DataV
 DataV copied to clipboard
DataV copied to clipboard
Vue数据可视化组件库(类似阿里DataV,大屏数据展示),提供SVG的边框及装饰、图表、水位图、飞线图等组件,简单易用,长期更新(React版已发布)
## Bug report 查看源码,初步确认为mergeColor中没有重绘pathColor,导致主颜色对应的扫描线无法实时变化 #### 出现Bug的组件? decoration12 #### 组件配置数据? #### 控制台错误输出? #### 期望情况? 主颜色可以实时变化 #### 实际情况? 主颜色无法实时变化 #### 其他相关信息 - DataV版本 - 浏览器版本 - 其他
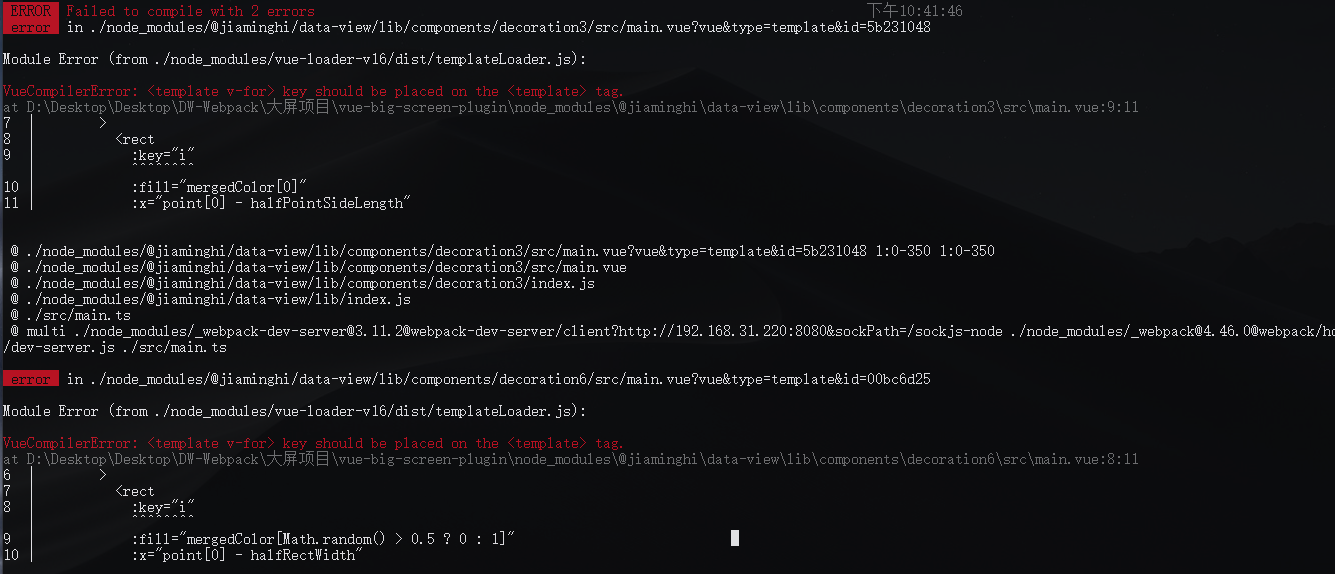
## 编译的时候检查到了代码错误 作者有空可以看一下是什么情况 
## Bug report #### 出现Bug的组件? 动态环图 #### 组件配置数据? #### 控制台错误输出? #### 期望情况? 全加起来是100% #### 实际情况? 每个显示是四舍五入,加起来超过100%,有没有其他方式显示 #### 其他相关信息 - DataV版本 - 浏览器版本 - 其他
增加地图组件

可否增加地图组件: 1、可以指定地图区域范围进行加载 2、鼠标交互功能,可以显示指定信息 3、图表联动 4、支持地图下钻
## Bug report #### 出现Bug的组件? dv-charts 组件卡死 #### 组件配置数据? #### 控制台错误输出? #### 期望情况? 每六秒刷新折线图组件一次,页面会六秒卡死一次,确认数据在setoption之前已经获取到了,被迫换回原生echarts解决问题 #### 实际情况?  #### 其他相关信息 - DataV版本 - 浏览器版本 - 其他
列表拥有数据后,置空数据列表此时动画定时停止,当再次调用`updateRows`进行数据更新时`animationHandler`不为空,以至于不会触发`animation`方法导致数据不更新 **该PR的类型是?** (至少选择一个) - [x] Bug修复 - [ ] 新特性 - [ ] 新组件 **该PR是否向下兼容?** (选择任一) - [ ] 是 - [ ] 否 如果为否,请描述冲突情况: **涉及到的ISSUE:** - [ ] 该PR如果涉及到某个ISSUE,...
` function updateHandler(value) { dvoption.series[0].data = []; dvoption.series[0].data.push({ name: "itemA", value: value }); console.log(dvoption.series); dvoption = { ...dvoption }; } },`
scrollRankingBoard add params: themeColor; capsuleChart add params: value&xAxis&yAxis; capsuleChart delete params: showValue **该PR的类型是?** (至少选择一个) - [ ] Bug修复 - [x] 新特性 - [ ] 新组件 **该PR是否向下兼容?** (选择任一) - [ ]...
现在公司要求开始使用vue3来开发项目了 希望DataV能提供一下vue3的版本
## Bug report #### 排名轮播表 #### 整页滚动不知道是滚动的啥东东 怎么才能做到整页滚动?官网案例真没看明白?设置为page后,第二页只有1各数据是啥意思?