JQCollectionViewAlignLayout
 JQCollectionViewAlignLayout copied to clipboard
JQCollectionViewAlignLayout copied to clipboard
A custom layout object based on flow layout. Added supports for horizontal, vertical alignment and RTL direction of collection view items.(available for both UICollectionView and NSCollectionView)
English | 中文说明
JQCollectionViewAlignLayout
A custom layout object based on flow layout, that supports setting horizontal, vertical alignment and RTL(right to left) direction of collection view items.
(available for both UICollectionView and NSCollectionView)
Example
To run the example project, clone the repo, and run pod install from the Examples directory first. Then open JQCollectionViewAlignLayout.xcworkspace with Xcode and choose a scheme below:

iOS

macOS

tvOS

Alignments and Directions
| Horizontal | Demo Image |
|---|---|
| JQCollectionViewItemsHorizontalAlignmentFlow(default) |  |
| JQCollectionViewItemsHorizontalAlignmentLeft |  |
| JQCollectionViewItemsHorizontalAlignmentCenter |  |
| JQCollectionViewItemsHorizontalAlignmentRight |  |
| JQCollectionViewItemsHorizontalAlignmentFlowFilled |  |
| Vertical | Demo Image |
|---|---|
| JQCollectionViewItemsVerticalAlignmentCenter(default) |  |
| JQCollectionViewItemsVerticalAlignmentTop |  |
| JQCollectionViewItemsVerticalAlignmentBottom |  |
| Direction | Demo Image |
|---|---|
| JQCollectionViewItemsDirectionLTR(default) |  |
| JQCollectionViewItemsDirectionRTL |  |
Requirements
iOS 6.0 +
macOS 10.11 +
tvOS 9.0 +
Installation
JQCollectionViewAlignLayout is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'JQCollectionViewAlignLayout'
Usage
-
Init the collectionView with
JQCollectionViewAlignLayout:
- by code:
// UICollectionView
JQCollectionViewAlignLayout *layout = [[JQCollectionViewAlignLayout alloc] init];
UICollectionView *collectionView = [[UICollectionView alloc] initWithFrame:self.view.bounds collectionViewLayout:layout];
// NSCollectionView
JQCollectionViewAlignLayout *layout = [[JQCollectionViewAlignLayout alloc] init];
NSCollectionView *collectionView = ...;
collectionView.layout = layout;
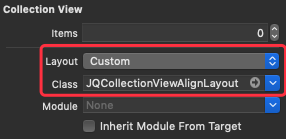
- or setup in the Interface Builder:

- Setup the alignment and direction:
- Property(for all sections):
layout.itemsHorizontalAlignment = JQCollectionViewItemsHorizontalAlignmentLeft;
layout.itemsVerticalAlignment = JQCollectionViewItemsVerticalAlignmentCenter;
layout.itemsDirection = JQCollectionViewItemsDirectionLTR;
- Protocol(for each section):
// 1. conforms to protocol JQCollectionViewAlignLayoutDelegate
@interface JQViewController () < UICollectionViewDataSource, JQCollectionViewAlignLayoutDelegate>
@end
@implementation JQViewController
// 2. implement the protocol method
- (JQCollectionViewItemsHorizontalAlignment)collectionView:(UICollectionView *)collectionView layout:(JQCollectionViewAlignLayout *)layout itemsHorizontalAlignmentInSection:(NSInteger)section {
// return the JQCollectionViewItemsHorizontalAlignment in section.
}
- (JQCollectionViewItemsVerticalAlignment)collectionView:(UICollectionView *)collectionView layout:(JQCollectionViewAlignLayout *)layout itemsVerticalAlignmentInSection:(NSInteger)section {
// return the JQCollectionViewItemsVerticalAlignment in section.
}
- (JQCollectionViewItemsDirection)collectionView:(UICollectionView *)collectionView layout:(JQCollectionViewAlignLayout *)layout itemsDirectionInSection:(NSInteger)section {
// return the JQCollectionViewItemsDirection in section.
}
@end
The others are same as UICollectionViewFlowLayout/NSCollectionViewFlowLayout.
Author
coder-zjq, [email protected]
License
JQCollectionViewAlignLayout is available under the MIT license. See the LICENSE file for more info.


