LGDrawer
 LGDrawer copied to clipboard
LGDrawer copied to clipboard
iOS helper draws UIImages programmatically
LGDrawer
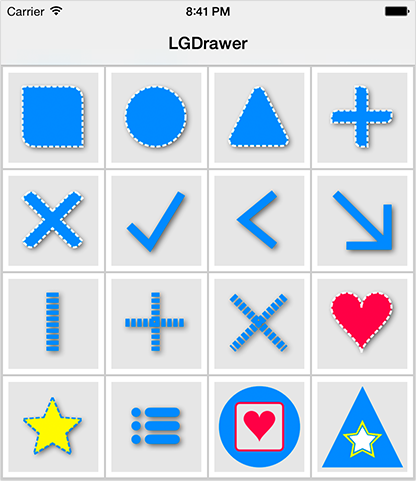
iOS helper draws UIImages programmatically. It contains collection of different images like rectangle, triangle, ellipse, plus, minus, cross, line, tick, arrow, heart, star and others. You can customize a lot of parameters like size of image area, size of image, background color, fill color, stroke type and color, rotation, shadows and others. Also you can combine different images into one image.
Preview

Installation
With source code
Download repository, then add LGDrawer directory to your project.
With CocoaPods
CocoaPods is a dependency manager for Objective-C, which automates and simplifies the process of using 3rd-party libraries in your projects. To install with cocoaPods, follow the "Get Started" section on CocoaPods.
Podfile
platform :ios, '6.0'
pod 'LGDrawer', '~> 1.0.0'
With Carthage
Carthage is a lightweight dependency manager for Swift and Objective-C. It leverages CocoaTouch modules and is less invasive than CocoaPods. To install with carthage, follow the instruction on Carthage.
Cartfile
github "Friend-LGA/LGDrawer" ~> 1.0.0
Usage
In the source files where you need to use the library, import the header file:
#import "LGDrawer.h"
Draw
For example how to draw rectangle:
UIImage *rectangle = [LGDrawer drawRectangleWithImageSize:CGSizeMake(90.f, 90.f)
size:CGSizeMake(60.f, 60.f)
offset:CGPointZero
rotate:0.f
roundedCorners:UIRectCornerBottomLeft|UIRectCornerTopRight
cornerRadius:10.f
backgroundColor:[UIColor whiteColor]
fillColor:[UIColor blueColor]
strokeColor:[UIColor blackColor]
strokeThickness:2.f
strokeDash:@[@4.f, @2.f] // first - length of line, second - length of space | you can use more arguments in array
strokeType:LGDrawerStrokeTypeCenter
shadowColor:[UIColor colorWithWhite:0.f alpha:0.5]
shadowOffset:CGPointMake(2.f, 2.f)
shadowBlur:6.f]
More
For more details try Xcode Demo project and see LGDrawer.h
License
LGDrawer is released under the MIT license. See LICENSE for details.