ng-devui
 ng-devui copied to clipboard
ng-devui copied to clipboard
Angular UI Component Library based on DevUI Design
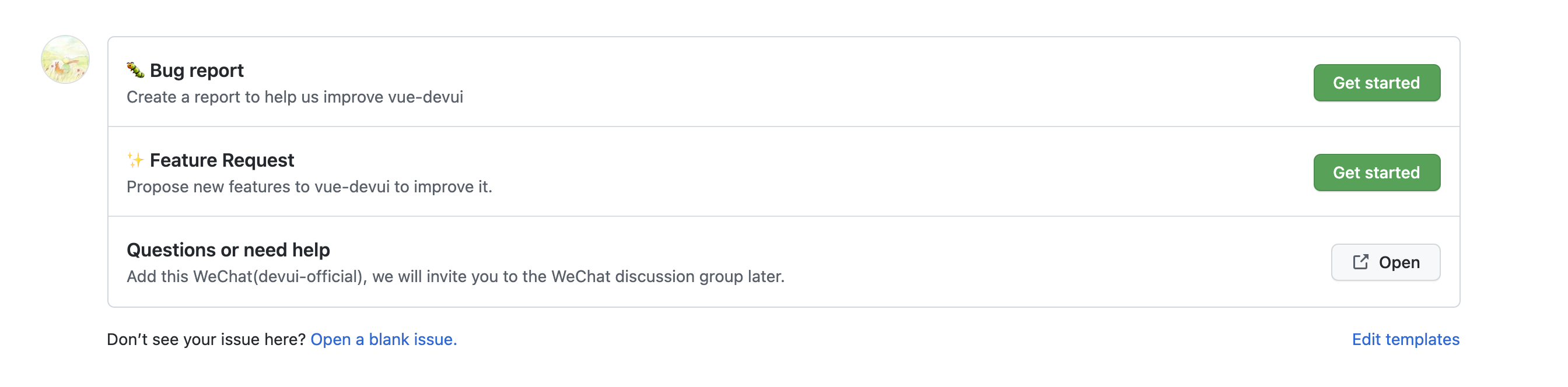
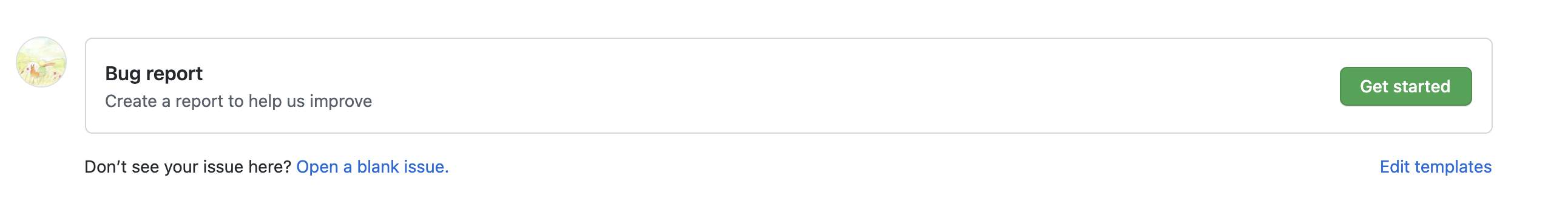
- 增加提交新特性的issue模板 - 增加添加小助手微信的入口 - 优化之前的issue模板 点击`New issue`按钮创建 issue 时,效果如下:  现状是这样的(缺少一个增加新特性的模板,以及缺少一个添加小助手微信的入口): 
Refer the following page: https://devui.design/components/zh-cn/icon/api  The link there displays the following dead link https://devui.design/components/zh-cn/icon/api Which now should be: https://devui.design/icon/ruleResource
支持 `bodyScrollable` 为 `false` 时自动调整滚动条以避免抖动 [主要代码](https://github.com/DevCloudFE/ng-devui/pull/137/files#diff-bb6c03d833127c120ed06d20ed6bc798925d2fb5e2bd13bc21ea48001978f3f5) https://user-images.githubusercontent.com/64340763/129555421-95ace2a6-ab41-408b-abec-681c336f4a10.mp4
依赖重复和少注释
目前情况  理想情况  谢谢
首页跳转地址错误

**首页链接地址访问如图404** 
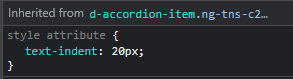
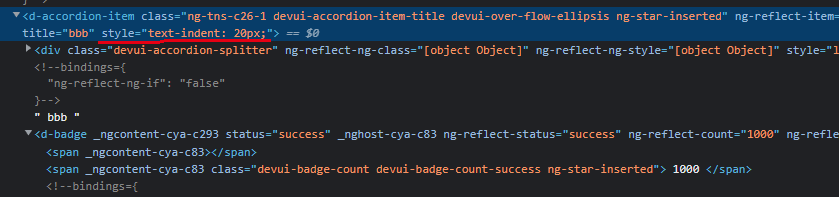
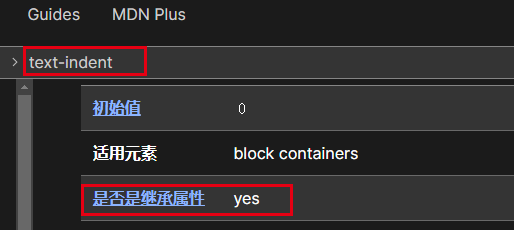
angular: 13.1.0 ng-devui: 13.3.0 ``` {{ item.title }} ``` 当 `d-accordion` 组件的 itemTemplate 模板中嵌套使用 `d-badge` 的时候,`d-badge` 内文字的样式会被意外的赋予一个 `text-indent: 20px;` 属性,导致 `d-badge` 徽标组件的样式异常  该属性是从外层元素继承进来的   
以下demo,在输入框中没法连续输入内容,因为一输入内容就失去焦点了: [https://devui.design/components/zh-cn/cascader/demo#search-cascader](https://devui.design/components/zh-cn/cascader/demo#search-cascader) 
When using some services (E.g. firebase together with google authentication), sometimes we will need a custom referrer policy. This patch addresses it by allowing passes of the tag to the...
用于收集正在使用 Ng DevUI 组件库的企业和个人项目,项目信息会在 DevUI 官网首页进行展示。 希望能提供: - 项目名称 - 项目Logo - 项目截图(可选) - 项目链接地址(可选) > Tips:请注意保护公司商业机密和个人隐私。 感谢你对 DevUI 的持续关注!