docus-feedback
 docus-feedback copied to clipboard
docus-feedback copied to clipboard
🚥 Get Feedback on your Docus based documentation

docus-feedback
Get Feedback on your Docus based documentation
- ✨ Release Notes
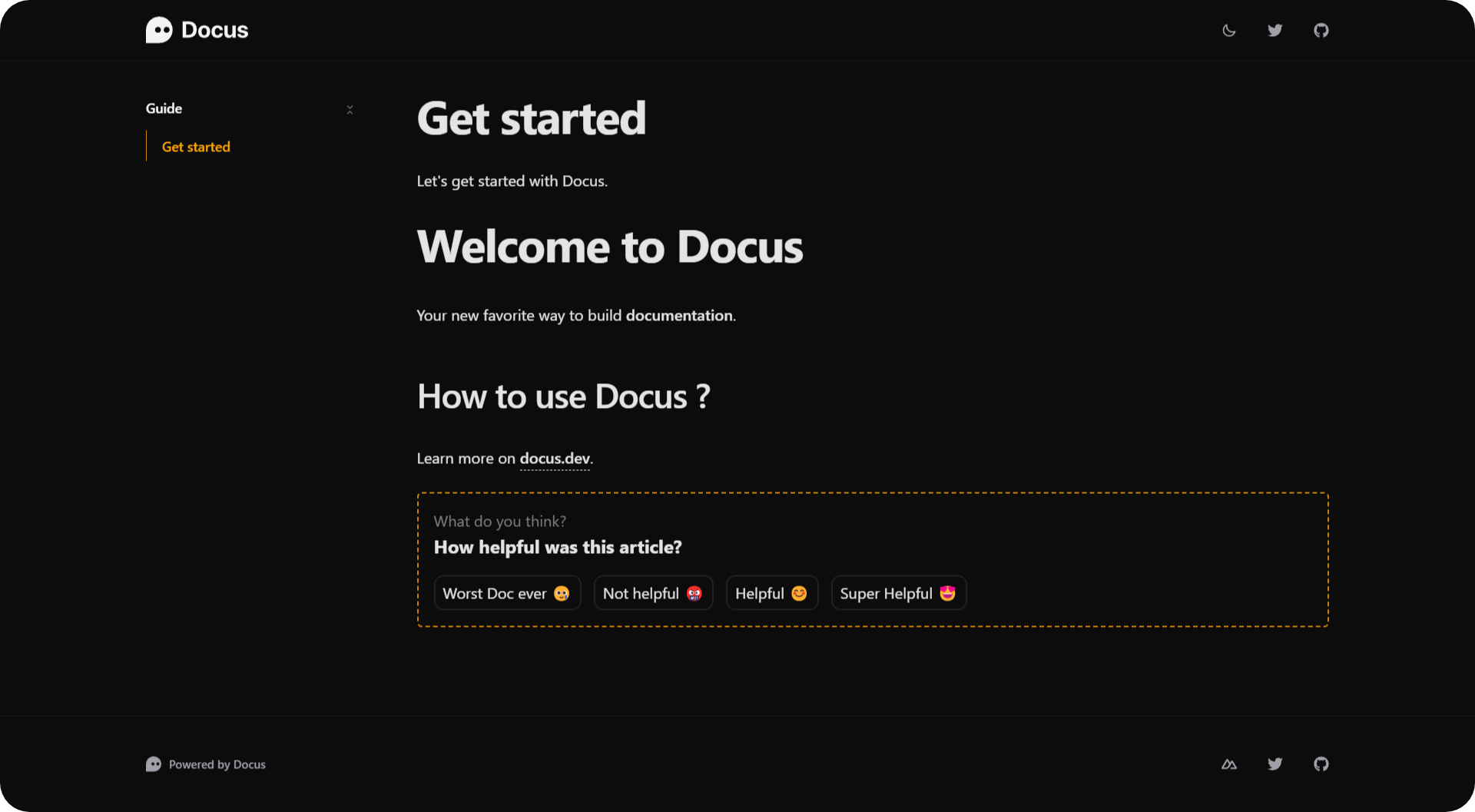
- 🏀 Example
Features
- 💾 SQLite based Storage
- ⛰ Handy composables
- 🗂 TypeScript Support
Quick Introduction
This module is an extension of the documentation theme Docus, this module creates an API endpoint for feedbacks, which enables the possibility to create a component like the Example and allows the user to provide feedback for the documentation articles via the composable that comes with this module.
The feedbacks are stored in an SQLite Database.
Quick Setup
⚠️ This module doesn't support serverless deployment, only Node.JS environment.
- Add
docus-feedbackdependency to your project
# Using pnpm
pnpm add -D docus-feedback
# Using yarn
yarn add --dev docus-feedback
# Using npm
npm install --save-dev docus-feedback
- Add
docus-feedbackto themodulessection ofnuxt.config.ts
export default defineNuxtConfig({
modules: ["docus-feedback"],
});
That's it! You are now able to get feedback on your documentation pages ✨
Table schema
| Field | Datatype |
|---|---|
| id | INTEGER |
| feedback | TEXT |
| timestamp | INTEGER |
| user_id | TEXT |
Module configuration options
| Option | Description | Default |
|---|---|---|
autoUserTracking |
every submitting user gets a unique id made persistent in the localstorage | true |
isEnabled |
enable and disable the module | true |
rateLimiter |
rate limit configuration | - |
rateLimiter.throwError |
wheter or not to throw erros if rate limited | false |
rateLimiter.tokensPerInterval |
how many requests per interval | 150 |
rateLimiter.interval |
the interval in which the tokens are being refilled | "hour" |
rateLimiter.fireImmediately |
if the limiter should fire immediately | true |
Module configuration example
export default defineNuxtConfig({
modules: ["docus-feedback"],
feedback: {
isEnabled: true,
autoUserTracking: true,
rateLimiter: {
throwError: false,
tokensPerInterval: 150,
interval: "hour",
fireImmediately: true,
},
}
});
Development
# Install dependencies
pnpm install
# Generate type stubs
pnpm run dev:prepare
# Develop with the playground
pnpm run dev
License
Copyright (c) 2023 Conner Luka Bachmann & Matteo Rezzin MIT License



