image-stego
 image-stego copied to clipboard
image-stego copied to clipboard
Image Steganography
image-stego
About
An Image Steganography (hiding/encoding information(text) in an image) web app.
Frameworks used:
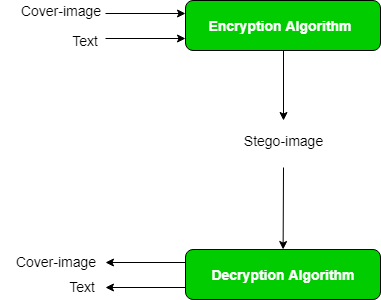
Working Diagram

LSB based Image steganography
LSB-Steganography is a steganography technique in which we hide messages inside an image by replacing Least significant bit of image with the bits of message to be hidden.As the LSB is only changed, the human eys cannot detect the changes in it.
- Begin
- Input: Cover_Image, Secret_Message ;
- Transfer Secret_Message into Text;
- Convert Text to Binary_Codes;
- Set BitsPerUnit to Zero;
- Encode Message to Binary_Codes;
- Add by 2 unit for bitsPerUnit;
- Output: Stego_Image;
- End
Encryption Algorithm
- Begin
- Input: Stego_Image
- Calculate BitsPerUnit;
- Decode All_Binary_Codes;
- Shift by 2 unit for bitsPerUnit;
- Convert Binary_Codes to Text;
- Open Text;
- Output Secret_Message;
- End
Decryption Algorithm
Function used in steganography.js to encode the message
// Encodes message using LSB method function encodeMessage(colors, message) { let messageBits = getBitsFromNumber(message.length); messageBits = messageBits.concat(getMessageBits(message)); let history = []; let pos = 0; while (posFunction used in steganography.js to decode the message
// Decodes message from the image function decodeMessage(colors) { let history = []; let messageSize = getNumberFromBits(colors, history); if ((messageSize + 1) * 16 > colors.length * 0.75) { return ''; } if (messageSize === 0) { return ''; } let message = []; for (let i = 0; i
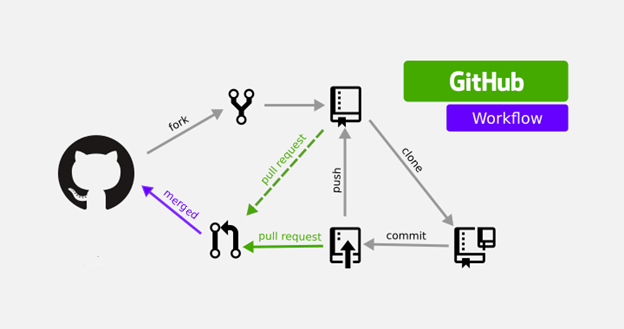
Contributions
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated. To get this project, Follow the steps (It's Open and free :P )
- 1. Fork the Project
- Enter npm i to install the required modules
- Enter npm start to run the project locally
2. Clone the project
git clone https://github.com/yourrepo/image-stego.git
After cloning, Setup the local machine with requirements
git checkout -b feature/changedFeature
4. Commit your Changes
git commit -m 'Add some AmazingFeature'
5. Push to the Branch
git push origin feature/changedFeature
6. Open a Pull Request

License
Licensed under the MIT License.
This project was a part of FOSS OpenHack '20: https://openhack.gitbook.io/openhack-20/.


