vue-amap
 vue-amap copied to clipboard
vue-amap copied to clipboard
🌍 基于 Vue 2.x 和高德地图的地图组件
## 问题 在使用点聚合MarkerClusterer时,如果marker点在1000以上,会有明显的性能问题。1W以上的点就需要10秒以上了 ### VueAMap 版本 ### OS/Browsers version ### Vue 版本 ### 复现地址 ### 预期 可以快速加载 ### 实际 未能快速加载 ## feature request
## 问题 ### VueAMap 版本 ### OS/Browsers version ### Vue 版本 ### 复现地址 ### 预期 ### 实际 ## feature request
文档还好,有点开发经验的都可以很快上手,只是想要深度的开发,就不太够用了,希望能加入一些高德地图新加入的功能,比如折线的自定义箭头引入,看起来美观一些
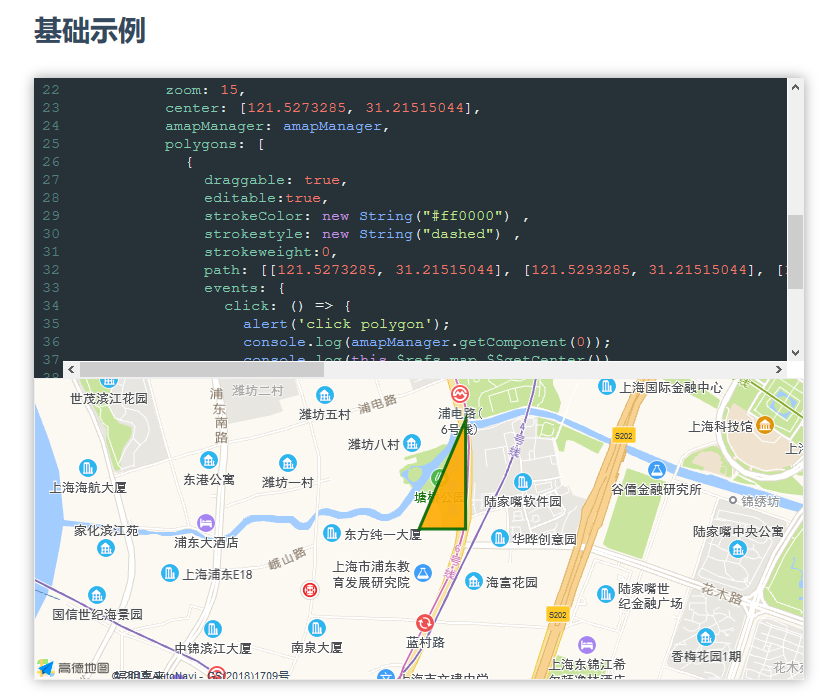
## 问题 在官方提供的文档演示示例中,即多边形基础示例中,修改多边形的边界点坐标属性,添加多边形边框样式以及多边形边框的颜色值,运行后没有显示预定的样式效果。  ### VueAMap 版本 无 ### OS/Browsers version 火狐浏览器 ### Vue 版本 无 ### 复现地址 https://elemefe.github.io/vue-amap/#/zh-cn/coverings/polygon ### 预期 红色边框(#ff0000)并且是虚线 ### 实际  ## feature request
` Hello {{ this.$store.state.dataXlist }} **`这是我的写法,我在slotStyle样式里添加背景颜色,发现是有外边距的。如何才能让整个信息弹窗的背景颜色变化。** 
> > 我放弃了template,用别的方式做了 @chenmychou @670248996 > > 请问用什么方式解决呢? 用amap-marker的插槽,然后内容写好相对定位就可以了 ``` {{item.bridgeName}} {{item.bridgeName}} ``` _Originally posted by @realmx in https://github.com/ElemeFE/vue-amap/issues/515#issuecomment-497903427_
## 问题 信息窗体template中绑定数据未能同步 ### 复现地址 http://jsrun.net/SRXKp/edit ### 预期 ### 实际
## 问题 amap-marker 使用 template 报错 - 复现代码 ```vue import Vue from 'vue' import VueAMap from 'vue-amap' Vue.use(VueAMap) export default { data() { return { zoom: 13, center: [109.429148, 24.325587],...
我尝试把信息窗体content的内容绑定vuex的信息,vuex里面内容更新了,信息窗体content却一直是初始值,有解决的办法嘛?
没有测距工具吗

## 没有测距工具吗 ### VueAMap 版本 ### OS/Browsers version ### Vue 版本 ### 复现地址 ### 预期 ### 实际 ## feature request