yomichan
 yomichan copied to clipboard
yomichan copied to clipboard
[Feature Request] Hide (or display only) specific Dictionary Indices and/or other data
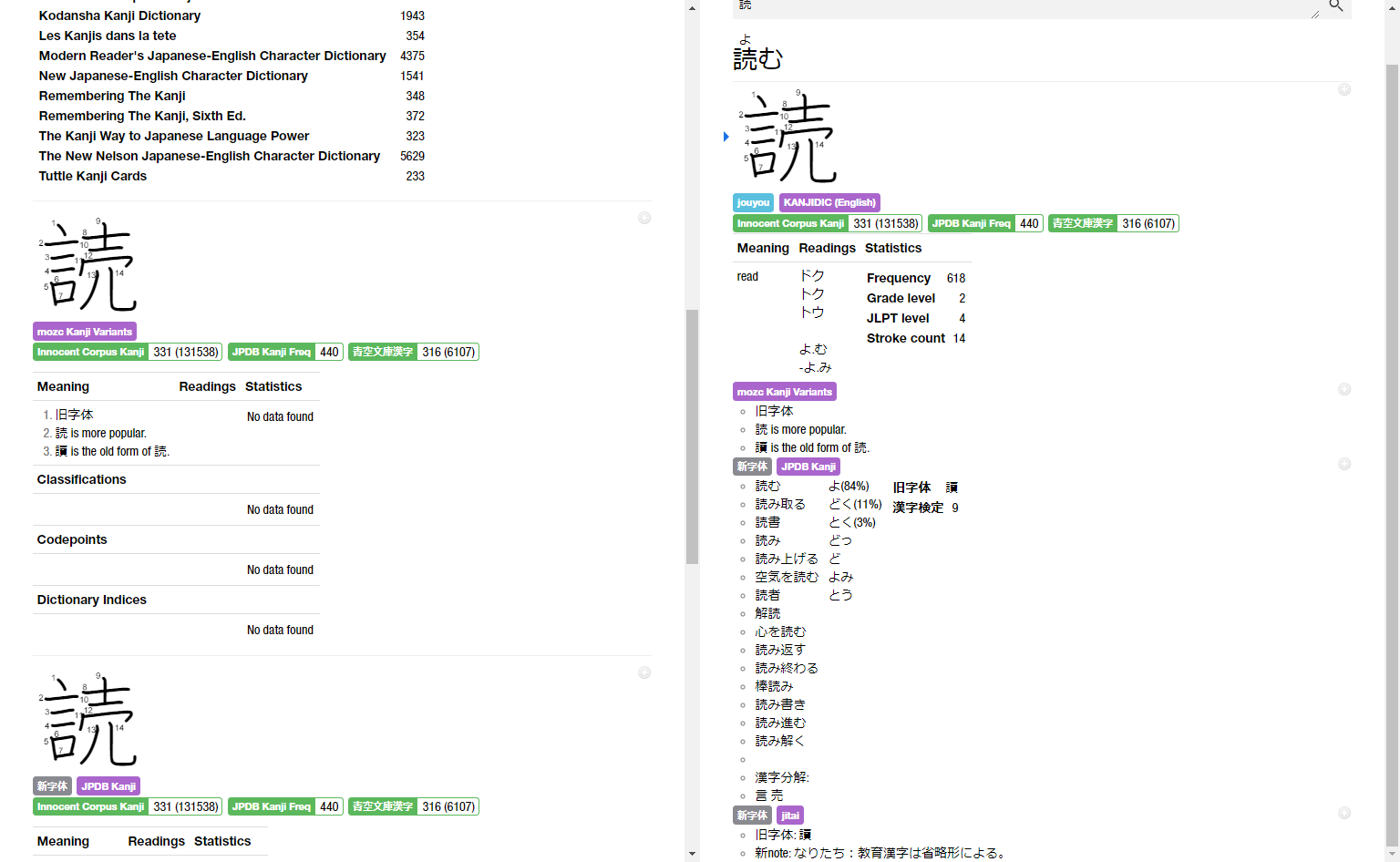
Currently, when I click on a kanji in Yomichan, it shows a rather long list of data about the kanji, even though I'm interested in only a handful.

This makes looking for relevant information harder than it could be. For instance, in my case, I'm not interested in "Classifications", "Codepoints" and most of "Dictionary Indices" - I'd like to see only "Meaning / Readings / Statistics" and the "Remembering the Kanji" entries under "Dictionary Indices". This would produce a much shorter output:

In the plugin's Settings page there could be a "Popup contents" or something similar for the user to filter what to be displayed.
Alternatively, even though a bit harder for the users (but probably easier for the programmer) I guess almost the same could be done by adding specific CSS classes / ids to the table rows, so a custom CSS style could hide unwanted items.
I have CSS here that removes most of the bloat.

Edit: didn't see you wanted to keep RTK indices. You could use this CSS in place of the first rule in my CSS.
.kanji-glyph-data > tbody > tr:nth-child(3),
.kanji-glyph-data > tbody > tr:nth-child(4),
.kanji-glyph-data > tbody > tr:nth-child(5),
.kanji-glyph-data > tbody > tr:nth-child(6) {
display: none;
}
.kanji-info-table-item[data-index]:not(:nth-child(19)):not(:nth-child(20)) {
display: none;
}
Edit: didn't see you wanted to keep RTK indices. You could use this CSS in place of the first rule in my CSS.
Thanks for the tip (and all your other great Japanese learning resources, I'll definitely take a closer look at some of them)!
But while making a whole section disappear is mostly easy with CSS, different kanjis have different entries in the "Dictionary Indices", so the size of the list can vary for each kanji. Your CSS can produce different results for different kanjis:
読 (24 entries)

窓 (21 entries)

That's why I suggested adding a different class / id to the table rows, so instead of the current HTML output:
<td colspan="3" class="kanji-dictionary-indices">
<table class="kanji-info-table">
<tbody class="kanji-info-table-body" data-count="24">
<tr class="kanji-info-table-item" data-index="0">
<th class="kanji-info-table-item-header">A New Dictionary of Kanji Usage</th>
<td class="kanji-info-table-item-value">484</td>
</tr>
<tr class="kanji-info-table-item" data-index="1">
<th class="kanji-info-table-item-header">A Guide To Reading and Writing Japanese</th>
<td class="kanji-info-table-item-value">206</td>
</tr>
... there could be something like this (see the <tr> tags):
<td colspan="3" class="kanji-dictionary-indices">
<table class="kanji-info-table">
<tbody class="kanji-info-table-body" data-count="24">
<tr class="kanji-info-table-item" data-index="0" id="entry_id_A_New_Dictionary_of_Kanji_Usage">
<th class="kanji-info-table-item-header">A New Dictionary of Kanji Usage</th>
<td class="kanji-info-table-item-value">484</td>
</tr>
<tr class="kanji-info-table-item" data-index="1" id="entry_id_A_Guide_To_Reading_and_Writing_Japanese">
<th class="kanji-info-table-item-header">A Guide To Reading and Writing Japanese</th>
<td class="kanji-info-table-item-value">206</td>
</tr>
Even though it seems a bit hacky, this might be easy and simple to implement, compatible across browsers, and would work like a charm with the custom CSS functionality.
I... did not think about that, you're right lmao. Would definitely be nice if they were more easily styleable.