vue_cnode
 vue_cnode copied to clipboard
vue_cnode copied to clipboard
通过Vue.js 1.0版本结合CNode的API编写的Web APP
虽然Vue2.0快来了,但我也利用1.0版本搭个CNode的Web App学习一下
标签: vue cnode
最近在学习Vue.js,因为实践是一种很好的学习方式,所以利用 Vue.js 和 CNodejs.org 提供的 API 搭建了一个Web APP。
访问地址:http://jchehe.github.io/mystatic/vue_cnode/
源码地址:https://github.com/JChehe/vue_cnode
访问二维码:
在此,也感谢 @shinygang 的 用Vue.js编写了cnodejs.org的h5客户端(webapp) 项目,我从中也学到了一些知识。
由于经验不足,若各位大大发现应用或代码哪里有可以改进或不完善的地方,欢迎大家在提 issue 或 pr,也可以评论。
本地部署
当然,你也可以在本地部署该项目。
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
截图
-
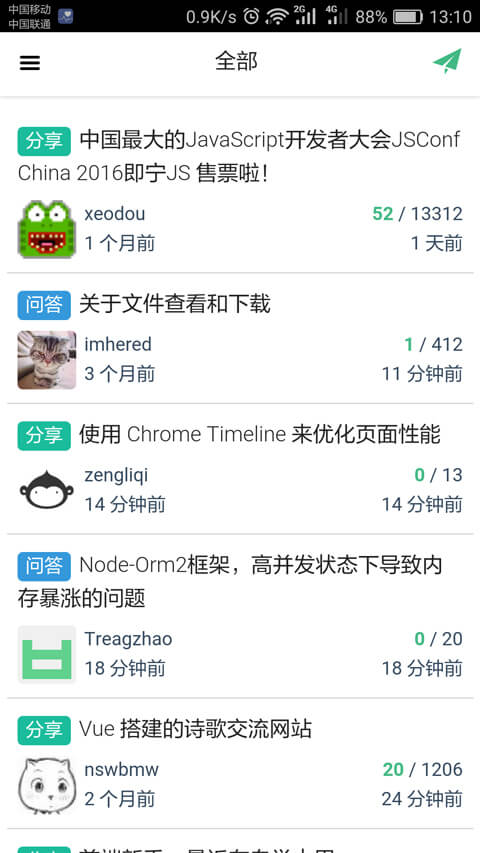
首页_列表页

-
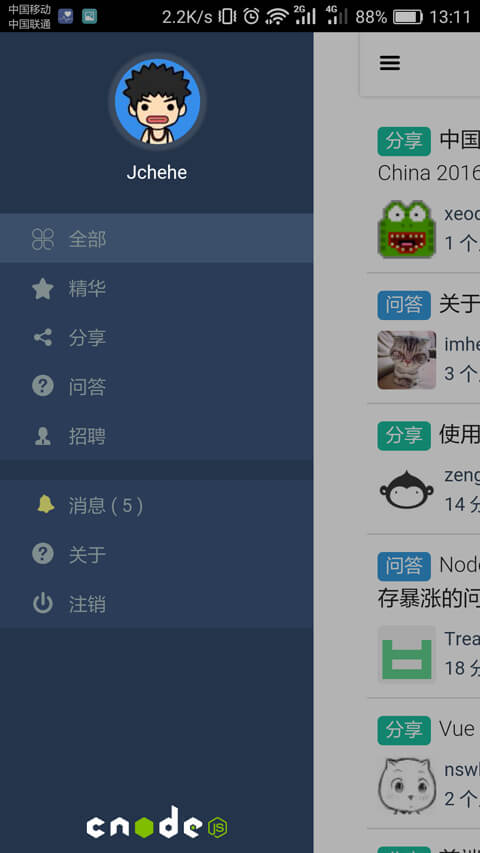
侧边栏

-
帖子

-
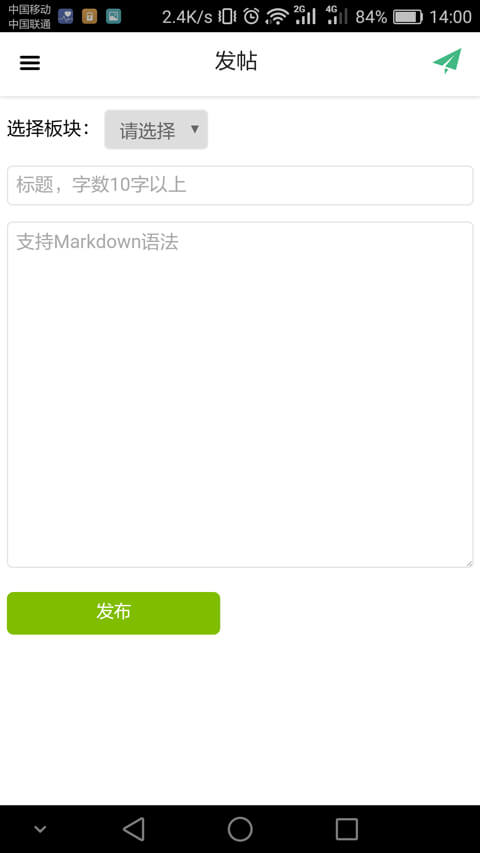
发布新帖

-
个人信息

...