ngx-scroll-to-first-invalid
 ngx-scroll-to-first-invalid copied to clipboard
ngx-scroll-to-first-invalid copied to clipboard
Directive to scroll to first invalid form control inside an Angular form on submit
@ngx-scroll-to-first-invalid
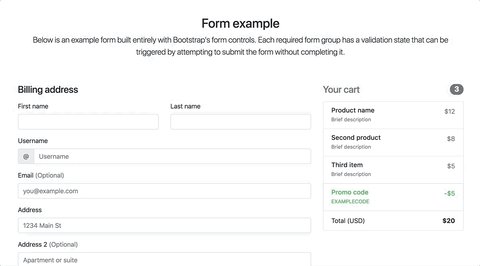
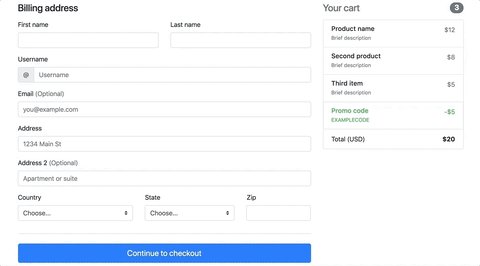
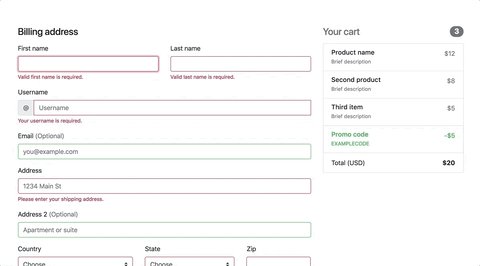
Angular directive to scroll to first invalid input inside a form on submit
LIVE DEMO

Report bug
·
Request feature
Table of contents
- Status
- Quick start
- Bugs and feature requests
- Creators
- Copyright and license
Status
Quick start
First you need to install the npm module:
npm i @ismaestro/ngx-scroll-to-first-invalid --save
1. Import the NgxScrollToFirstInvalidModule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgxScrollToFirstInvalidModule } from '@ismaestro/ngx-scroll-to-first-invalid';
@NgModule({
imports: [BrowserModule, NgxScrollToFirstInvalidModule],
bootstrap: [AppComponent],
})
export class AppModule {}
2. Use the directive inside a form:
<form [formGroup]="testForm" ngxScrollToFirstInvalid>
<input id="test-input1" type="text" formControlName="someText1" />
<button (click)="saveForm()"></button>
</form>
Here there is an example using ngx-scroll-to-first-invalid here
Bugs and feature requests
Have a bug or a feature request? Please first read the issue guidelines and search for existing and closed issues. If your problem or idea is not addressed yet, please open a new issue.
Creators
Ismael Ramos
Copyright and license
Code and documentation copyright 2018-2023 the authors. Code released under the MIT License.
Enjoy :metal: