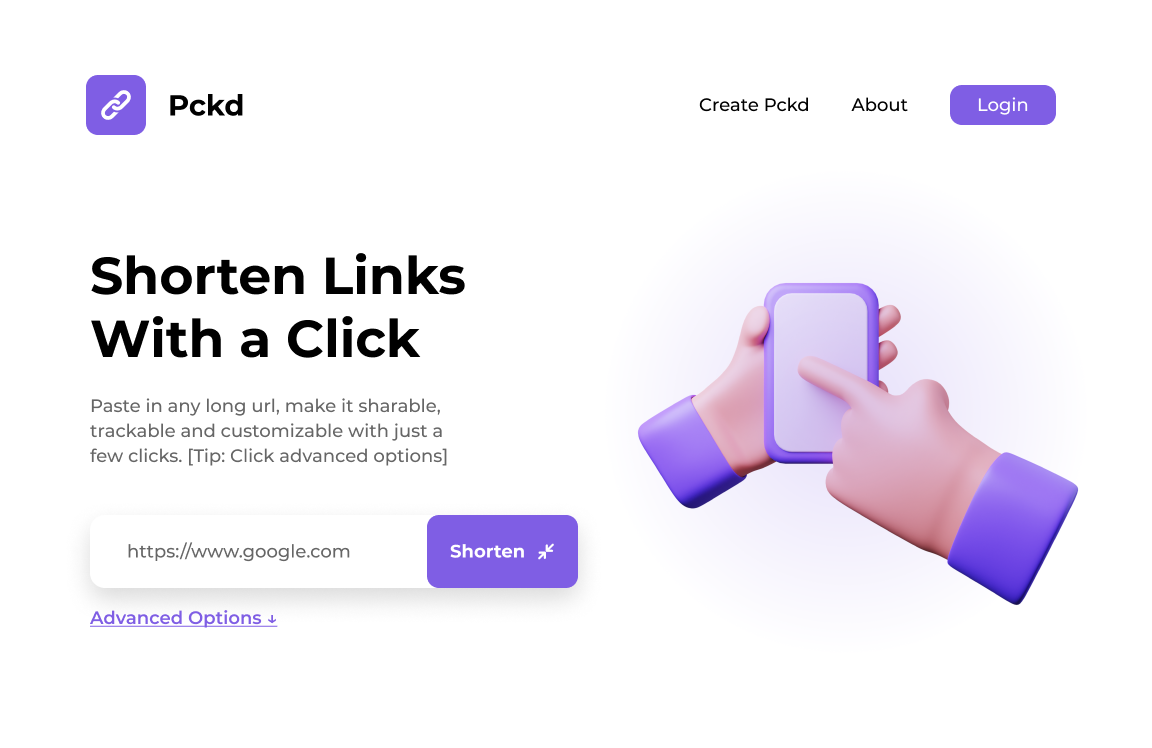
Home Page |
|
Want to create your own iteration? View the designs on Figma
(back to top)
🎗 Supporters
Pckd is made possible by support from some awesome folks including:
😇 One-off Backers
|
Geeked |
Ben Notix |

Rizwan Ahmed |

[Add your support] |
🤔 Why does Pckd exist?
After looking at all the aka.ms links out there which flood windows, along with the numerous time saving been prompted
to buy premium plans from bit.ly while shortening my URLs, the decision of having a reliable, personal URL shortener
hosted on a custom domain for free caught wind.
(back to top)
🧮 Comparison
Pckd stacks up well against major URL Shorteners

(back to top)
😲 Built With (Tech Stack)
The following technologies were involved in the making of this project.
- ⚛️ React JS - Frontend
- 🚀 Apollo GraphQL Server v3 - Server API
- 🧩 GraphQL Template By Mohit - Boilerplate for Apollo
- 💿 Prisma - ORM
- 😨 Any relational or non-relational database that Prisma supports
- 🗺️ Redux w/ Redux Toolkit - State management
- 🌐 IP Registry - Free Geolocation lookups
(back to top)
🤯 Quick Start Guide
To get started with having your own instance of Pckd, follow the steps described in the following section
🚦 Get an API Key first
Pckd uses IP Registry for Geo-location look-ups to track hits (free for 100,000 lookups)
Obtain an API key from the ipregistry.co website
💾 Installation
Pckd supports the following installations
- 🛠 Build from source code
- 📦 [Soon] Deploy the release
- 🐳 [Unstable] Docker-Compose Installation
- 🐋 [Soon] Docker-Hub Pre-built Image
Read all installation docs here
(back to top)
🛣 Roadmap
This project is far from perfect, and we'll reach there one day, or at least get close.
- Link-in-bio feature (Discussion #49)
- Admin Panel Support (Discussion #43)
- Multiple Subdomain Support (Discussion #14)
- Email Notifications for hits if enabled (Discussion #18)
- Custom OG Preview for social-sharing (Discussion #39)
- One-Click Deploys (Discussion #44)
- Password-protected links (Discussion #41)
Have a look at the 🛣 Roadmap for a full list of proposed features and enhancements.
(back to top)
📐 Architecture
Here's a diagram explaining exactly how everything fits into place

Here's how everything fits into the scene
🌈 Contributing
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Also, refer to Contributing.md
(back to top)
Contributors
|
Mohit Yadav |
Derock |
Rizwan Ahmed |
Petr Leo Compel |
Sujith |
👋 Author
💁🏻♂️ Mohit Yadav
You can reach out to Mohit Yadav, the maintainer of the app on Twitter, [email protected] or Discord

For installation support |

To support Projects |

Awesome projects |
(back to top)
🛡 License
Distributed under the MIT License. See LICENSE.md for more information.
(back to top)
🌟 Support this project

⏫⭐️ Scroll to the star button
If you believe this project has potential, feel free to star this repo just like many amazing people have.