ng-devui
 ng-devui copied to clipboard
ng-devui copied to clipboard
Angular UI Component Library based on DevUI Design
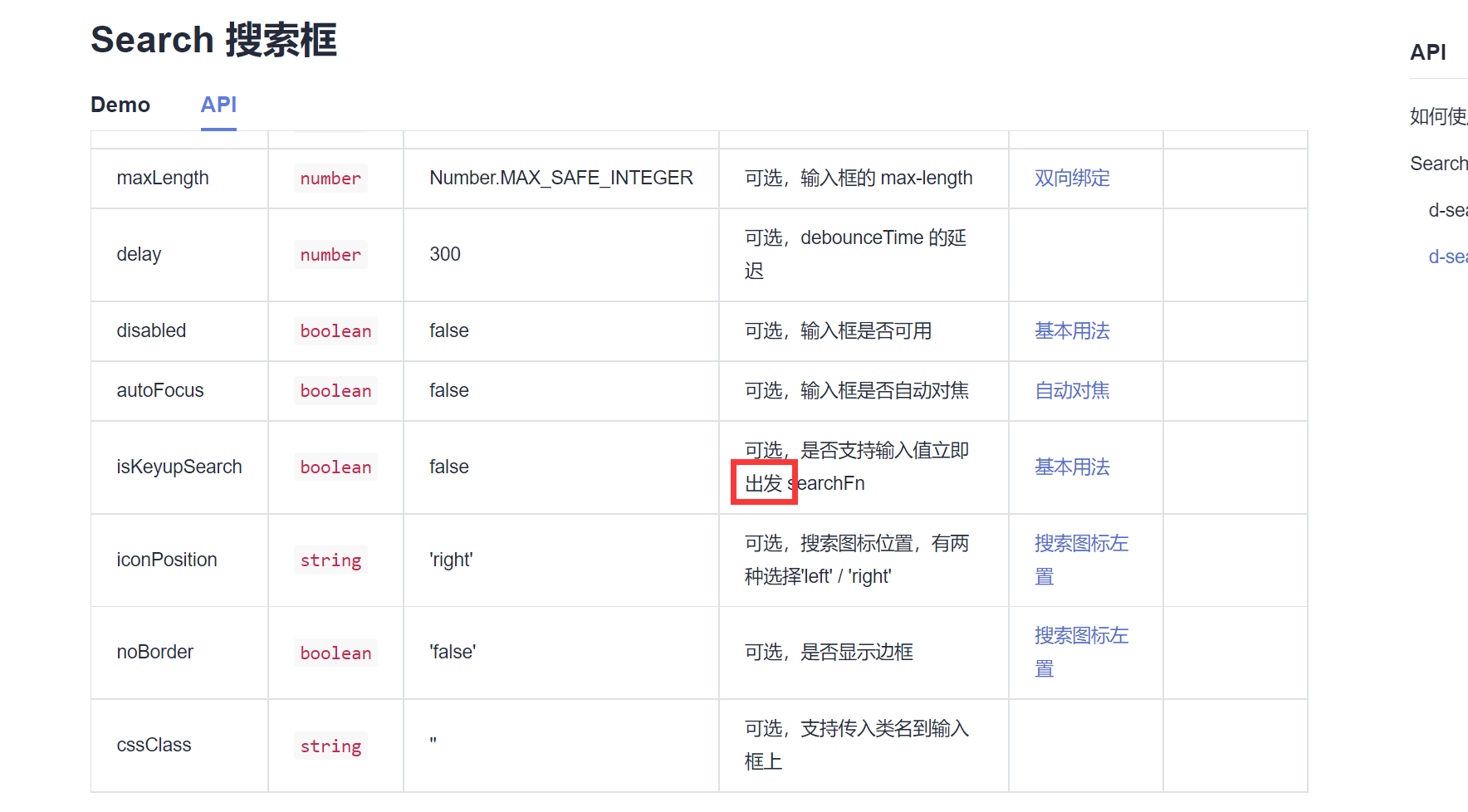
 ng文档上delay参数貌似只生效于键盘enter事件,可以在官网打开控制台输入查看,但是鼠标点击搜索按钮不会生效,是不是鼠标点击搜索也应该加上delay呢? 另外这里的单词错了 
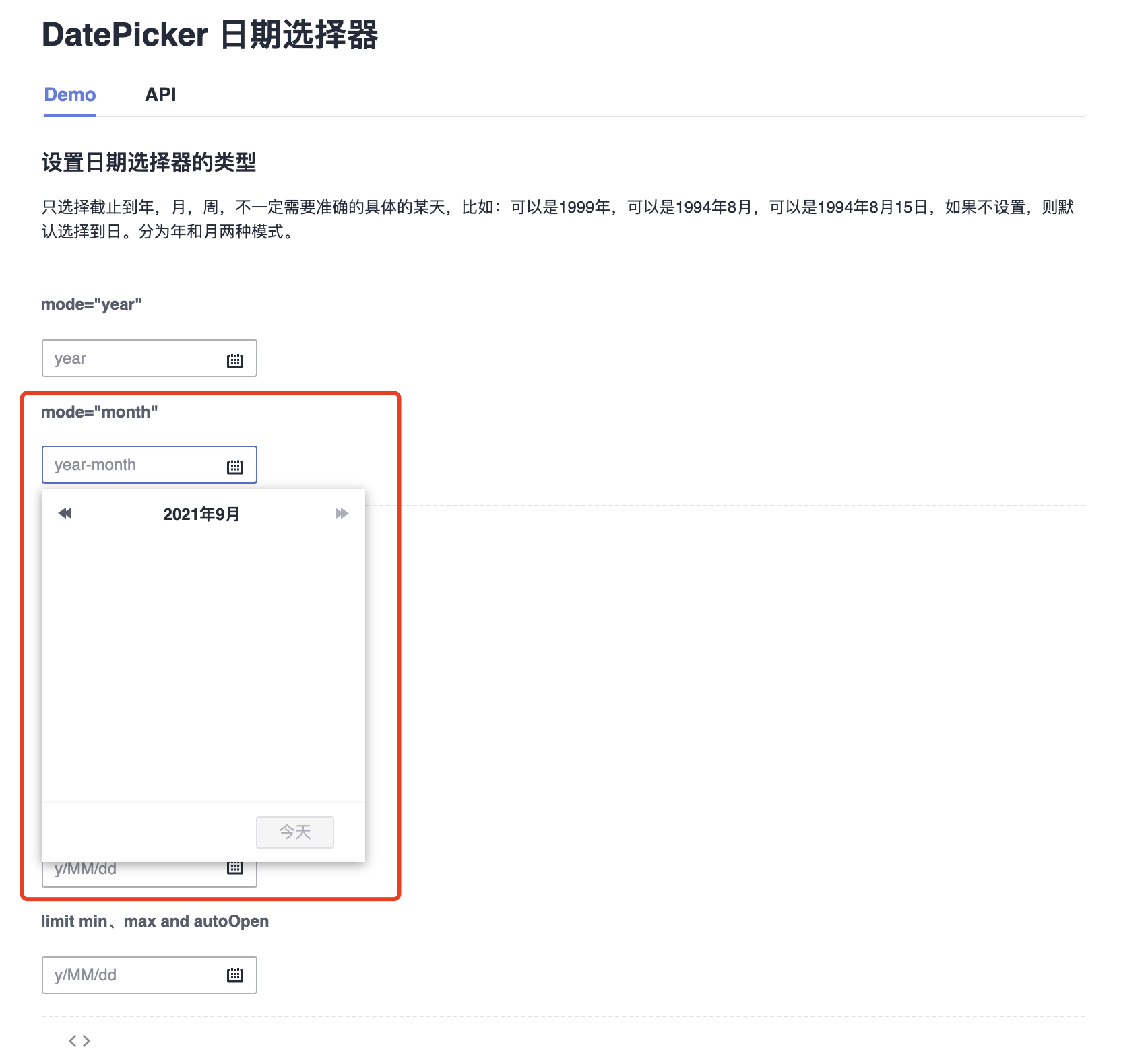
如下图所示,`mode="month"`的demo点击之后显示空白 
在甘特图组件里的 与datatable组件结合的甘特图 ,希望后续能够加入点击表格后右边的甘特图能够平移至所点的项目
使用DataTable 表格组件的编辑单元格功能时,若tableCell上的输入组件启用了appendToBody 会先退出编辑状态 而组件的值不会被修改
 我改成了这样 tr { border-left: 1px solid $devui-dividing-line; td:last-child { border-right: 1px solid $devui-dividing-line; } td { border-left: 1px solid $devui-dividing-line; } }
**### 焦点获取:** 如果datatable的源数组为自定义类的数组,且当一个单元格为可输入下拉框。当编辑表格的时候单击一次不会获取可输入下拉框的输入焦点,需要单击两次才能获取输入焦点。【column配置表格】 **### 单击全选按钮之后:** 在配置column的datatable中,如果单击了全选按钮,则向数据源数组中push新数据不会在浏览器中生效,删除选中数据也不会生效,就算使用了结构赋值,依然不能生效。
virtualScroll模式下,展开后,下拉滚动到底部,关闭下拉,再次打开,列表变空(可以通过拉动滚动条,列表就显示出来)
页面不用form, 如何使用dForm 的 [layout]的各种布局并嵌套布局,需要实例和文档
首页能不能把那几条横线和竖线去掉,看着好丑
