Blog
 Blog copied to clipboard
Blog copied to clipboard
為甚麼做設計不要先想顏色, 4 個原因
[name=Chaol Liu] derived from...
4 Reasons Why You Should Design Without Color First
medium.com
[name=Anand Satyan] [time=Tue, 12 Feb 2019 12:28:53 GMT]
- 加入顏色前先用灰階設計好你的畫面, 如果這樣做, 當你遇到 UX 設計問題時, 就能迫使自己想清楚並優先處理 UX 問題.
1. 你會專注在 layout(佈局) 與 spacing(間隔)
- 當你開始設計時, 要限制自己使用黑白調色, 如果這樣做, 大部分的思考時間就會花在如何做好間隔, 才能把畫面上的東西都分組排列. 你開始會思考一些無形的卻是重要層面的問題, 像是 readdability(適讀性, 如行高, 段落與字體排版), center of attention(關注焦點, 如 call to actions 的按鈕與按鈕的大小), 以及 scannability(一眼掃完性, 如元素分組, 間隔)

2. 你的客戶會問出正確的問題
- 好的設計是花時間的. 設計初期階段, 大部分的設計師很害羞, 不會把未完成的作品呈現給客戶/用戶, 進而能獲得早期的反饋. 我不用再強調早期從客戶收集反饋到底多重要. 這會幫助你遠離把時間花在太多無意義, 不需要的版本上. 大部分的客戶既不知道他們真正想要的, 也不擅長提供具建設性的反饋. 讓他們看早期得版本, 就算看起來像是用筆素描的, 卻非常 high-fid(高擬真) 的版本, 都可以讓他們理解進度, 並問出更具體的問題.
你可能會得到像 "這個按鈕要用甚麼顏色比較好?", 這種一定能讓彼此好溝通的問題. 而不要是 "為甚麼這個按鈕你要用黃色?".
3. 你的設計要簡潔
- 做出一個簡單且乾淨的設計, 並不是一件簡單的工作. 當你用黑白做出你的設計, 所有關注的焦點都會在 usability(用途), spacing(間隔), size(大小), laying out elements(排列元素), interactions(互動), 以及 flows(流程). 你第一版的設計應該只要有不同的黑白陰影, 用來呈現元素間的 hierarchy(層級) 和 visual weight(視覺加權).

4. 創造出 consistency(一致性)
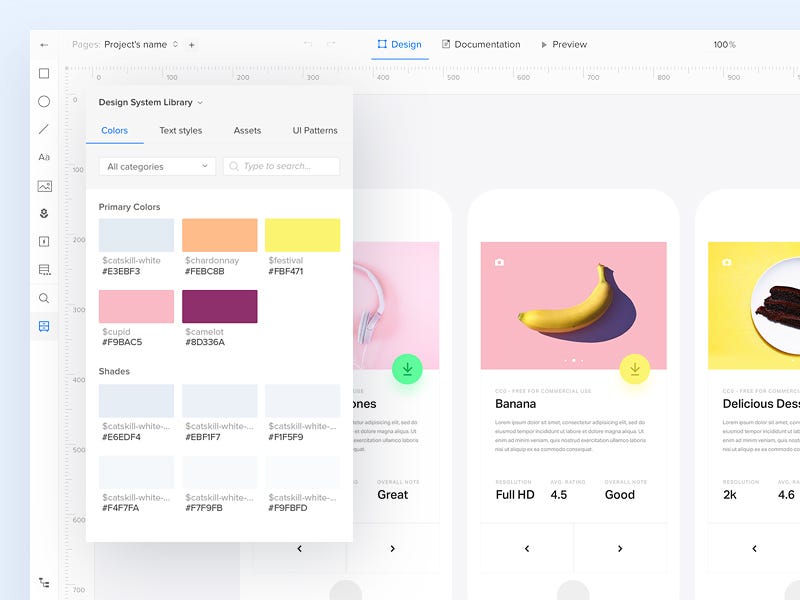
- 設計中最好用 3 種或少於 3 種的顏色. 設計中若有太多顏色會讓用戶困惑, 或是讓用戶的注意力帶到不重要的區域. 當你有了單一種 brand color(品牌色), 然後選擇性在完全黑白的設計中使用, 用戶的眼睛就會自然被拖進這些顏色區域裡.

- 所以, 下次你打開 Sketch 或 Illustrator 或任何你的設計工具, 把調色給忘了, 直到你已經用灰階完成設計.