[name=Chaol Liu]
derived from...
uxplanet.org
[name=Tilda Publishing] [time=Mon, 23 Jul 2018 13:37:27 GMT]
常見錯誤的 landing page 設計
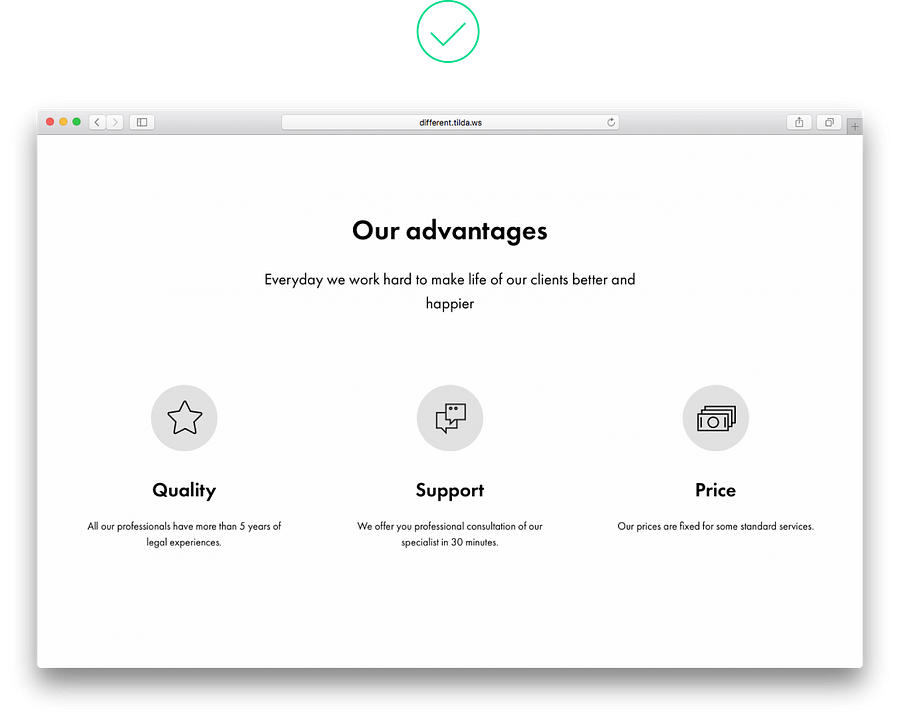
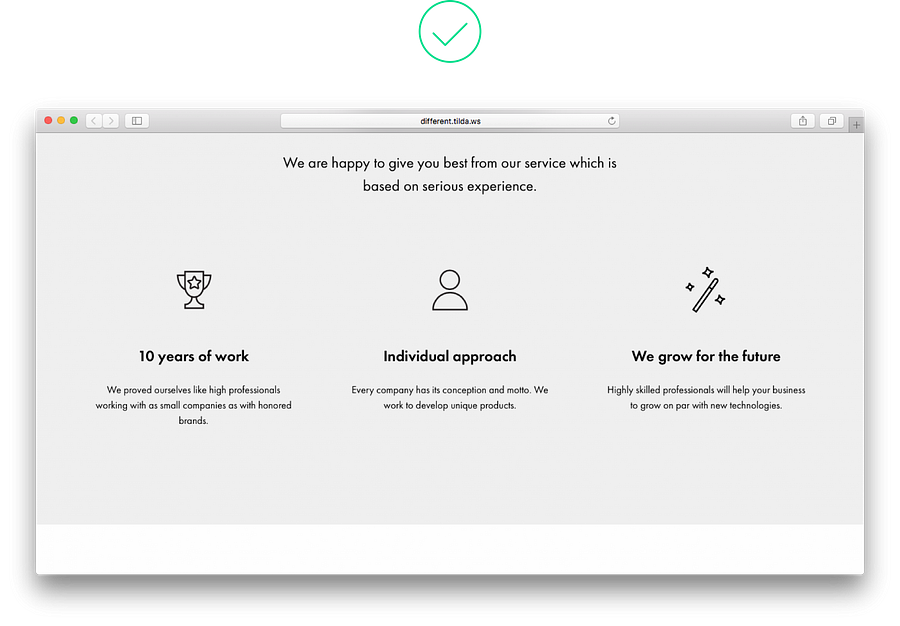
1. 內容沒有分解成 logical blocks
- 如果分群成不同的 logical blocks, 用戶較易消化資訊. 設定 padding 120px - 180px, 再用有顏色的背景分隔.
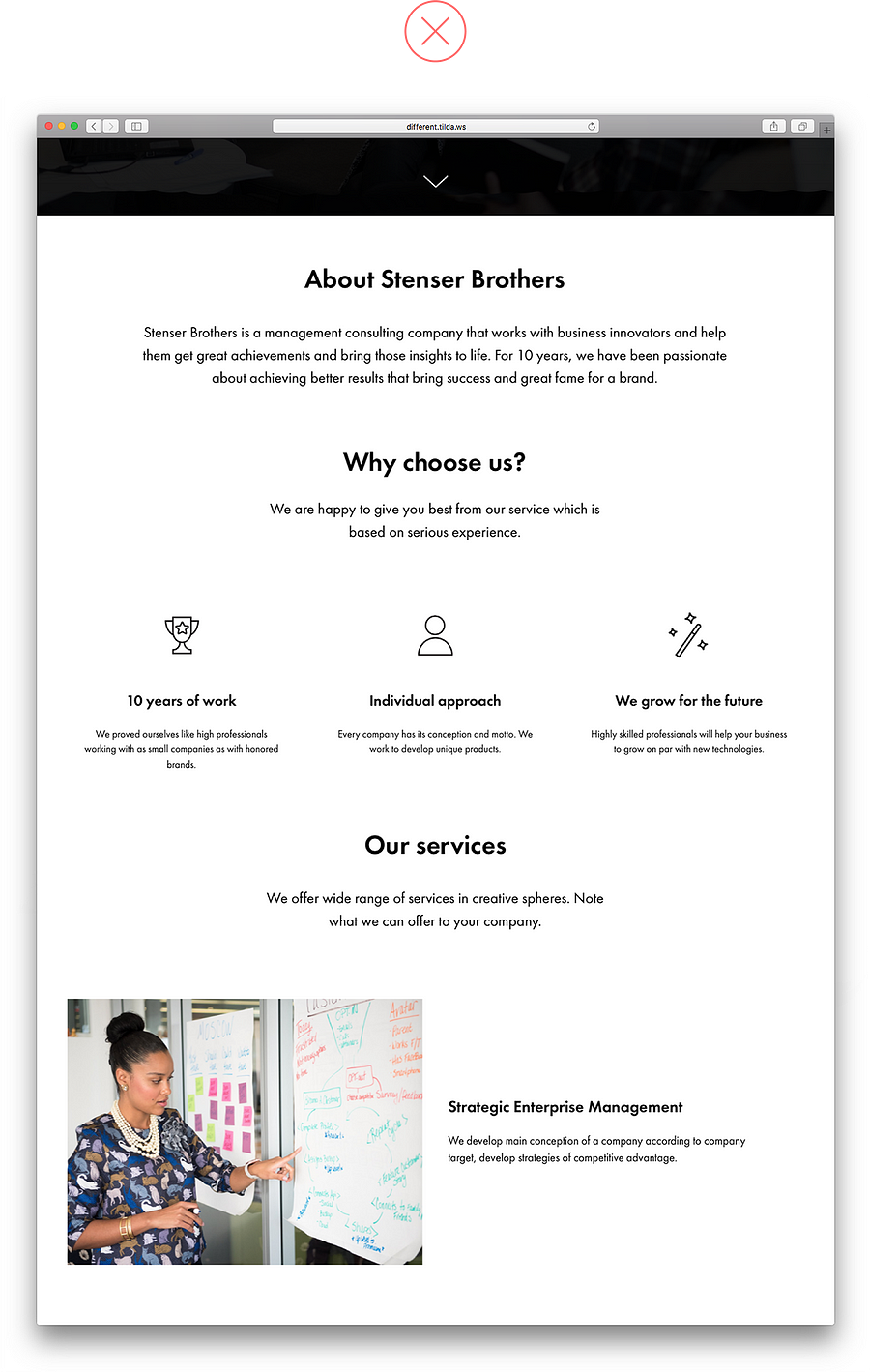
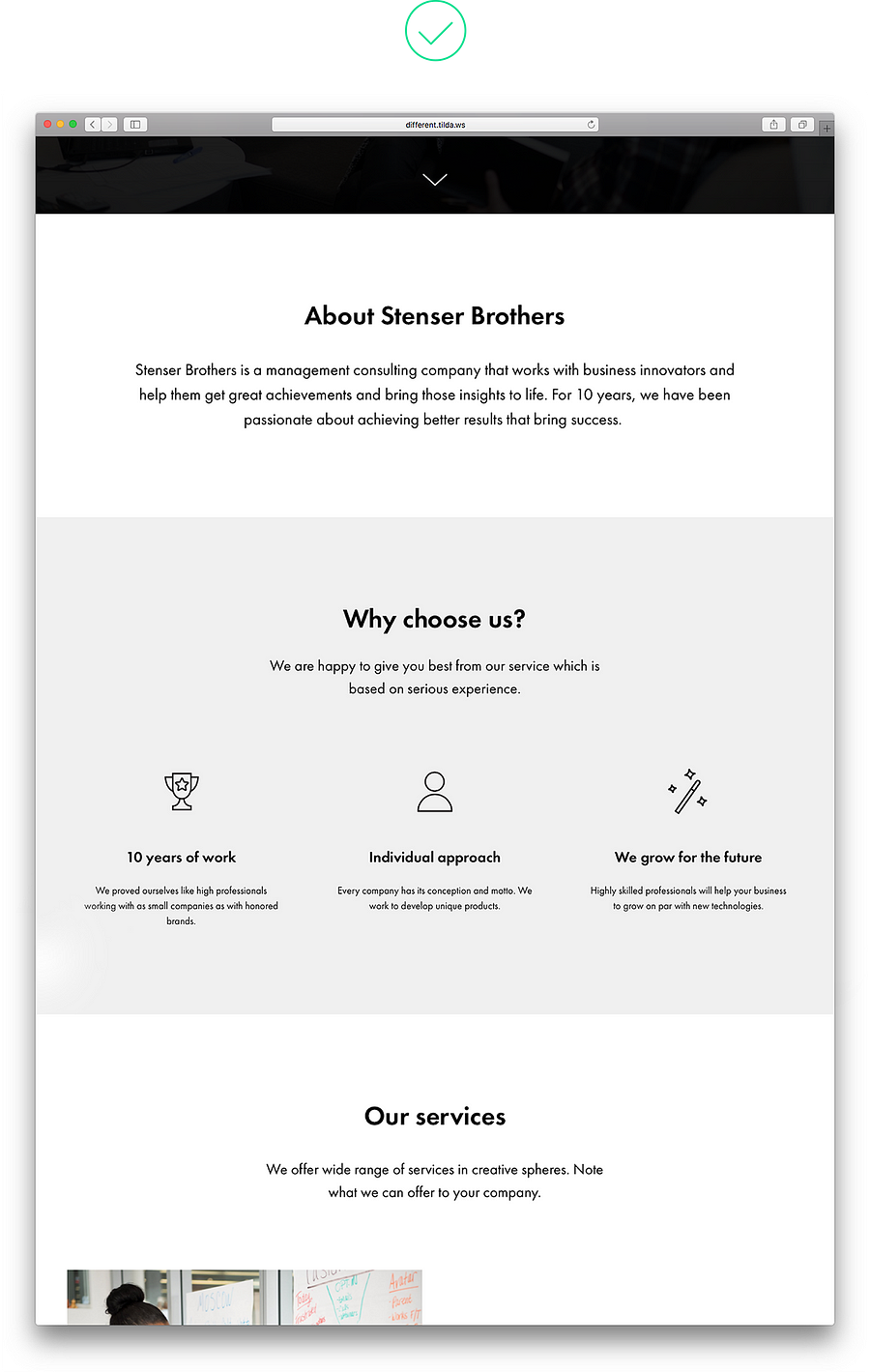
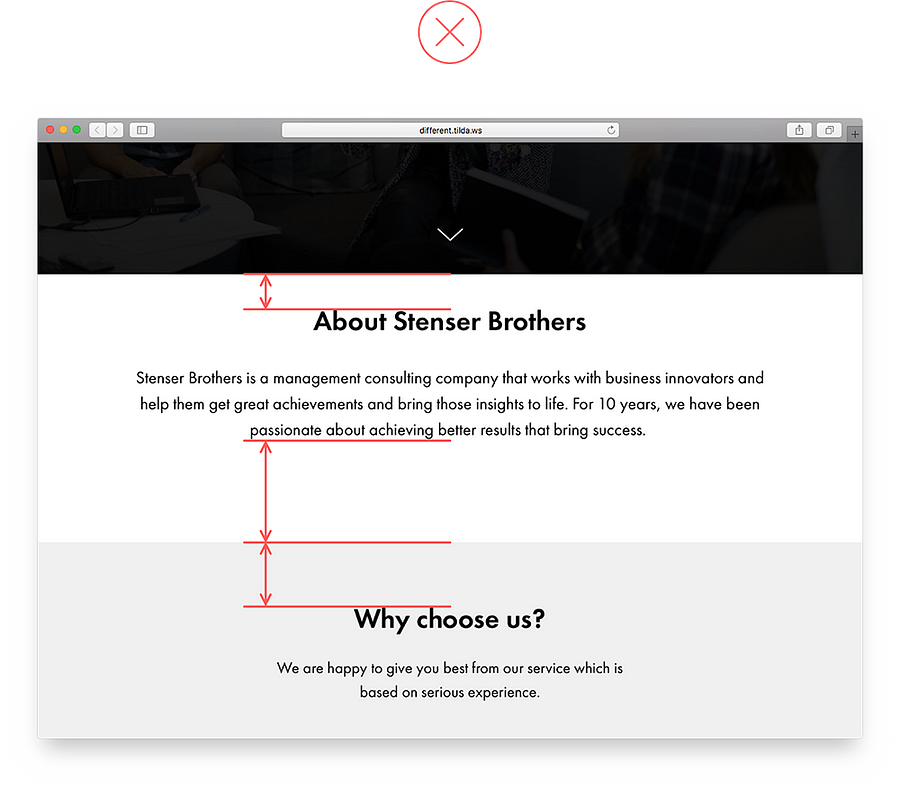
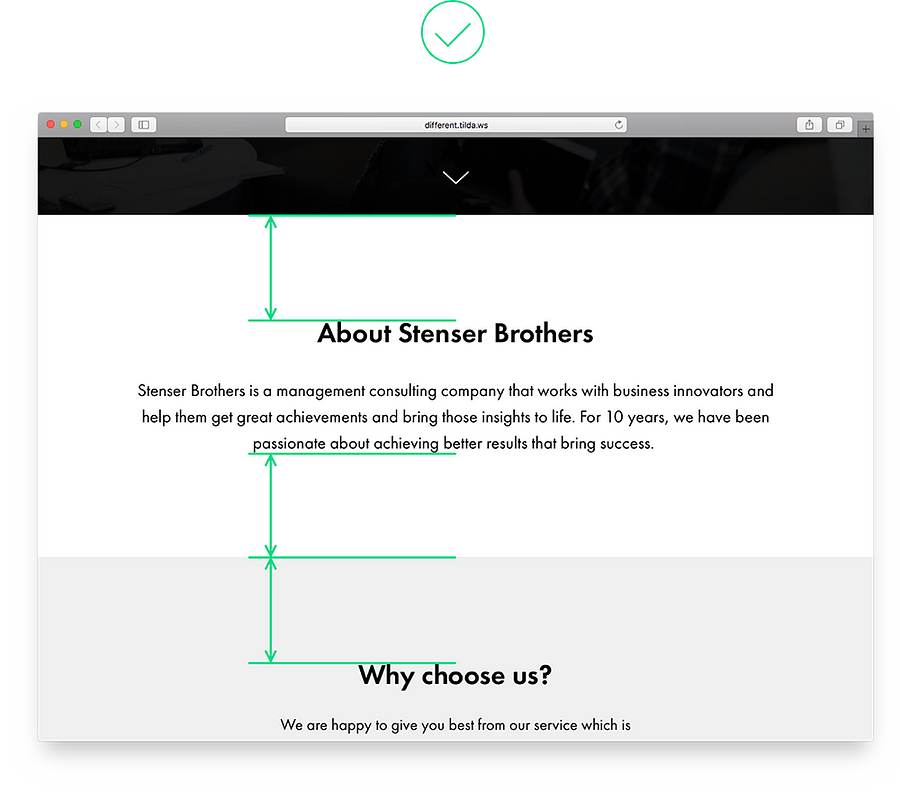
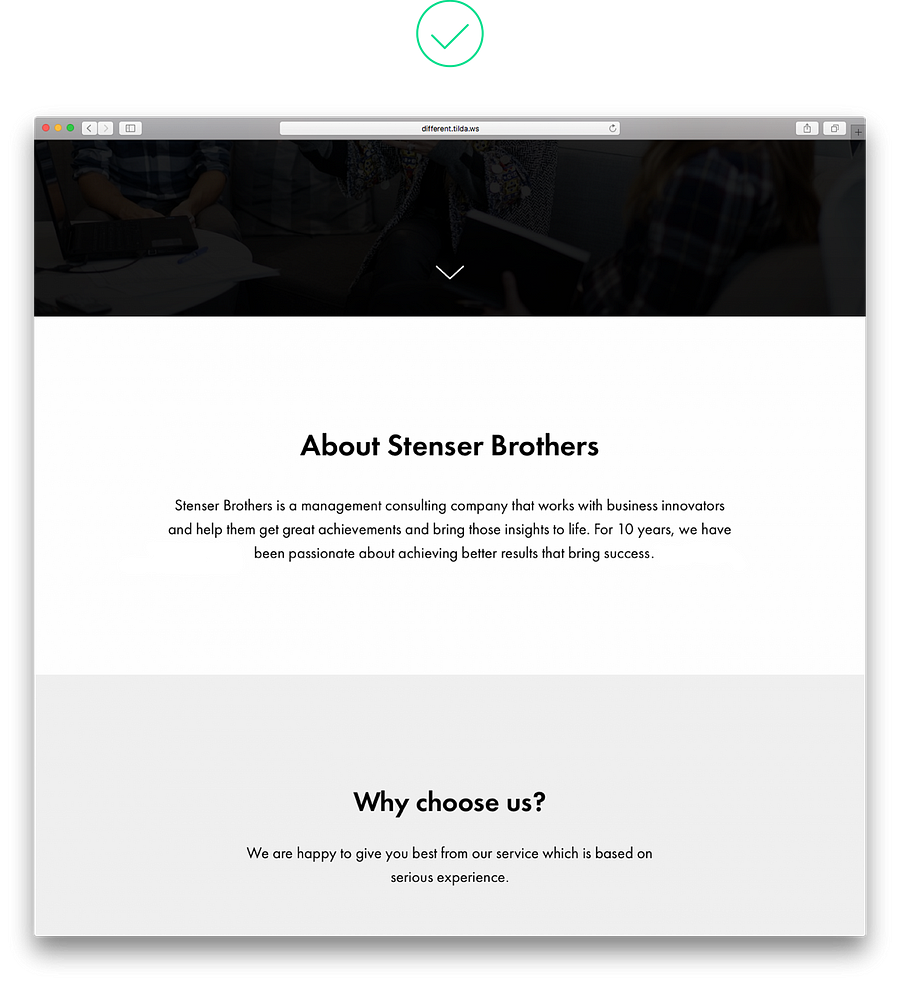
2. 網頁上用來分隔的空白不相等
- logical block 周圍的空白都要相同大小, 否則頁面會看起來很亂.
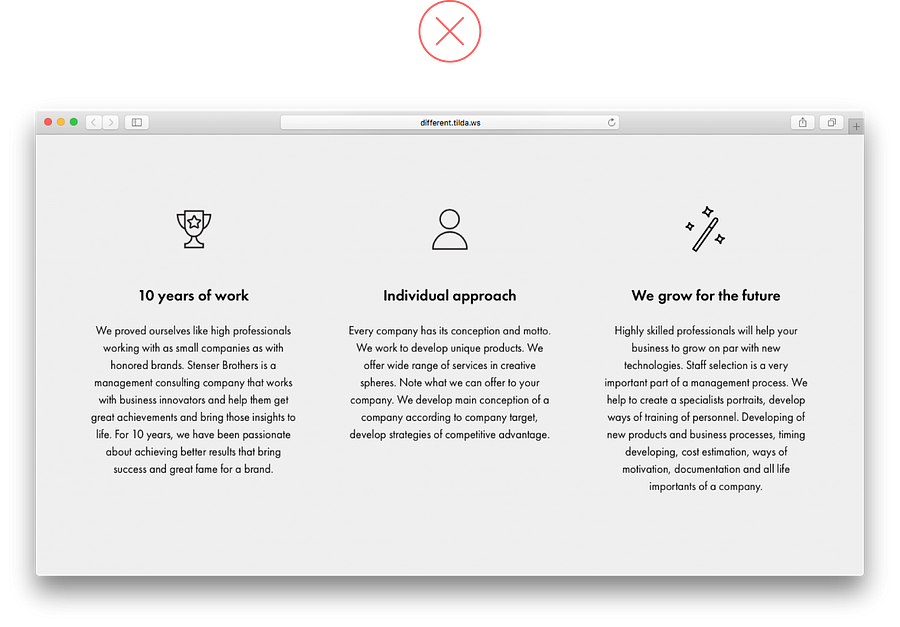
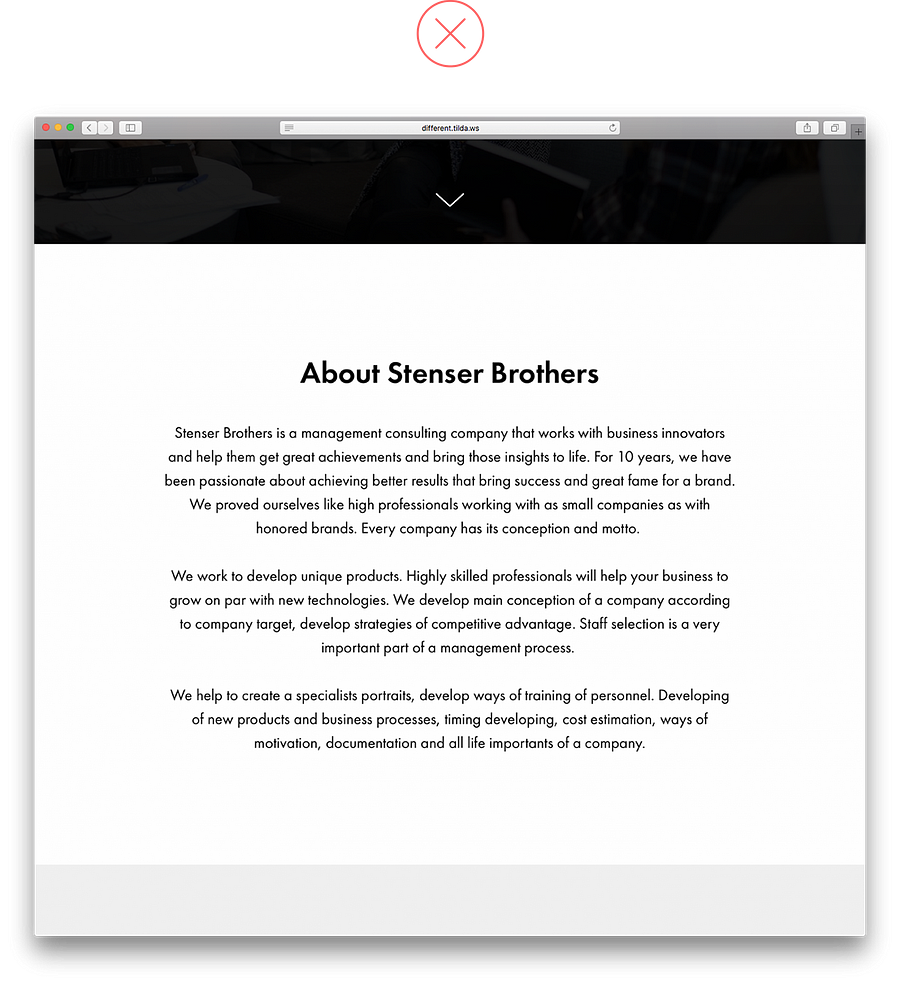
3. Padding 太小就代表用戶端無法將內容分解成 logical blocks
- 避免把 logical block 混在一起, 保持彼此分隔, 再插入一個大的空白(至少 120px).
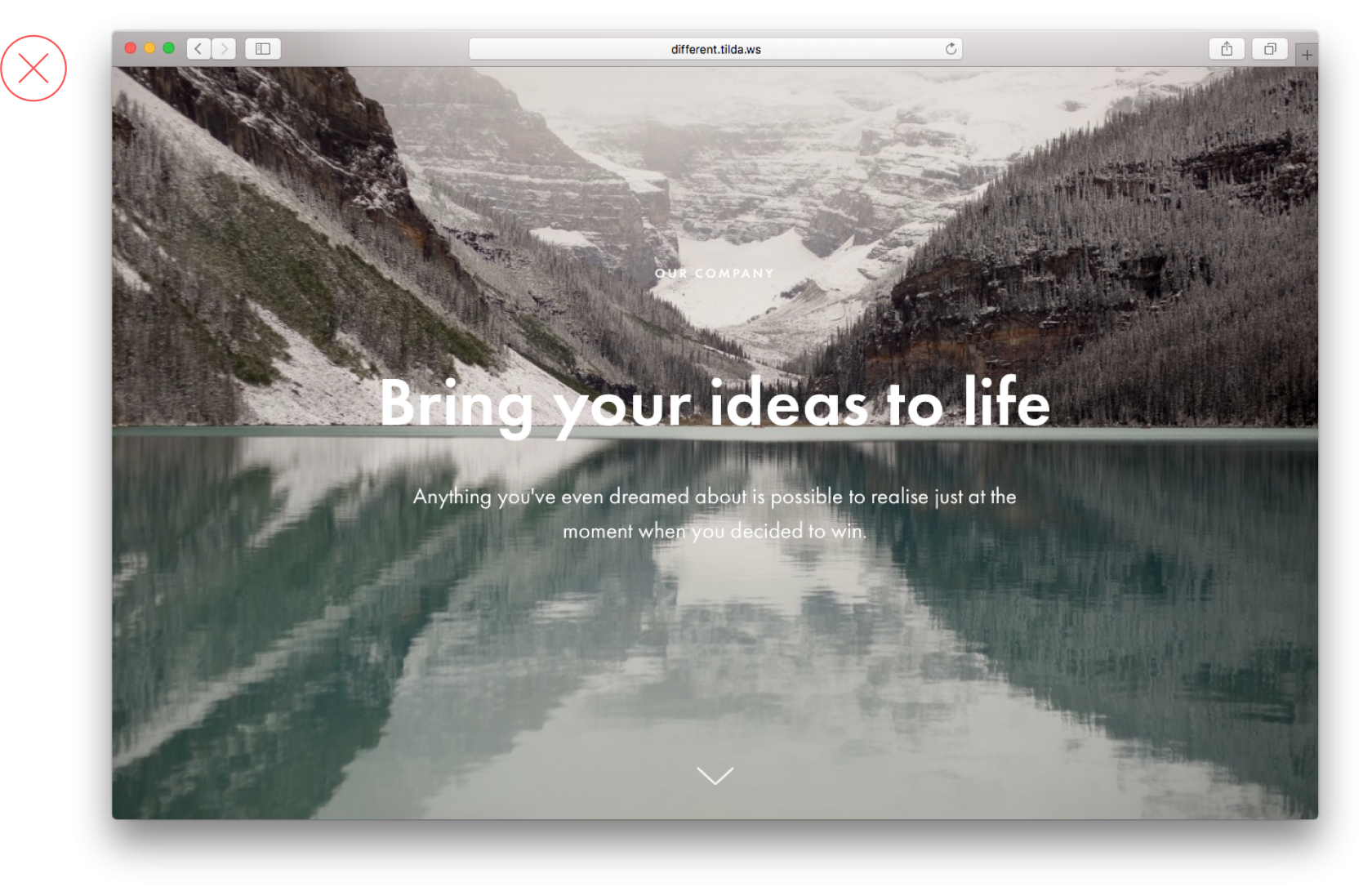
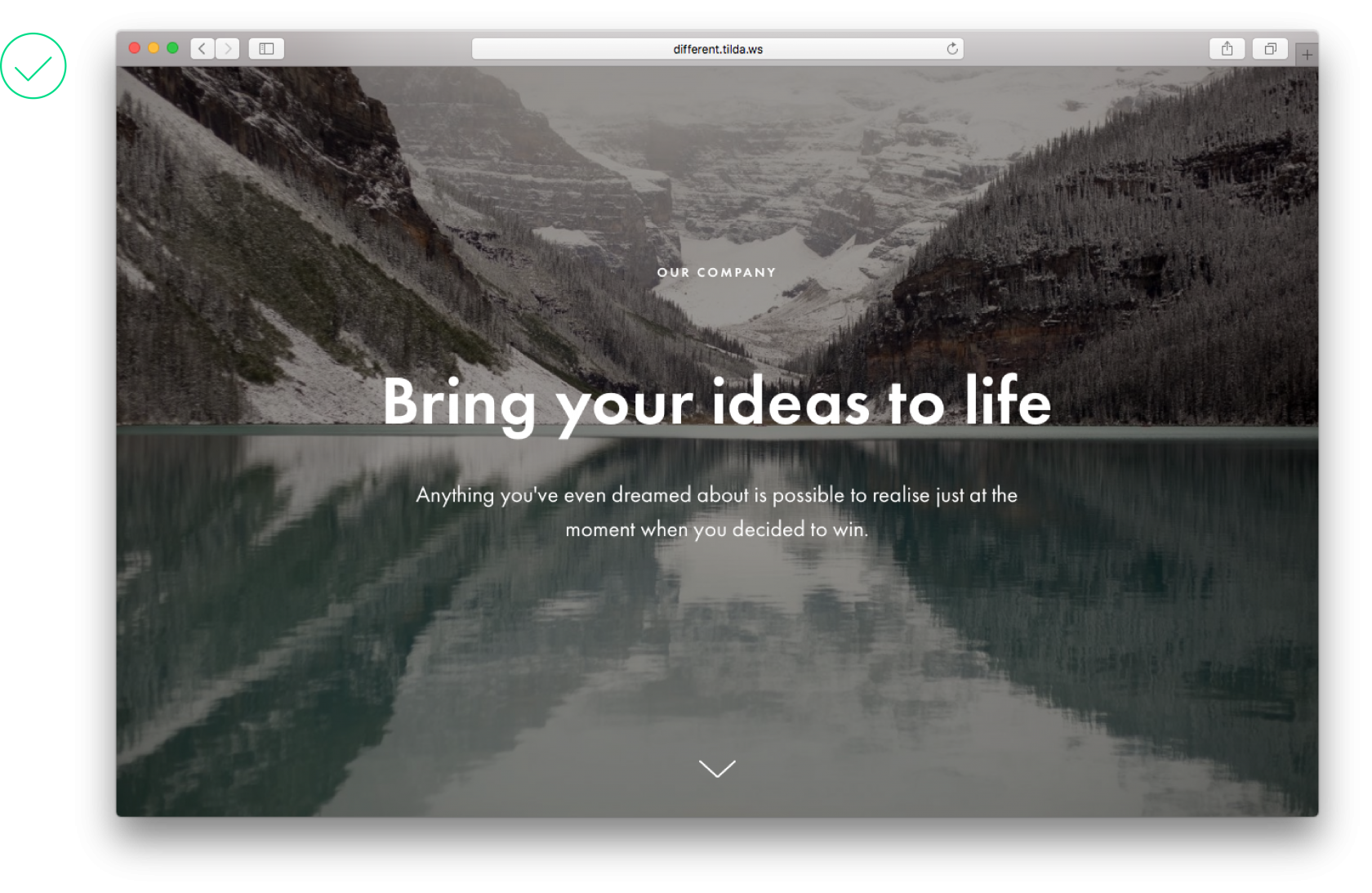
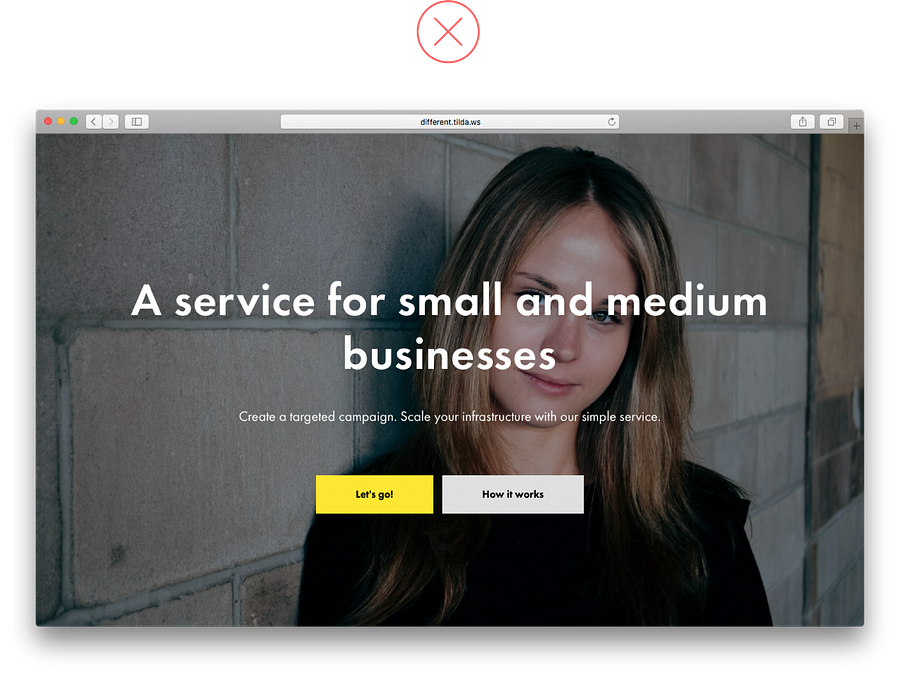
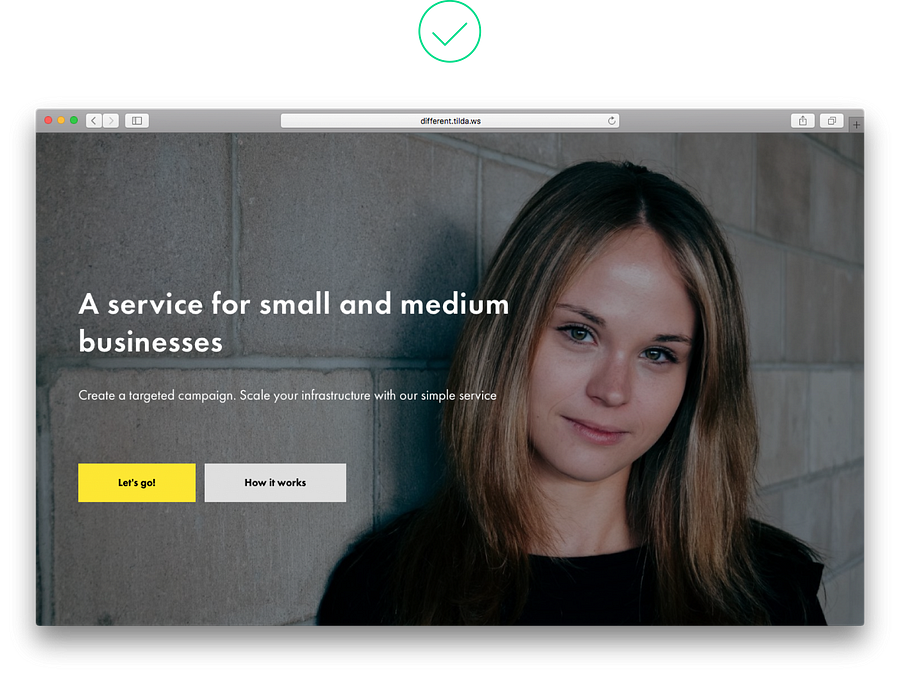
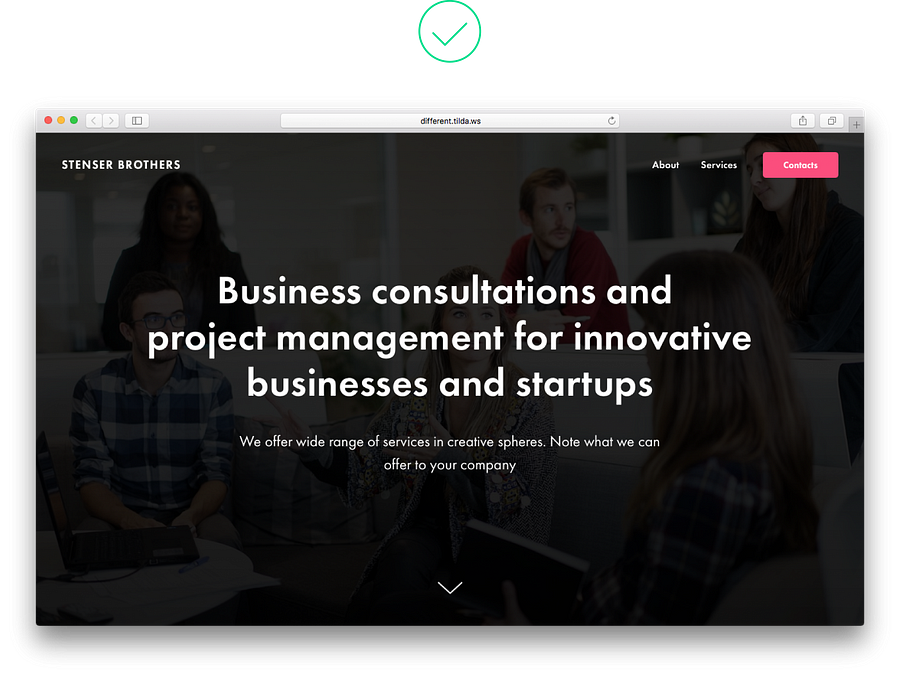
4. 針對圖片上的文字, 避免使用低的對比
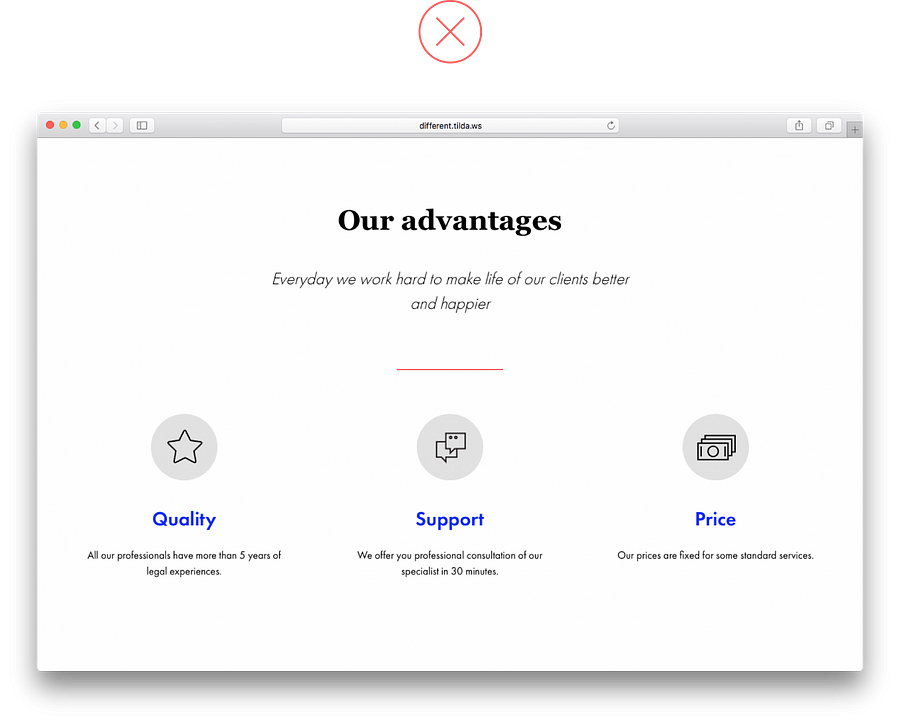
5. 一頁上有太多種樣式
- 一頁上有太多字體和設計樣式, 顯得不專業, 難以閱讀.
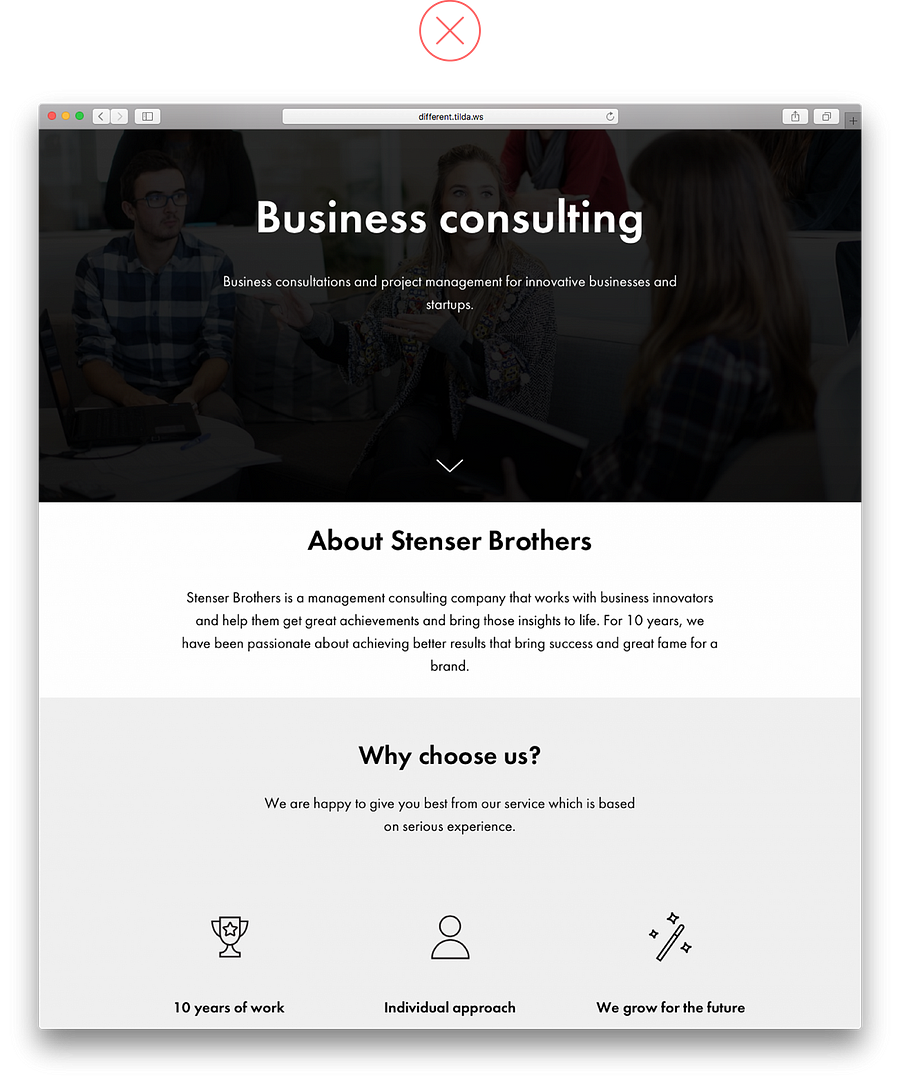
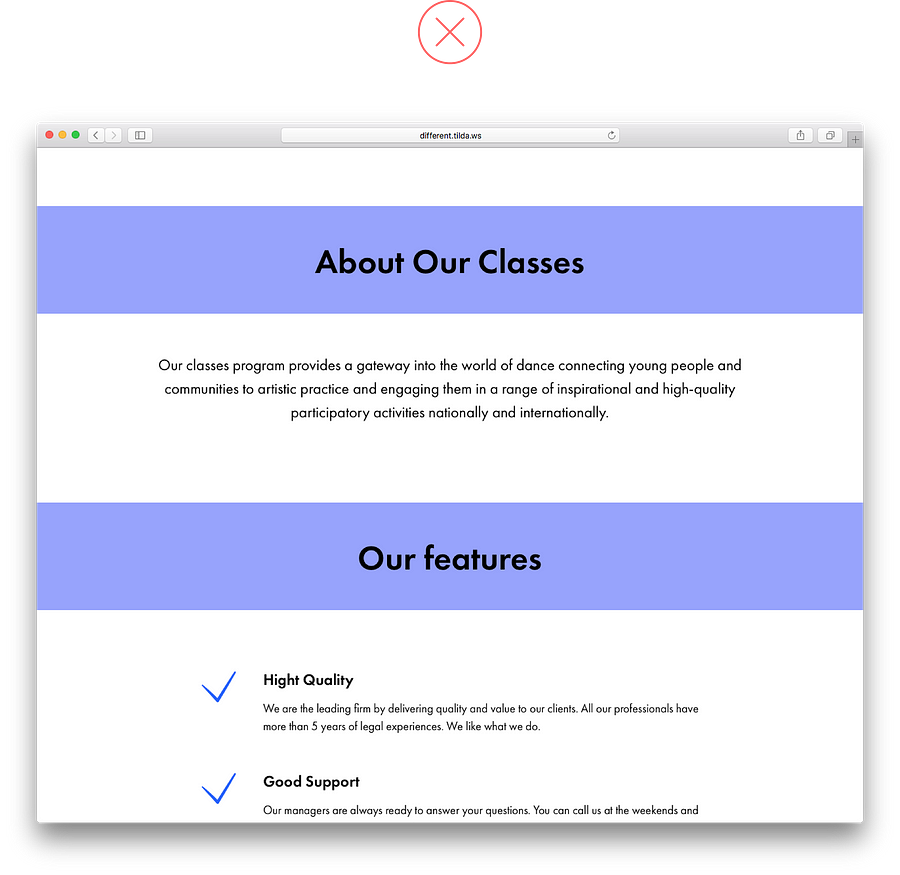
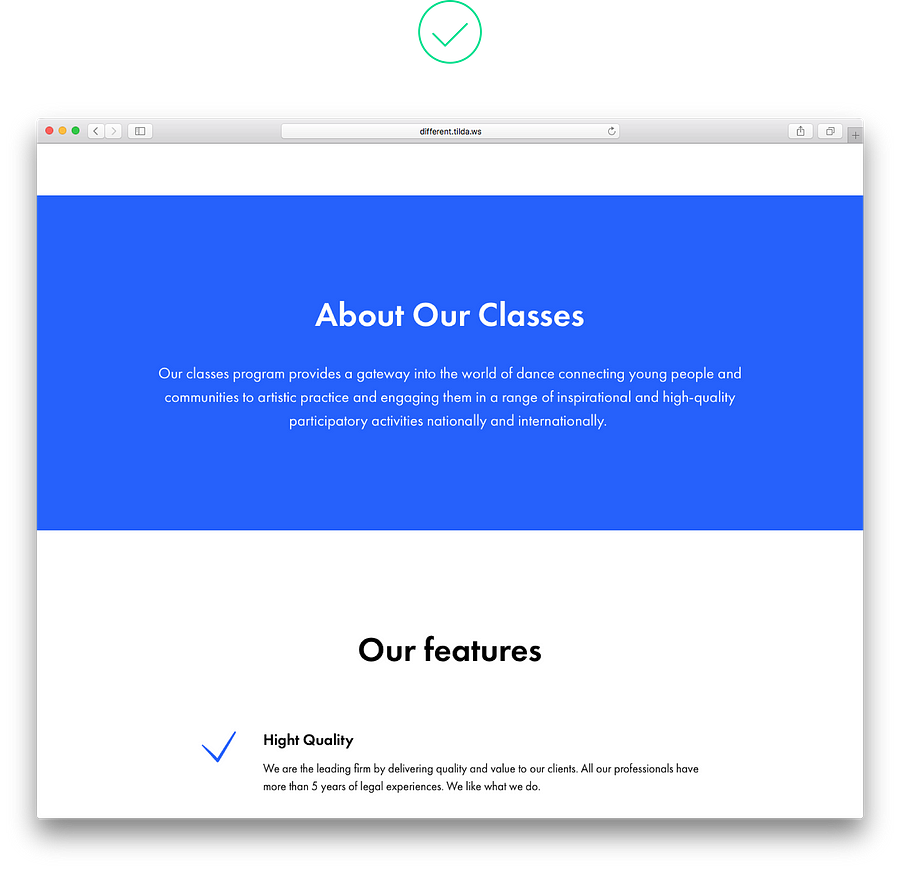
6. 有顏色的區塊太窄
- 避免用顏色強調較窄的區塊. 對整個區塊都上色, 包含標題與文字.
7. 狹窄的欄位裡面有太多文字
8. 太多置中文字
9. 文字重疊到圖片必要的區域
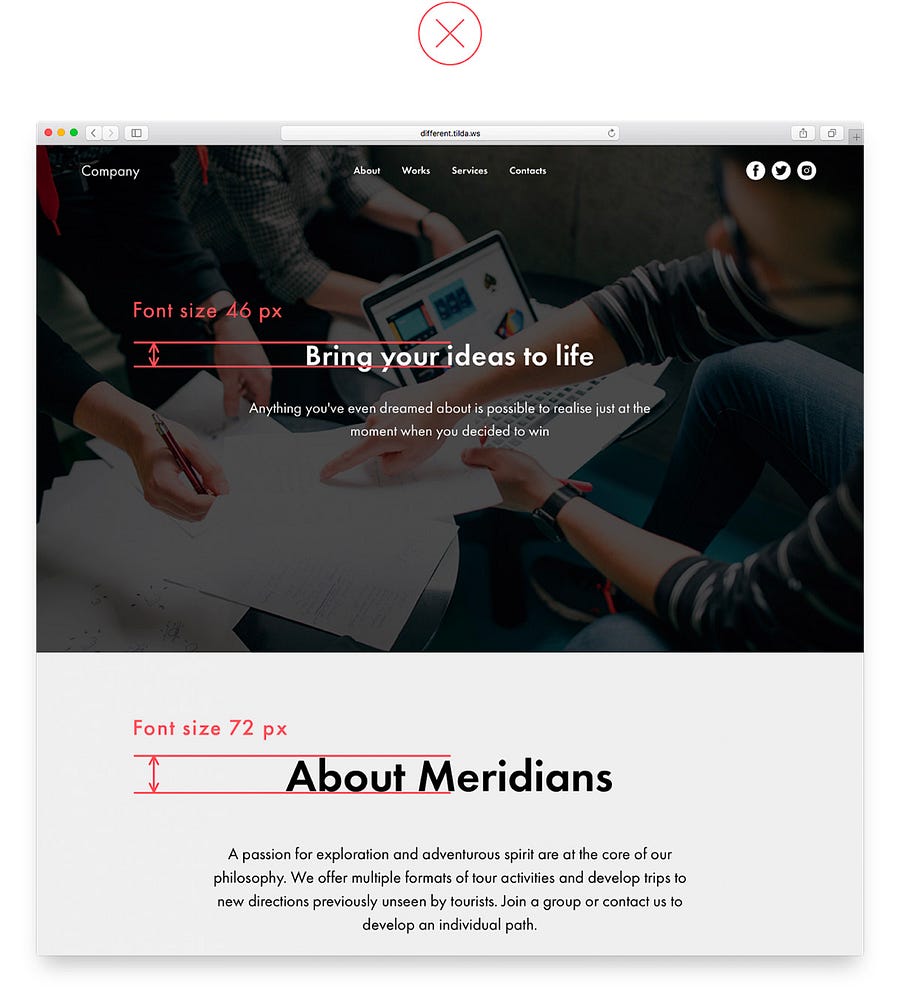
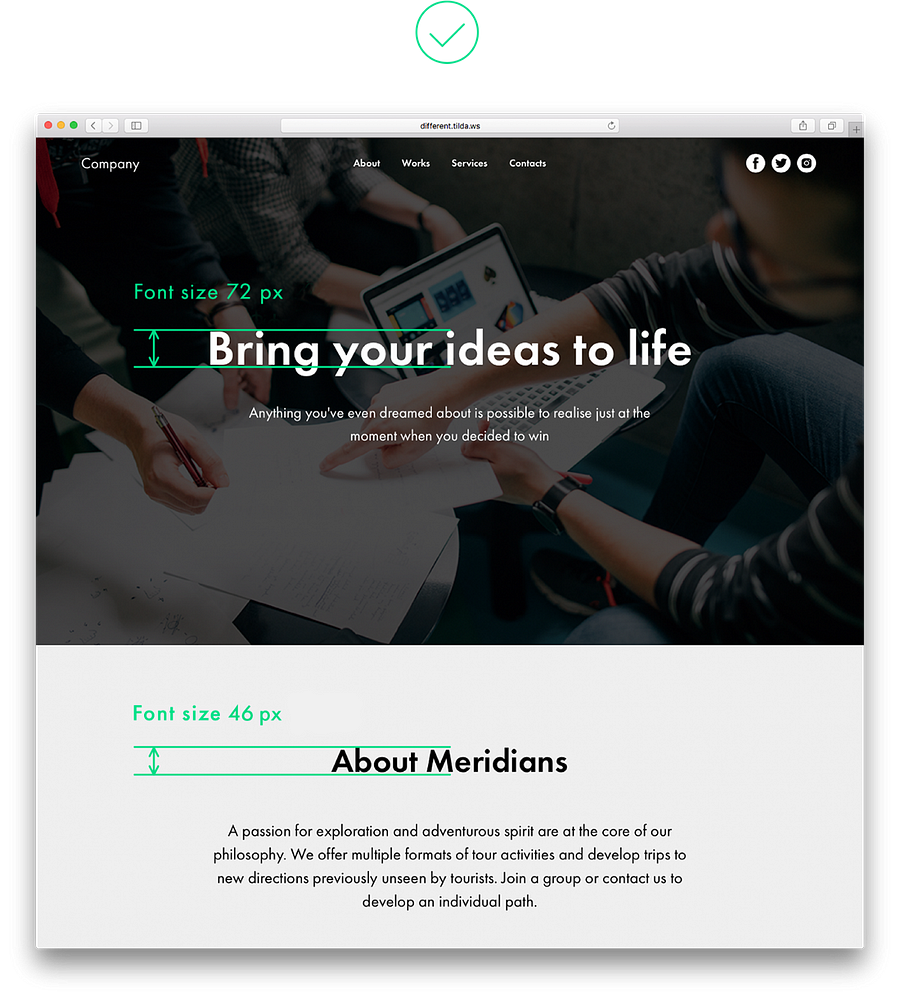
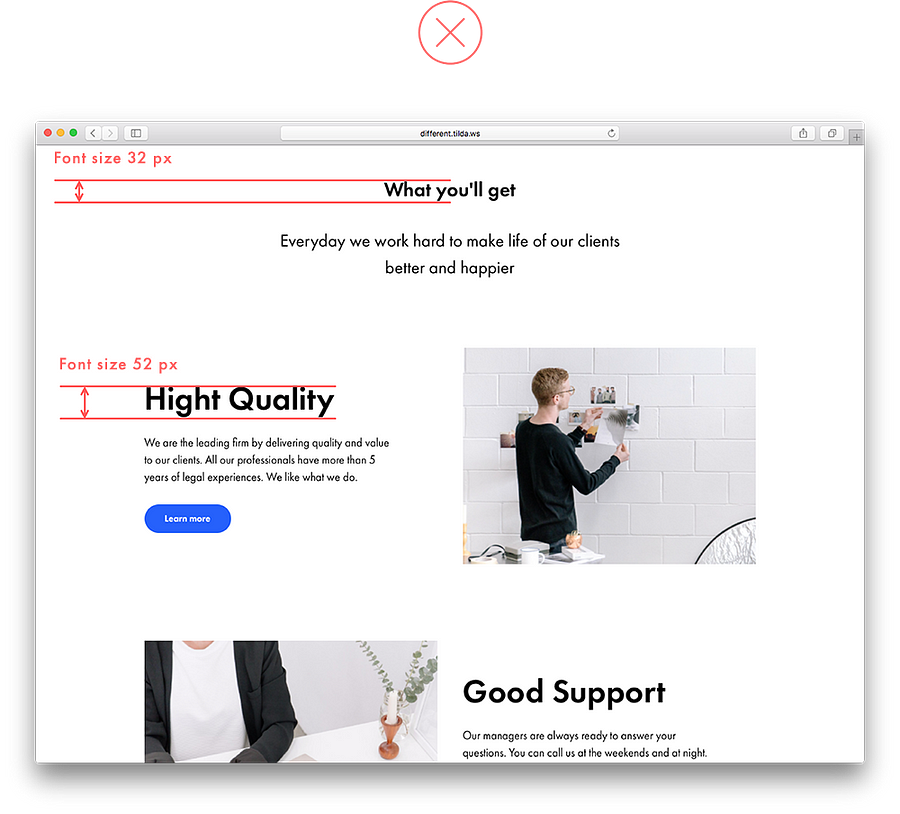
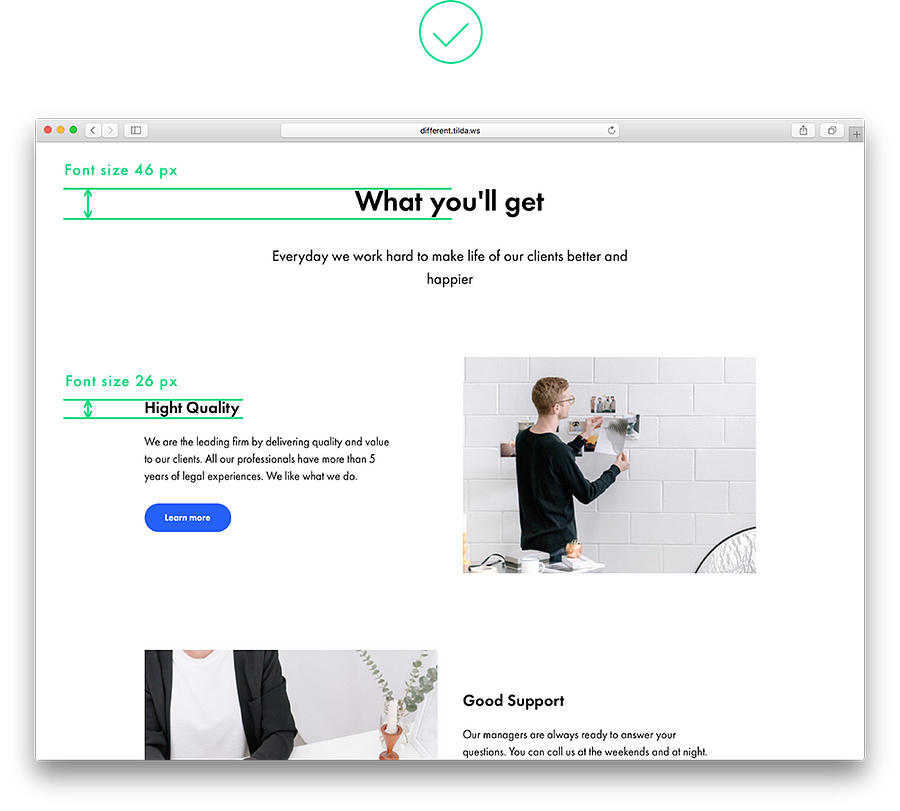
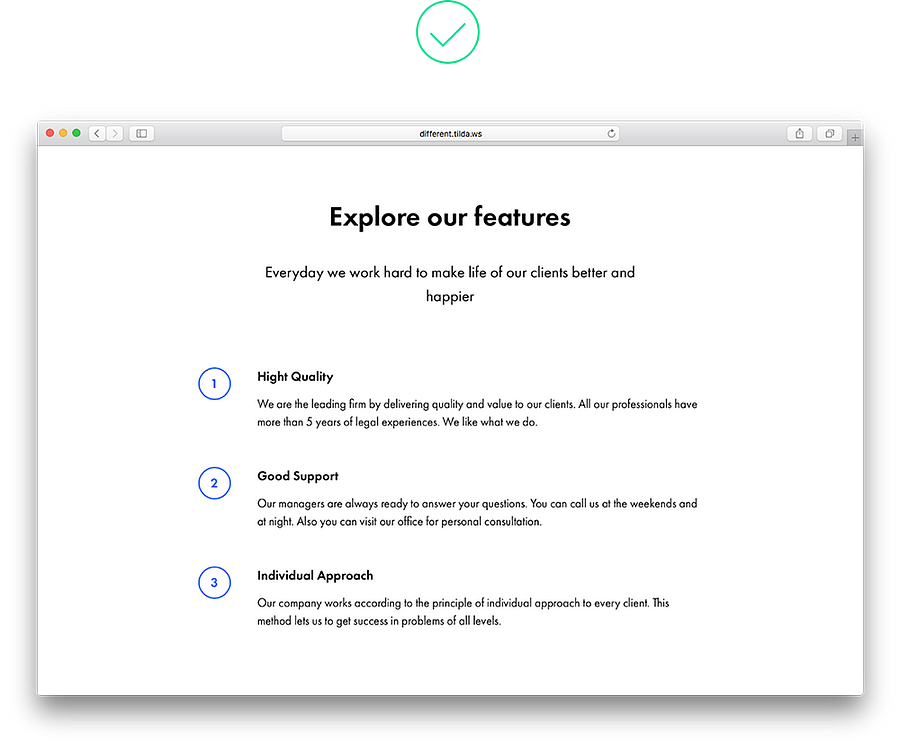
10. 濫用視覺階層
- 頁面上針對階層資訊要很顯而易見, 主標要比其他標題還要大.
- logical block 也一樣, 頭標應該要是頁面上最大.
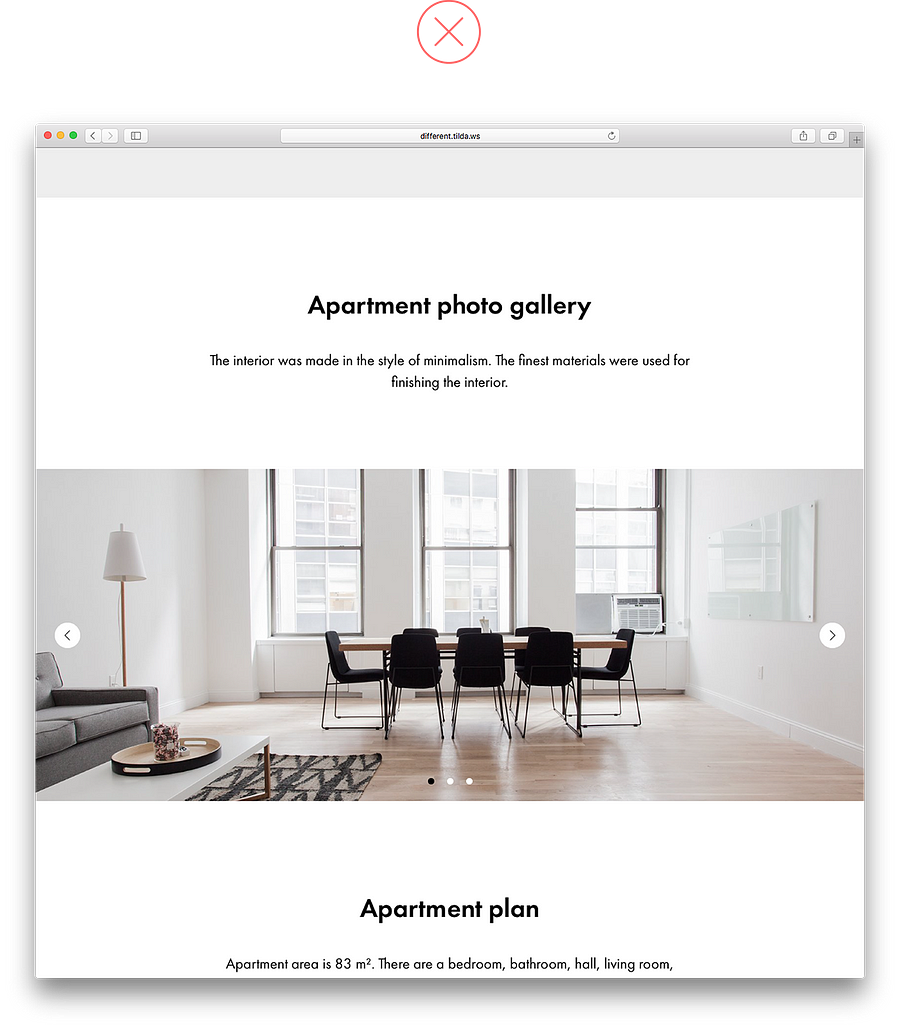
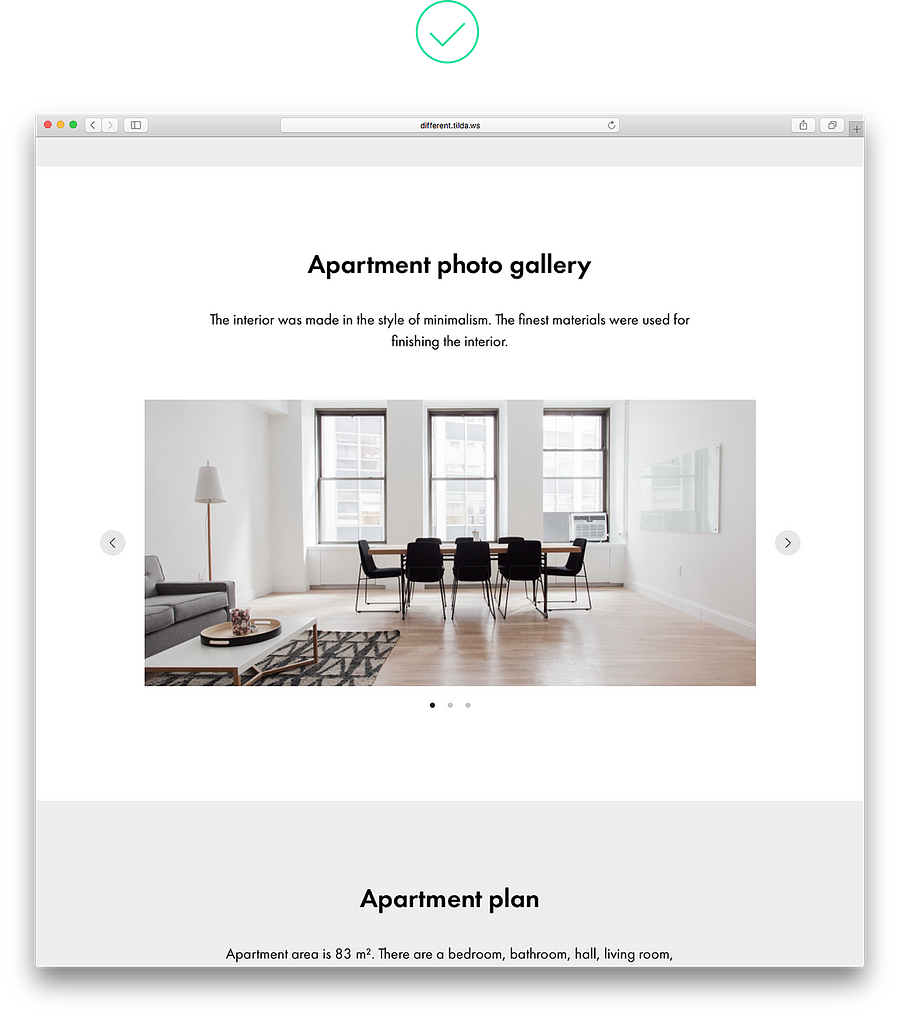
11. logical set 被一分為二
- 接在文字之後一張全螢幕的圖片, 或一個畫廊, 會像是要分隔出獨立的區塊.
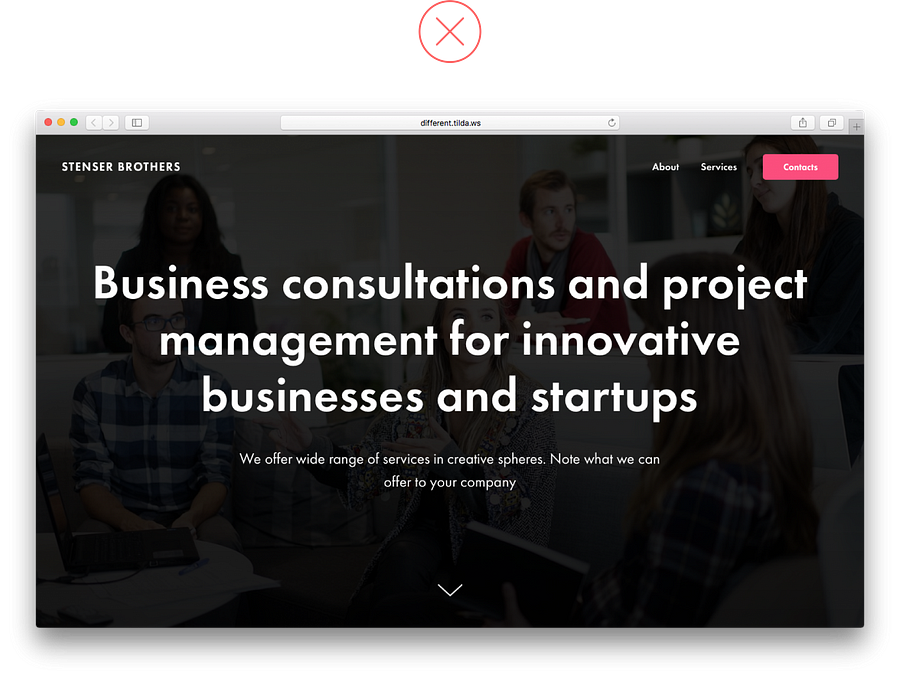
12. 標題太大太長
- 一個非常大的字體適合在短句. 如果頭標很長, 用一個較小的字體.
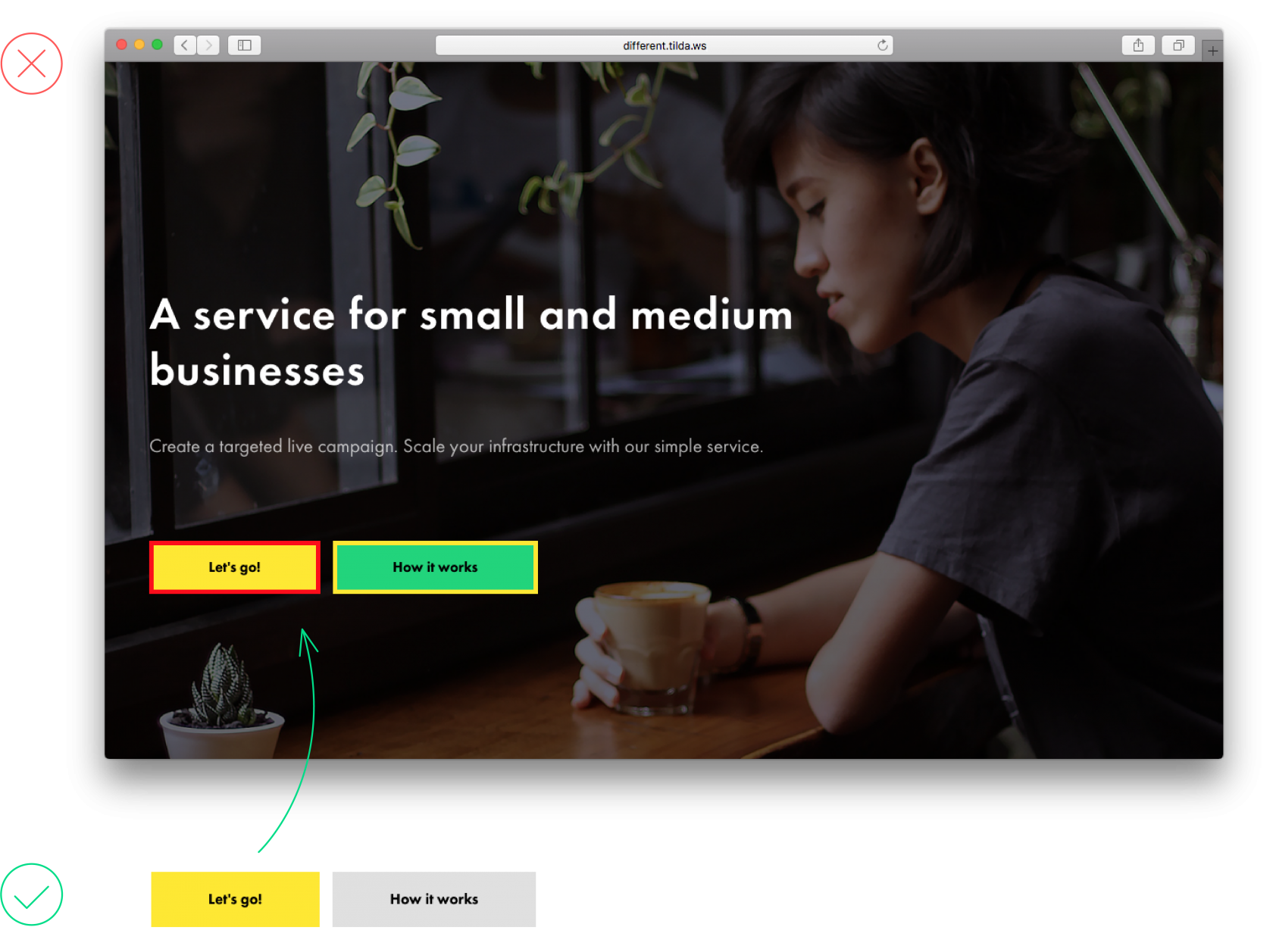
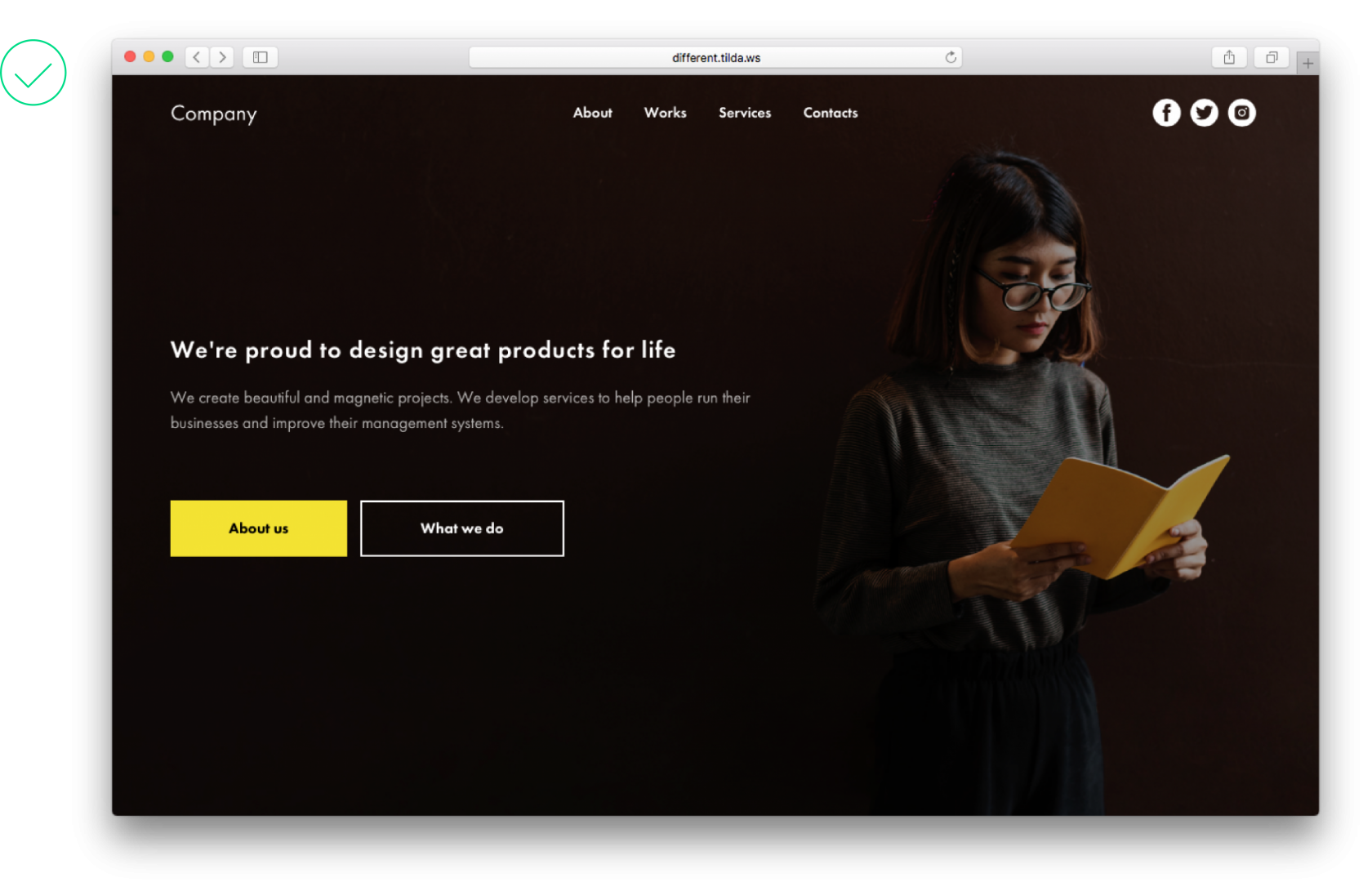
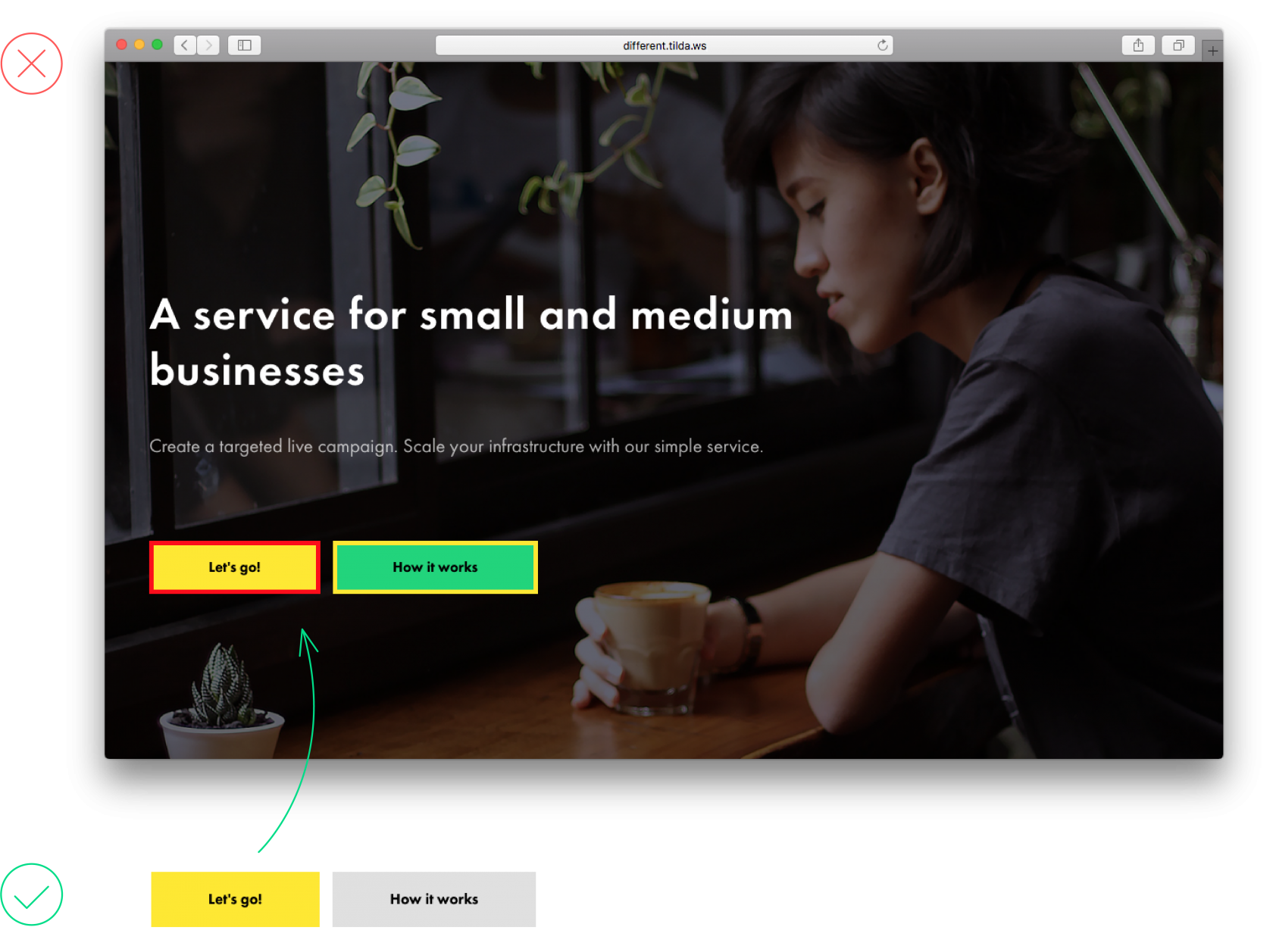
13. 錯誤使用按鈕的邊框樣式
- 當按鈕是透明時邊框是必要的. 對一個有顏色的按鈕加邊框不合理, 只是無意義的設計.

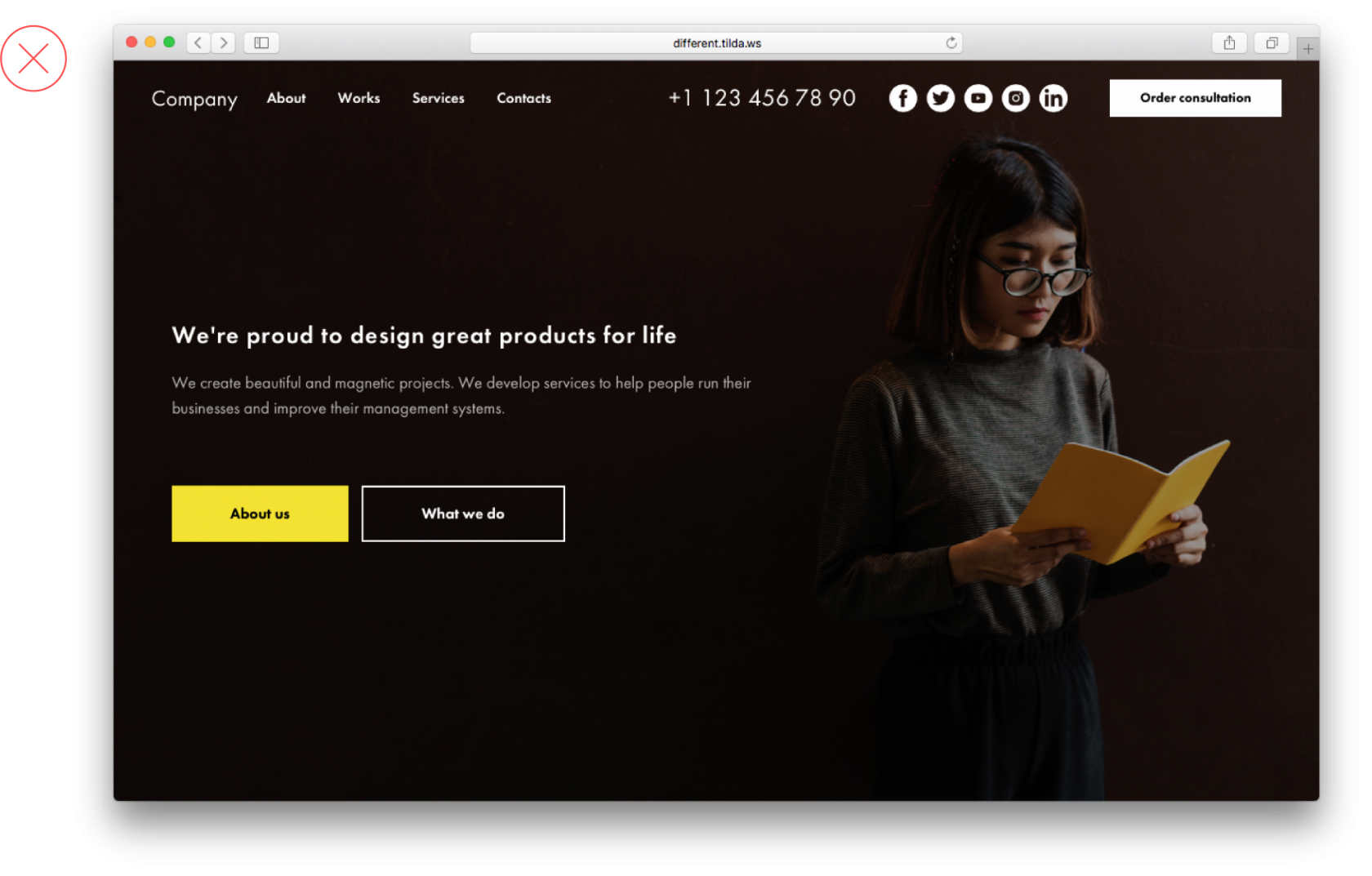
14. 用太多顏色
- 頁面上用太多顏色會讓人困惑, 也會不清楚哪個區域比較重要.
15. 選單超載
 Blog copied to clipboard
Blog copied to clipboard