Blog
 Blog copied to clipboard
Blog copied to clipboard
曾否想過為何大部分受歡迎的 app 都長得一樣? 這或許是件好事.
世面上前幾名 app 的 ui 幾乎千篇一律. 大家都把重點放在提供的服務, 然而突出的畫面, 特殊用法的功能, 不只是不符成本, 可能還會造成用戶厭惡的反效果.
[name=Chaol Liu][time=20180927] derived from...
Ever wonder why the most popular apps are starting to look the same? It might be a good thing
uxdesign.cc
[name=Yaz] [time=Tue, 11 Sep 2018 16:53:52 GMT]
現在的 designers 能花更多時間在真正重要的事情上
 Copyright MSTQ, Inc.
Copyright MSTQ, Inc.
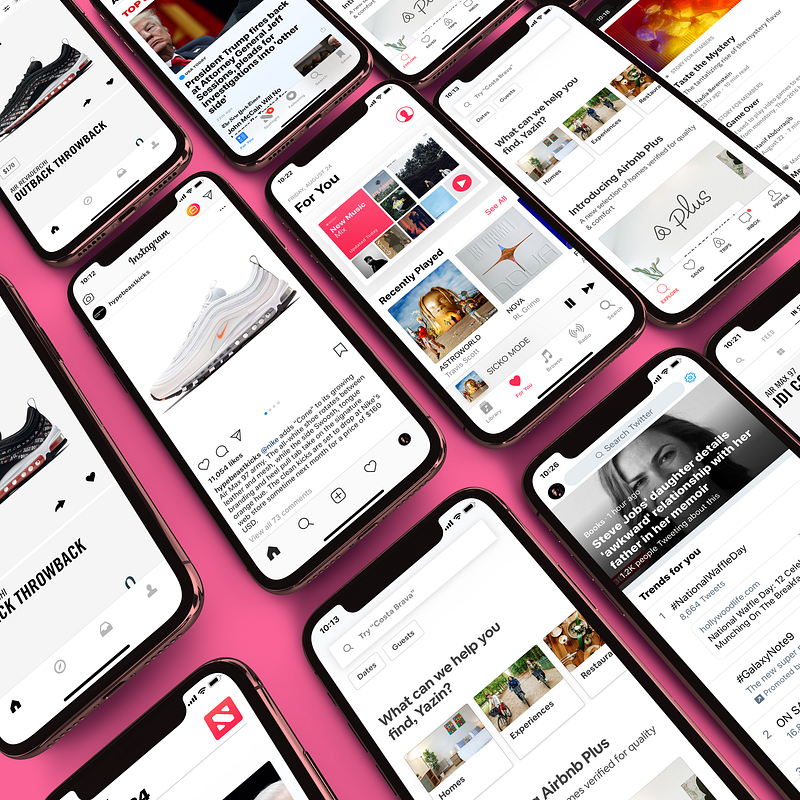
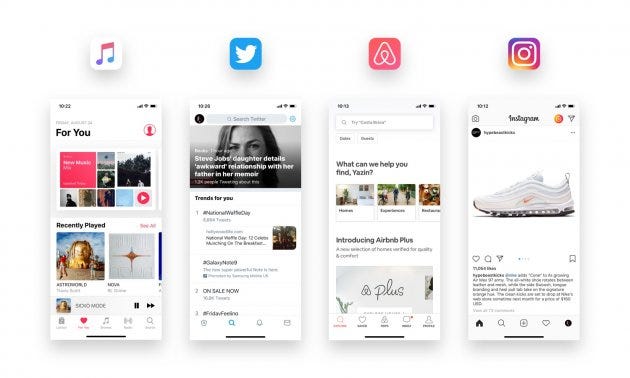
- 打開 Instagram, Airbnb, Apple Music, Twitter, Dropbox 或是 Lyft, 第一眼會難以判斷它們之間的差異, 清一色都是: 字體大又粗, 字型都用 rounded sans-serif fonts; 都用極少量的黑色, 以及白色介面上非常多
negative space(負空間); 幾乎沒有太多顏色.
negative space: 在藝術界是指圖片中主要對象周圍, 還有對象之間空白的區域.
- 感覺現代介面的 style 都很 bare-bones. 諷刺的是, 感覺這些受歡迎的 app 實際上都不設計.
bare-bones: 形容只有最基本, 最需要的功能.
- 如果 Instagram 的 header 是暗藍色會長怎樣? Lyft 如果是亮粉紅又會如何? 這些一線的科技品牌忘記他們的品牌精神了嗎? 還是他們只是分享同一套 template?
- 可靠消息指出 Google 也加入了這個無色趨勢. 今年, Google 針對 Material Design 方針做了一些改造, 然後也公告了重新設計過的 Gmail 預覽畫面.
- 猜猜看長怎樣? 就跟每個 app 一樣. Google 大部分紅色的 UI elements 都消失, 反而更多白色: 白色的 bottom bar, 白色的 floating action buttons, 白色的 input fields, 白色的 background.
- 我們都知道 Silicon Valley(矽谷) 會互相剽竊 idea, 但過去十年(至少)實現設計的關鍵一直都是
differentiation(差異性). 這股design uniformity(設計統一)的趨勢看似極度違背常理.

- 所以到底發生甚麼事?
- 是這樣的, 我反而認為產品 design uniformity 是件好事. 以下有幾個原因.
能將心思放在內容與成品上(More Focus On Content and Outcomes)
- 真的有
app fatigue(應用程式疲乏感)這回事. 大部分的人會因為要從眾多 app 之間切換使用, 或是每當下載新 app, 又要學怎麼用, 這些事情會讓人漸漸感到煩躁. - 至今所有下載過的 app 中, 接近四分之一, 只用一次就刪掉了. 研究指出大部分的人只會留下幾個日常生活會用的 app -- 像是能夠省時省錢(或都有), 或是讓生活更愜意. 隨著 uniformity 出現在這些數位產品中, designer 就只要專心達成這個目標即可.
- 根據 Don Norman -- UX 創始人 -- 說過, "The real problem with the interface is that it is an interface. Interfaces get in the way. I don’t want to focus my energies on an interface. I want to focus on the job."
介面真正的問題是, 它就只是一個介面. 設計介面總會有問題. 我不想把精力都放到介面設計上. 我想專心讓功能完成任務.
越相似就代表越實用(More Consistency Means Better Usability)
- 你上次網購是何時, 是不是馬上就看到畫面右上角有購物車? 幾乎所有電商平台都有這種標準的設計慣例, 代表一般人到每家的網購平台, 都不需要再重新學習如何購物.
- 多數 app 的慣例會深植於多數人腦海中, 而背離慣例者, 很不幸地, 會造成大眾混淆與挫敗.
- 以 Snapchat 為例, 今年發布並且更新了一版備受爭議的設計. 這種超越世俗的設計 -- 包括功能混雜, 改變導覽 --
user sentiment(用戶信心指數)幾乎馬上就降到 73%, 然後 app 用戶數與股價也都跌落. - 新潮設計的風險很高, Snapchat 就證明了, 但一致的設計(甚至跟競爭隊手的 app 一致)能減少讓用戶失望的可能性.
品牌精神不只是外表, 而是產品帶來的成效(Branding Isn’t Just How It Looks, but How It Works)
- 把用戶的需求與功能的意圖結合, 就會衍生出不錯的 experience. 不同的 experience 是無形的, 照理說, 會比不同的外貌更具品牌價值.
- 理所當然, style 很重要, 而且在 experience 裡扮演重要的角色. 當介面吸睛時, 一般人較能忍受介面混亂.
- 但每位 designer 的精力應該要花在創造出最佳方式來完成任務, 而不是在調色或做動畫上. 設計完善, 讓終端用戶感受到價值, 就需要不停地測試與設計, 才會知道哪些功能好用.
- Barack Obama, Steve Jobs, Mark Zuckerberg; 他們都以每天相同穿著而知名. 原因就是心理學家稱作的
decision fatigue(決策疲勞). 他們每天必須以有限的精力決定非常多事情, 要減少做出像是穿著這種很小的決定, 藉此保留精力在更重要的事情上. - designers 應該也要考慮這樣做. 隨著介面設計趨勢傾向合併, designer 能夠花更少時間煩惱要用甚麼顏色, 多大的按鈕.
相同的設計並不會扼殺創意(Sameness in Interface Design Does Not Stifle Creativity)
- 現在, 我知道你在想 -- 沒錯, 所有你喜歡的 app 都長得一樣會有個缺點, 就是未來不太會有創新. 老實說, 我也覺得會這樣.
- 但就算每個 designer 都加入這場簡化介面的行動, 還是會有很多更有意義的設計能做.
- 事實上, 正確地說, 設計千篇一律對短期有利, 但他們對長期影響更大.
- 其中一點, augmented reality(擴增實境) 和 artificial intelligence(人工智慧) 的崛起, 我們可能更容易在無形之中就與電腦互動; 螢幕變得更小, 手勢變得更貼切, 使用 screenless interface(如智慧音箱)與人交談或聊天比起過去更常發生.
- 甚至是我的 iPhone, 具備華麗的螢幕與互動設計, 我通常都交代 Siri 任務, 像是設定備忘錄, 建立行事曆活動, 選歌, 發送訊息, 查看天氣. 我可能整天都不用看螢幕, 就能用 iPhone 提供的功能. 如同 Norman 所說, "get the job done", 重要的是達成我的任務, 而不是畫面.