lantern-theme
 lantern-theme copied to clipboard
lantern-theme copied to clipboard
Brown-Orange colour theme, and userCSS styles for different websites and services.
A warm and cozy, brown-orange colour theme for Discord, Vivaldi and more.
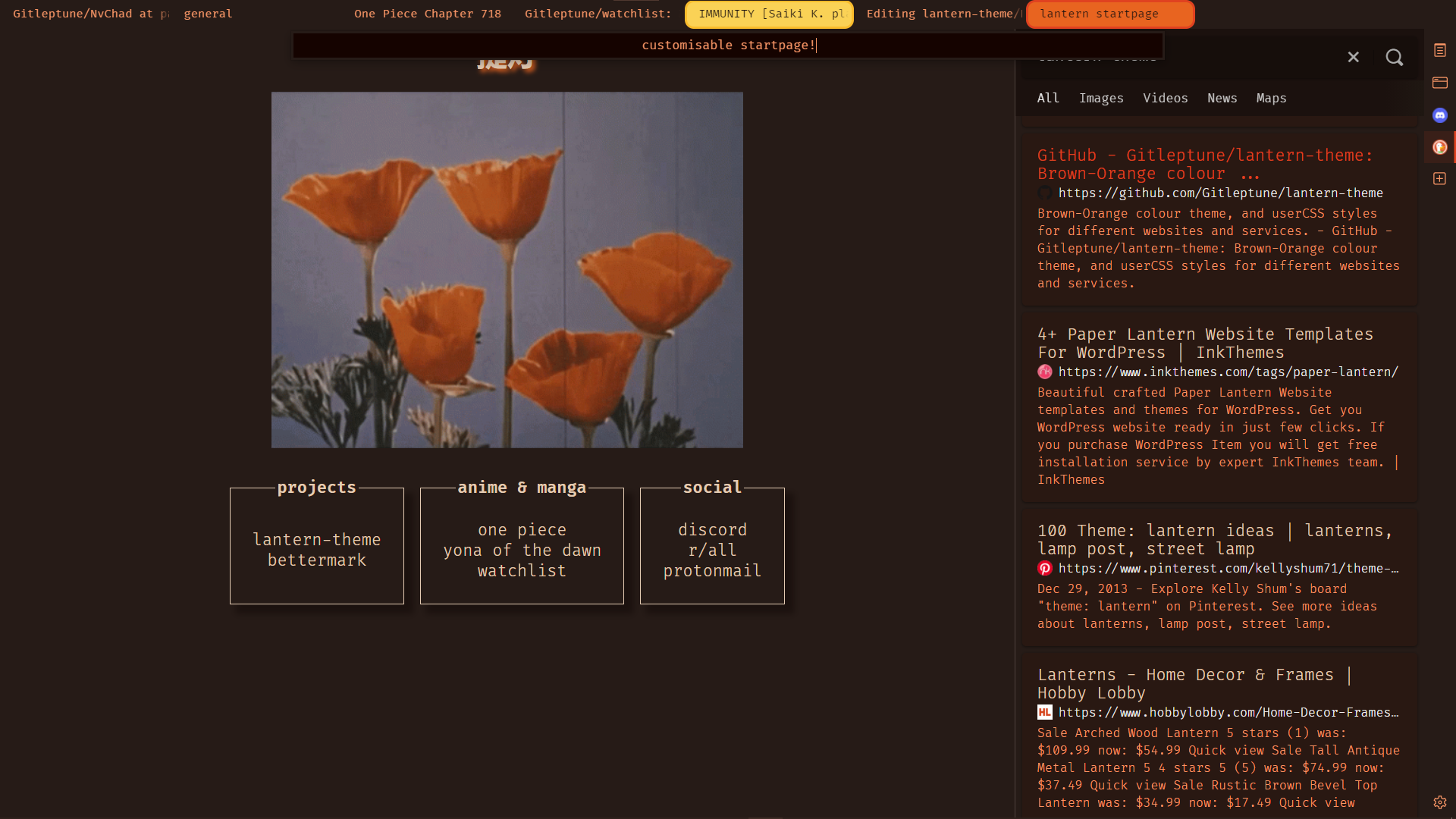
Screenshots

Colours

| Role | Hex | RGB | IMG |
|---|---|---|---|
| Background | #261b17 |
rgb(38, 27, 23) |
 |
| Background - Alt | #291812 |
rgb(41, 24, 18) |
 |
| Header | #1b110e |
rgb(27, 17, 14) |
 |
| Hover | #532f28 |
rgb(83, 47, 40) |
 |
| Highlight | #f99666 |
rgb(249, 150, 102) |
 |
| Highlight - Alt | #fad256 |
rgb(250, 210, 86) |
 |
| Text | #e4cbb3 |
rgb(228, 203, 179) |
|
| UI | #e35b15 |
rgb(227, 91, 21) |
 |
| UI - Alt | #fabc2c |
rgb(250, 188, 44) |
 |
| Onclick | #e86420 |
rgb(232, 100, 32) |
 |
| Visited | #e04220 |
rgb(224, 66, 32) |
 |
| Green Light | #82a23a |
rgb(130, 162, 58) |
 |
| Green Dark | #4d772d |
rgb(77, 119, 45) |
 |
| Blue Light | #66a4a4 |
rgb(102, 164, 164) |
 |
| Blue Dark | #4395a3 |
rgb(78, 149, 163) |
 |
| Purple Light | #c888e8 |
rgb(200, 136, 232) |
 |
| Purple Dark | #b666e6 |
rgb(182, 102, 230) |
 |
| Pink Light | #fab2c2 |
rgb(250, 178, 194) |
 |
| Orange Light | #e86420 |
rgb(232, 100, 32) |
 |
| Orange Dark | #e35b15 |
rgb(227, 91, 21) |
 |
| Red Light | #e04220 |
rgb(224, 66, 32) |
 |
| Red Dark | #e01d1d |
rgb(224, 29, 29) |
 |
| Brown Light | #261b17 |
rgb(38, 27, 23) |
 |
| Brown Dark | #1b110e |
rgb(28, 17, 14) |
 |
| Yellow Light | #fad256 |
rgb(250, 210, 86) |
 |
| Yellow Dark | #fabc2c |
rgb(250, 188, 44) |
 |
Usage
Premade themes
Check the src folder and look through the available apps and websites, further instructions will be avaiable in their READMEs.
CSS
Paste this in the beginning of a file and start hacking into the mainframe:
:root {
--background: #261b17;
--header: #1b110e;
--background-alt: #291812;
--hover: #532f28;
--highlight: #f99666;
--highlight-alt: #fad256;
--ui: #e35b15;
--ui-alt: #fabc2c;
--onclick: #e86420;
--visited: #e04220;
--green-light: #82a23a;
--green-dark: #4d772d;
--blue-light: #66a4a4;
--blue-dark: #4395a3;
--purple-light: #c888e8;
--purple-dark: #b666e6;
--pink-light: #fab2c2;
--pink-dark: #fff;
--orange-light: #e86420;
--orange-dark: #e35b15;
--red-light: #e04220;
--red-dark: #e01d1d;
--brown-light: #291812;
--brown-dark: #1b110e;
--yellow-light: #fad256;
--yellow-dark: #fabc2c;
/*
.
(
)\
((_) _ _ _ _____ _____ ___ _ _
| | / \ | \ | |_ _| ____| _ \| \ | |
| | / _ \ | \| | | | | _| | |_) | \| |
| |___ / ___ \| |\ | | | | |___| _ <| |\ |
|_____/_/ \_|_| \_| |_| |_____|_| \_|_| \_|
_____ _ _ _____ __ __ _____
|_ _| | | | ____| \/ | ____|
| | | |_| | _| | |\/| | _|
| | | _ | |___| | | | |___
|_| |_| |_|_____|_| |_|_____|
}
*/
}
FAQ
"Are you going to make a light theme soon?"
No, you don't use a lantern when it's bright outside, right?
"Why are there colours other than brown/orange/red/yellow, the usual lantern colours?"
You can get different colours of flame by burning different elements.
Are you going to support X?
I hope so, but I don't have the time or knowledge (like Emacs) to do so. Since you're probably experienced with the app, you could try making one yourself and taking a look at the Contibuting section.
Contributing
If you want to contribute with a theme for an app/website here's how you can do it:
- Make a repository and put the code there
- Submit an issue with the app name, installation guide and link to your repository if you want it to be included here.