chemical-element-visualisation
 chemical-element-visualisation copied to clipboard
chemical-element-visualisation copied to clipboard
🌐⚛ A Web Component for visualizing an chemical element
<chemical-element-visualisation>
A Web Component for visualizing an chemical element built with LitElement. It's part of the Elements Electron Application. You can find a full list of element symbols on Wikipedia.
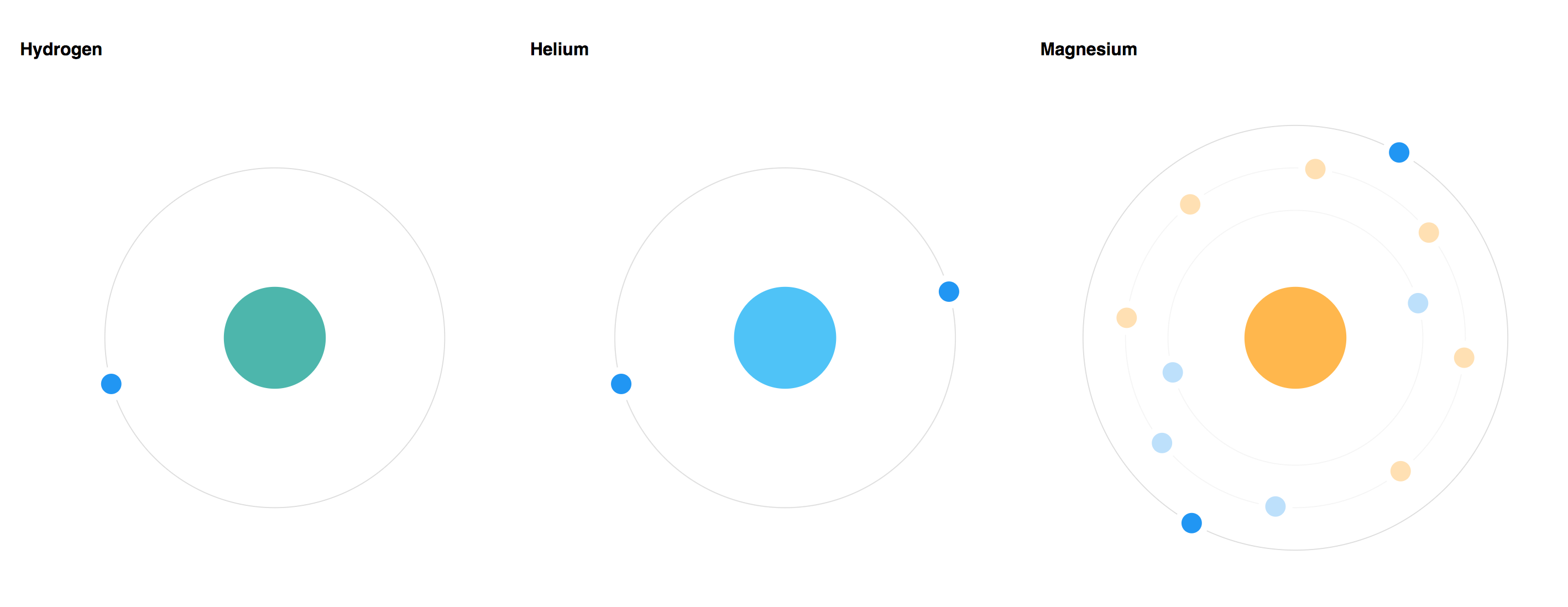
🖼 Preview

💾 Installation
npm install --save chemical-element-visualisation
🚀 Usage
<html>
<head>
<script type="module">
import 'chemical-element-visualisation/chemical-element-visualisation.js';
</script>
</head>
<body>
<chemical-element-visualisation symbol="he"></chemical-element-visualisation>
</body>
</html>
