Jakub Jóźwiak
Jakub Jóźwiak
We need to handle managing all notifications (web-push, emails). - disable/activate separate notifications - setting who can see which notifications (per user, user type and privileges groups)
@Mefjus I just found an issue with that. We handle `indexMobile` as an optional parameter, so on mobile for tabs items which doesn't have `indexMobile` it will always return false....
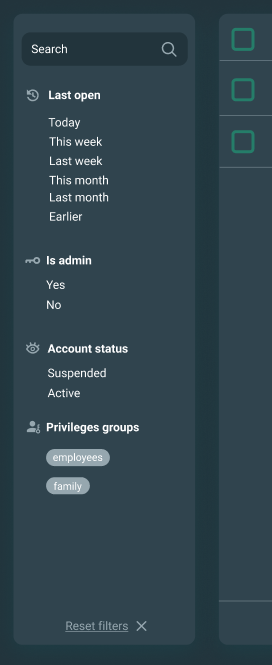
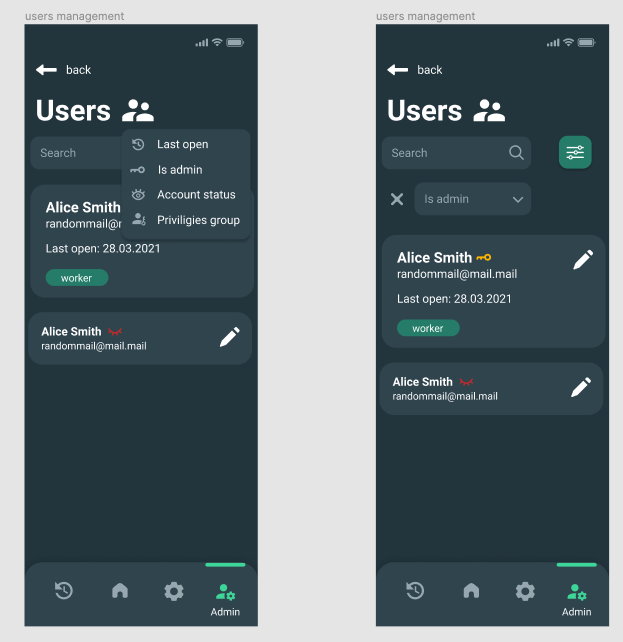
@Mefjus check this **Goal:**   **Design hints:** - https://marmelab.com/react-admin-demo/#/customers **Code hints:** - https://github.com/marmelab/react-admin/blob/master/examples/demo/src/visitors/VisitorListAside.tsx
@Mefjus **Goal:** - ASC:  - DESC:  **Code hints:** - Add options in a list for default sort: `
@Mefjus let's postpone this task until we will have complete the design for it. I'm still thinking about how to properly make this.