element-react
 element-react copied to clipboard
element-react copied to clipboard
Element UI
我按照官网的步骤一个一个来的,甚至特地为此更新了react引入,每一步都按照要求来为什么引入Button那个demo就开始ts报错没有与此匹配的重载
### Description Explain the issue you met, and describe what you expected to be. If you can write in English, we will be very grateful. ### Reproduce Steps 1. [First...
### Description Explain the issue you met, and describe what you expected to be. If you can write in English, we will be very grateful. ### Reproduce Steps 1. [First...
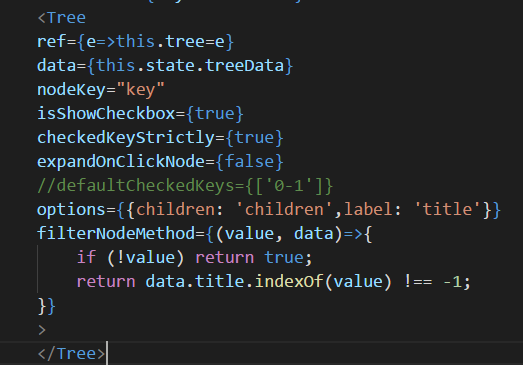
Tree checkedKeyStrictly 取消父子关系不起作用 
颜色选择器如果存于一个FORM里时 点击确定按钮会自动提交FORM
Please makes sure these boxes are checked before submitting your PR, thank you! * [x] Make sure you are merging your commits to `master` branch. * [x] Add some descriptions...
### Description Explain the issue you met, and describe what you expected to be. If you can write in English, we will be very grateful. ### Reproduce Steps 1. [First...
### Description 设置fixed固定列,但是想要调整全局的滚动条展示宽度和高度,getScrollBarWidth 方法 let scrollBarWidth: ?number; export function getScrollBarWidth(): ?number { if (scrollBarWidth !== undefined) return scrollBarWidth; const dom = _document.createElement('div'); const body = _document.body || dom; dom.style.visibility =...
react 版本都出来了, 是否可以在搞个flutter版本出来呀, vue, react版本都卷死了, 选择的余地太多了, flutter版本的急缺啊
