NextChat
 NextChat copied to clipboard
NextChat copied to clipboard
✨ Light and Fast AI Assistant. Support: Web | iOS | MacOS | Android | Linux | Windows
尝试 cloudflare page 部署时, 根据 [build-output-api](https://vercel.com/docs/build-output-api/v3/configuration), 发现 [#239](https://github.com/Yidadaa/ChatGPT-Next-Web/issues/239#issuecomment-1493414462) 问题是缺少 runtime config。 `vercel build`, 检查 `./.vercel/output/functions/**/.vc-config.json`, 部分是 ` "runtime": "nodejs18.x"` 根据 [segment-config](https://beta.nextjs.org/docs/api-reference/segment-config) > The Route Segment Config Options allows you configure...
**这个功能与现有的问题有关吗?** 目前 / 只能调出一些内置 prompt **你想要什么功能或者有什么建议?** 将内置 prompt 触发指令设置为 /act or /prompt 拓展其它例如 /reset、/new 等实用指令  **有没有可以参考的同类竞品?** Telegram / Slack / Discord 皆可参考 **其他信息** 无
在这个项目里发现有联网搜索功能,可以实现类似的功能吗? https://github.com/GaiZhenbiao/ChuanhuChatGPT
希望增加进入访问页面就提示输入密码/api的弹窗,点击设置下拉寻找密码/api输入入口的操作有点繁琐
1.在非vercel部署的环境下通过fetch调用余额查询接口的时候会被缓存(我没用vercel部署不知道是不是这个参数_vercel_no_cache=1带上就不会缓存了,如果部署在vercel上的话。)。由于nextjs的fetch默认会缓存同样参数的请求,需要针对fetch加入cache: 'no-store' 的参数修复以避免这一现象。(关于fetch默认缓会存请求以及如何禁用缓存的文档: [https://beta.nextjs.org/docs/data-fetching/fetching#dynamic-data-fetching)](https://beta.nextjs.org/docs/data-fetching/fetching#dynamic-data-fetching%EF%BC%89) 2.store目录下增加usage,在有数据的情况下优先使用该store缓存数据来加载余额查询的信息。只有当重新检查的按钮被点击时,才会再次发起http请求调用余额查询接口更新usageStore数据,并且在页面上显示最新的更新数据,避免在进入setting页面时并且之前请求过的情况下再度调用余额查询接口。
Added :czech_republic: **Czech** translation
通过输入`/`可以触发提示词,但是需要使用鼠标去选择 建议增加上下方向键选择功能 
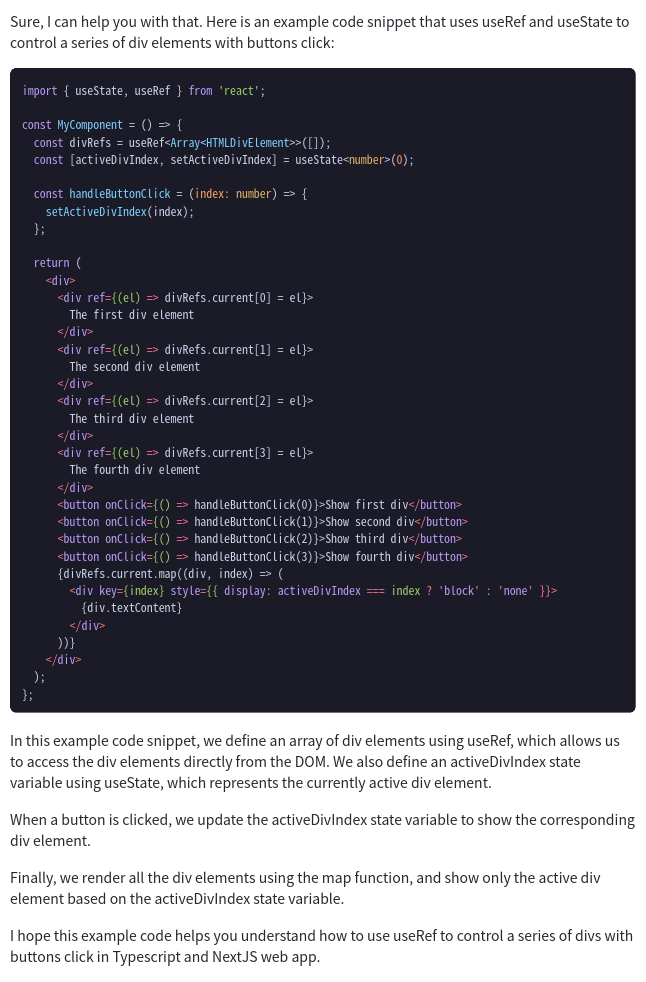
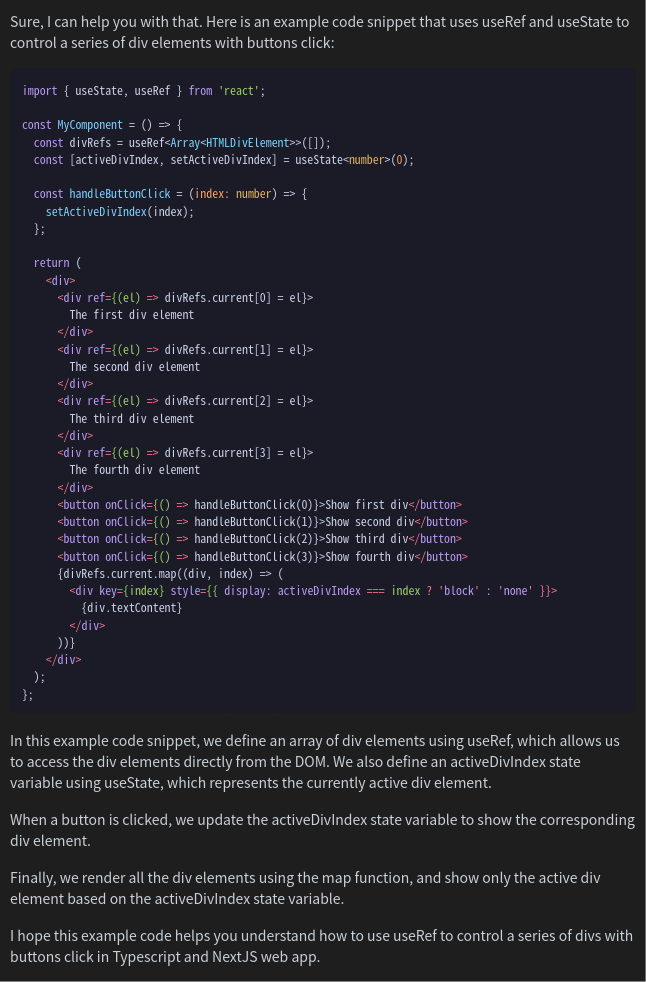
### 将回答导出为图片: **在Chat-message-item处增加导出图片的选项**  **生成的图片,Light主题:**  **生成的图片,Dark主题:** 
有些提问之前问过了,但是不知道在哪个聊天框内,一个个翻找比较麻烦,如果可以像微信之类的IM应用一样直接搜索本地的聊天记录就好了,快速定位到对应的聊天记录。
