No-Clock
 No-Clock copied to clipboard
No-Clock copied to clipboard
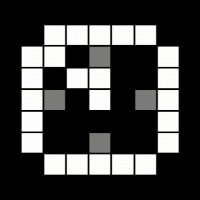
A customizable clock, able to display all your notifications, made with Node.js.

No-Clock is a customizable clock, able to display all your notifications, made with Node.js.

Hey, I recently added animated icons 😀



|
|
Do you want to recycle your old android device in a "No-Clock"? Use this app! |
Installation
- Clone it directly from GitHub.
git clone https://github.com/HeyHeyChicken/No-Clock.git
- Install packages
cd No-Clock-main
npm install
Usage
- Launch this command.
node index.js
- If you start the launcher for the first time, it will generate you an API key used to send notifications to your device.
Features
- Your clock shows you the time, specifying the seconds or not, the day of the week and the day of the month.
- You can ask it to display a notification with a POST request at http://localhost/notification.
You'll have to set the "api-key" attribute in the header.
Finaly, you'll have to set the body like this:
{
"icon": {
"x": 1,
"y": 1,
"value": "hourglass"
},
"message": {
"x": 11,
"y": 1,
"value": "8 minutesand 23 seconds remaining"
},
"remaining_time": 5,
"sound": "https://dm0qx8t0i9gc9.cloudfront.net/previews/audio/BsTwCwBHBjzwub4i4/audioblocks-bells-positive-sound_BKqfVgMUAvU_NWM.mp3"
}
Compatibility
No-Clock has only been officially tested on Chromium based browser and Android.
License key
The license key is obligatory.
If you use No-Clock for purposes not intended toward monetary compensation such as, but not limited to, teaching, academic research, evaluation, testing and experimentation, pass the phrase 'non-commercial-and-evaluation' in the "/settings.json" file, as presented below:
{
"licenseKey": "non-commercial-and-evaluation"
}
The license key is validated in an offline mode.
No connection is made to any server.
Created by Antoine Duval (HeyHeyChicken) with ❤ and ☕ (chocolate) in Mesnil-Panneville.