victory
 victory copied to clipboard
victory copied to clipboard
Mouse events don't work as expected on grouped overlapping VictoryLine components
Is your feature request related to a problem? Please describe.
When multiple VictoryLine components are rendered together, attaching events to them results in issues when the lines overlap - any overlapping area is only interactable on the topmost component. This is due to the fill triggering the event as if it were an area chart.
Describe the solution you'd like
Default behavior for VictoryLine should allow for event interaction when charts overlap. By default, events should not be triggered by the fill in addition to the line.
Describe alternatives you've considered
I worked around this by setting pointerEvents: 'none' on my line graphs and adding a second, invisible graph on top to attach the events to with a stroke: 'transparent', fill: 'none', and pointerEvents: 'stroke' (this could also be done by just setting fill: 'none' and pointerEvents: 'stroke', but I wanted to make the interactable stroke area thicker for ease of interactivity).
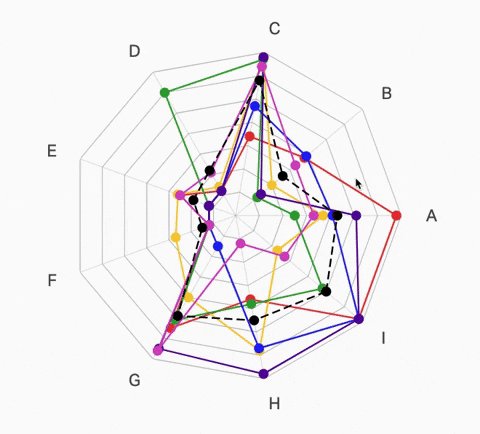
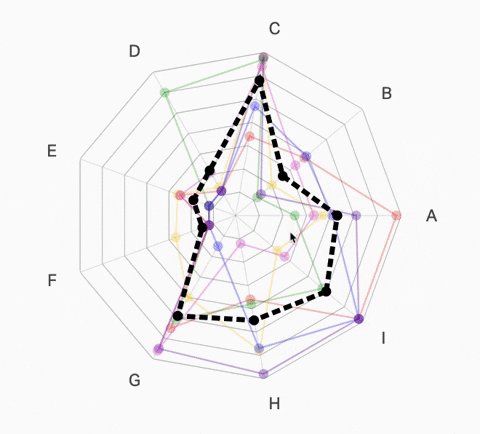
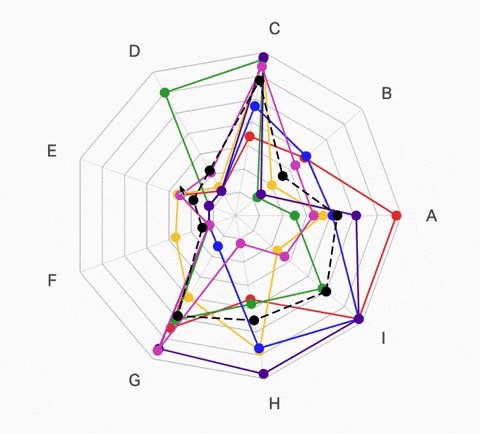
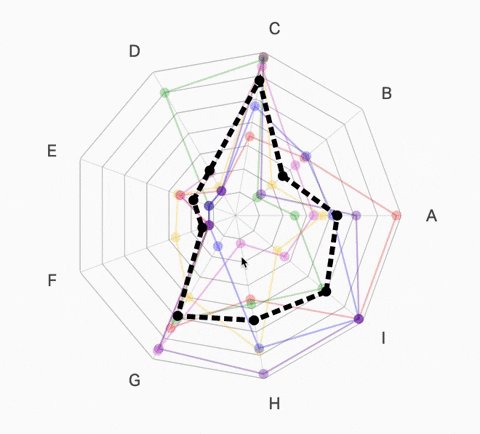
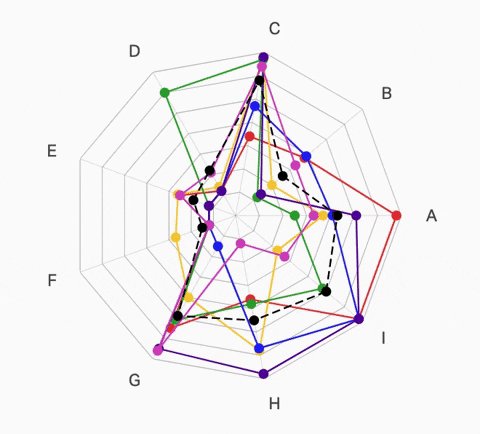
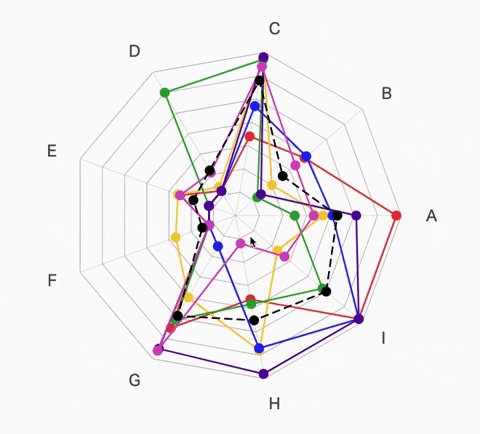
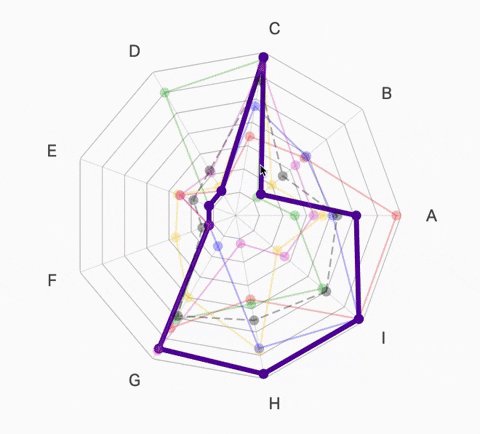
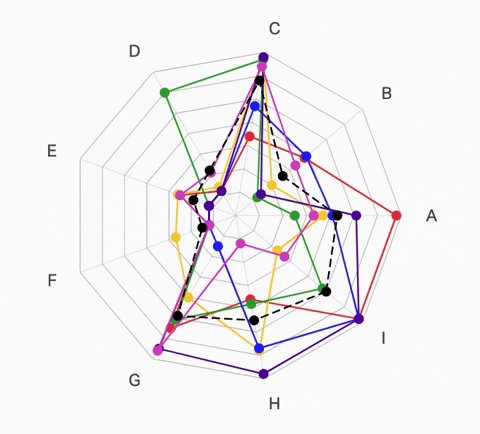
Additional context As an example, in my use case, this is a spider chart that I wanted to change style on hovering a given line.
When they overlapped, events attached to the data elements would not register on lines rendered behind other lines and instead would only react to pointer events within the fill of the top path.

After implementing workaround, mouseover events worked on VictoryLines that were behind other VictoryLines.

Relevant parts of code in my implementation:
<VictoryGroup
events={[{
childName: allLines,
target: 'data',
eventHandlers: {
onMouseOver: handleMouseOver,
onMouseOut: handleMouseOut,
},
}]}
>
{spiderData.map(({ data, color, key }) => (
<VictoryGroup key={key} data={data}>
<VictoryLine
name={`visual-line-${key}`}
style={{
data: {
stroke: color,
strokeWidth: 1,
pointerEvents: 'none',
},
}}
/>
<VictoryLine
name={`line-${key}`}
style={{
data: {
stroke: 'transparent',
strokeWidth: 7,
pointerEvents: 'stroke',
fill: 'none',
},
}}
/>
</VictoryGroup>
))}
</VictoryGroup>