Dylan Piercey
Dylan Piercey
Currently once you start running this middleware it will continue to watch for compilations and keep the EventSource open no matter what you do. It would be nice if there...
Title says it all, perhaps have a { use } option?
This plugin is using an outdated version of Istanbul and doesn't have the correct error handling and so swallows syntax errors.
### Clear and concise description of the problem https://github.com/vitejs/vite/pull/3151/files added support for setting `ssr.target` to "webworker". This appears to set the export conditions to include "browser". It would be great...
### Describe the bug Currently it looks like when debugging the node process with source maps enabled (`node --inspect --enable-source-maps ./source.js`) that the source maps are not actually loaded. ###...
### 💻 - [X] Would you like to work on a fix? ### How are you using Babel? Programmatic API (`babel.transform`, `babel.parse`) ### Input code Babel seems to be assigning...
### Describe the bug `resolve.conditions` config for workspace is ignored when resolving nested node_module. When you import a module, which then imports another module that relies on `export` conditions vitest...
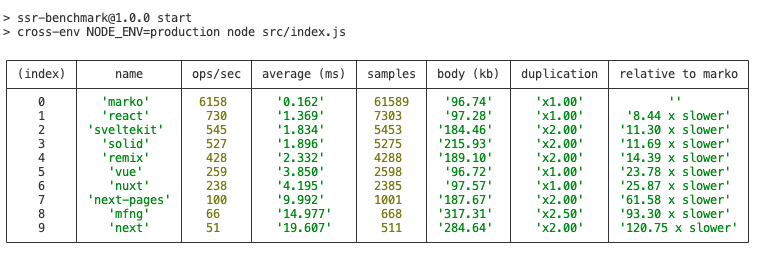
Feel free to ignore if you're not accepting new frameworks. This one does include streaming and all though. For the curious: 
It would be cool to have a require hook built into this (similar to babel, coffee-script, etc). So that we could do: ``` js require("hbsfy/register"); var myTemplate = require("./index.hbs"); ```...
This will likely never change as it is far too late but it bothers me so I want to at least mention it. I think that using curlies "{}" for...
