凌览
凌览
> 文章收录: > * 个人网址:[http://linglan01.cn/](http://linglan01.cn/) > * Github仓库:[https://github.com/CatsAndMice/blog/issues](https://github.com/CatsAndMice/blog/issues) > * 公众号【凌览社】 产品经理又有新需求啦,其中有一个图片上传后用户拉伸图像宽高的功能,评估后因要卡上线时间来不及砍掉了。保不准下一个版本又会提这个功能,所以还是要去研究研究。 幸亏我有关注张鑫旭大佬的博客,印象中记得发表过一篇关于图像拉伸的文章,就是它[JS之我用单img元素实现了图像resize拉伸效果](https://www.zhangxinxu.com/wordpress/2022/11/js-image-resize/)。刚好满足产品想要的效果,demo都是现成的。  文章对js逻辑部分并没有描述,像我这种爱学习,那不得知其所以然。 因此,我读了读源码200行左右,并且去掉边界判断逻辑,只将核心逻辑写了一遍。 先把效果秀出来:  ## 先搞定图像拉伸样式 先写一个img元素,给它的src属性添加一个在线的图像链接。 ```HTML ``` 再给它整点样式重点是 `border-image`属性,大佬文章也是介绍使用`border-image`属性做到单img实现拉伸。不赘述,跟我一样爱学习的人肯定会去瞅一眼大佬文章的。 ```CSS /* 先默认宽度400px */ .image-size...
>文件收录: >个人网址:[https://linglan01.cn/](https://linglan01.cn/) >Github: [https://github.com/CatsAndMice/blog/issues](https://github.com/CatsAndMice/blog/issues) 为什么要管理Node.js版本?这是我们要先明白的点。 假设我电脑Node.js版本为`v14.x`,日常工作中可能会遇到以下场景: - 我想要尝鲜新版本的Node.js所带来的新特性,顺带提一声Node.js官方近期已发布`v20.x`版本; - 我要给华为云开源的组件库[TinyVue](https://opentiny.design/tiny-vue/zh-CN/os-theme/docs/envpreparation)贡献一波,运行它要求Node.js版本为 `v16.x`; - 团队成员 Node.js 版本不统一: 守旧派用 `v12.x`、保守派用 `v14.x`、激进派用 `v17.x`,突然某天老板让我去维护守旧派负责的项目,运行后由于Node.js版本不一致直接报错。 如何解决呢?卸载重装?又low还折腾。  如果我们使用Node.js版本管理工具就能任意切换Node.js版本,不需要卸载重装。 它能帮我们做到`v12.x`、`v14.x`、`v20.x`等等版本反复横跳。  ## 简单选型 我们看看社区有哪些Node.js版本管理工具,做一个简单的选型吧。 |Node.js版本管理工具|npm下载量/周|GitHub Star|特点| |-|-|-|-|...
> 文章收录: > * 个人网址:[http://linglan01.cn/](http://linglan01.cn/) > * Github仓库:[https://github.com/CatsAndMice/blog/issues](https://github.com/CatsAndMice/blog/issues) 推荐一篇蛮有营养的文章[速读《软技能 代码之外的生存指南》](https://juejin.cn/post/7195491899746156603)。 我比较喜欢实体书籍,所以自己干脆买一本《软技能:代码以外的生存指南》回来通读一遍,记录笔记估算有2-3k字,有点长,这里只截部分出来。  再精简总结一下: **职业** - 职业规划制定大目标,再拆分小目标 - 如果对目标没干劲,那将目标与金钱挂钩,总不会对金钱不感兴趣吧,如:大目标:五年内我做到年薪40w,再拆分小目标 - 人际交往很重要,改变只想好好写代码的想法 - 提升影响力、争取内推能帮助我们更好的通过面试 - 成为创业者、自由职业者、远程工作者之前的一些建议 **自我营销** - 打造自身品牌:坚持写博客 - 训练表达能力,从企业内部分享开始 -...
我们先了解什么是发布-订阅模式,发布-订阅模式它是一种对象间一对多的依赖关系,当一个对象的状态发生改变时,所有依赖它的对象都将得到状态的通知。  发布-订阅模式流程如下: - **订阅者**将自己想订阅的事件**注册**到**调度中心**; - 当**发布者发布该事件**到调度中心时,调度中心执行订阅者注册的事件。 举一个生活中的例子: 张三最近看上一套房子,到售楼处才被告知,该楼盘已售罄。好在售楼MM告诉张三,不久后将有一些尾盘推出,开发商正在办理相关手续,手续办好后便可以购买,但到底什么时候好,目前还没有人知道。 于是张三记下了售楼处的电话,以后每天都会打电话过去询问是不是已经到了购买时间。除了张三,还有李四、王五、小明也会每天向售楼处咨询这个问题。一个星期过后,售楼MM决定辞职,因为厌倦了每天回答1000个相同内容的电话。 当然现实中没有这么笨的销售公司,实际是这样的:张三离开之前,将电话号码留在售楼处。售楼MM答应他,新楼盘一推出就马上发信息通知张三。李四、王五、小明也是一样的,他们的电话号码记录在售楼处的花名册上,新楼盘推出时,售楼MM翻开花名册遍历上面的电话号码,依次发送一条短信通知他们。 上述例子中,发送短信通知就是一个发布-订阅模式,张三、王五等购买者都是订阅者,他们订阅房子开售的消息。售楼处作为发布者,会在合适的时候遍历花名册上的电话号码,依次给购房者发布消息。 上述例子存在的好处有: - 张三不需要每天都打电话过去询问,开发商手续完成后,售楼处会自动发送短信通知给张三; - 张三、李四等购买者与售楼处互不干扰,即使售楼MM辞职也不影响张三、李四等购买者,只要花名册还存在,售楼处就能给购房者发布消息。 回到代码层面上来,发布-订阅能给我们带来以下好处: - 发布、订阅逻辑代码解耦,两者互不影响,订阅逻辑的改动不影响发布逻辑,发布逻辑改动同样不影响订阅逻辑,它们存在一种动态的关系,增加了灵活性; - 支持简单的广播通信,自动通知所有已经订阅过的对象。 了解发布-订阅模式后,再回到mitt身上来。 ## mitt的介绍与使用 ### mitt的介绍 [mitt](https://github.com/developit/mitt)是一个发布-订阅模式的库,并且它有9k的Star,优点有: - 轻量,压缩后体积小于200...
早期浏览器很low,它只存在鼠标事件([MouseEvent](https://developer.mozilla.org/zh-CN/docs/Web/API/MouseEvent/MouseEvent))。随时代的发展出现了智能手机、平板电脑等触屏设备,交互方式发生了变化,单纯的鼠标事件已不够开发人员使用了。于是引入了触摸事件([TouchEvent](https://developer.mozilla.org/zh-CN/docs/Web/API/TouchEvent))。不过这还不够完美,没有把触控笔事件考虑进去。当要求移动端、PC端同时具备拖拽功能时,开发人员还要维护两份事件逻辑。 为了解决上述问题,官方引入了全新的规范Pointer指针事件([Pointer](https://developer.mozilla.org/zh-CN/docs/Web/API/Pointer_events)) ,它提供了一套统一的事件,鼠标、触摸、触控笔事件一锅端了,不需要再维护两套事件逻辑。 ## Pointer指针事件属性 [Pointer](https://developer.mozilla.org/zh-CN/docs/Web/API/Pointer_events)继承[MouseEvent](https://developer.mozilla.org/zh-CN/docs/Web/API/MouseEvent/MouseEvent)事件,因此常用属性`clientX,clientY`等指针事件都具备,同时指针事件也扩展了它自己独有的属性。 | 属性 | 介绍 | | ------------------ | ------------------------------------------ | | pointerId | 指针引起的事件的唯一标识 | | width | 指针的接触面的CSS像素宽度 | | height | 指针的接触面的CSS像素高度...
## 我的flag 2022年终总结[平淡无奇,2022年终总结](https://juejin.cn/post/7178098754254274618#heading-7)中立的flag: - 完成15篇文章 - 搞钱 完成情况: - 完成九篇原创技术类文章,一篇读书总结 - [学会Pointer指针事件 ,一套拖拽事件两端(PC端、移动端)跑](https://juejin.cn/post/7250268273639669821) - [mitt用100行实现发布-订阅模式还收获了9k的Star](https://juejin.cn/post/7241114001323982903) - [《软技能:代码以外的生存指南》阅读总结](https://juejin.cn/post/7234692426689249317) - [Node.js版本管理工具,我选择n](https://juejin.cn/post/7231834021055250490) - [从张鑫旭的demo中,我学到了图像拉伸的原理](https://juejin.cn/post/7227986137457229885) - [前端切图仔入门Docker,三分钟上线自己的博客平台](https://juejin.cn/post/7224137483297734715) - [Node.js搭建Https服务](https://juejin.cn/post/7213956241614159933) - [【Node.js】ssh2.js+Shell一套组合拳下来,一年要花2080分钟做的工作竟然节省到52分钟~](https://juejin.cn/post/7194340178939347000) - [【Node.js】写一个数据自动整理成表格的脚本](https://juejin.cn/post/7188320646412107835) -...
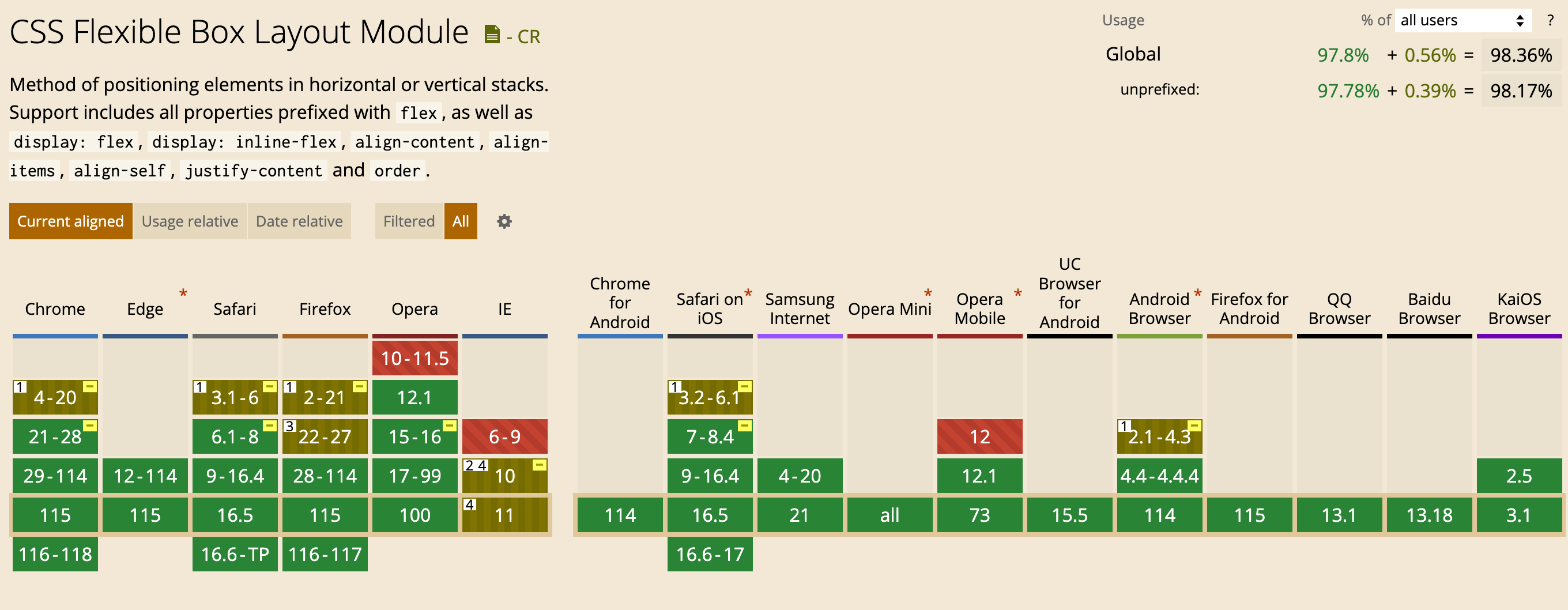
## 前言 早期CSS布局依赖display属性+position属性+float属性。它对特殊的布局非常不方便,如,垂直居中。 于是,W3C在2009年提出了一种新的方案——Flex方案,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,我们可以大胆地使用它。  浏览器兼容性链接: ## Flex布局是什么 Flex 是 Flexible Box 的缩写,意为"弹性布局" 任何元素都能设置display:flex,如,给div此类块级元素设置display:flex或给span行级元素设置display:inline-flex。 flex、inline-flex两者区别在于:inline-flex容器为inline特性,因此可以和图片文字一行显示;flex容器保持块级元素特性,宽度默认100%,不和行级元素一行显示。 Flex布局相关属性分为两类,一类作用于flex容器本身上,另一类作用于flex子元素上。 | 作用于flex容器上 | 作用于flex子元素上 | | --------------- | ----------- | | flex-direction | order...
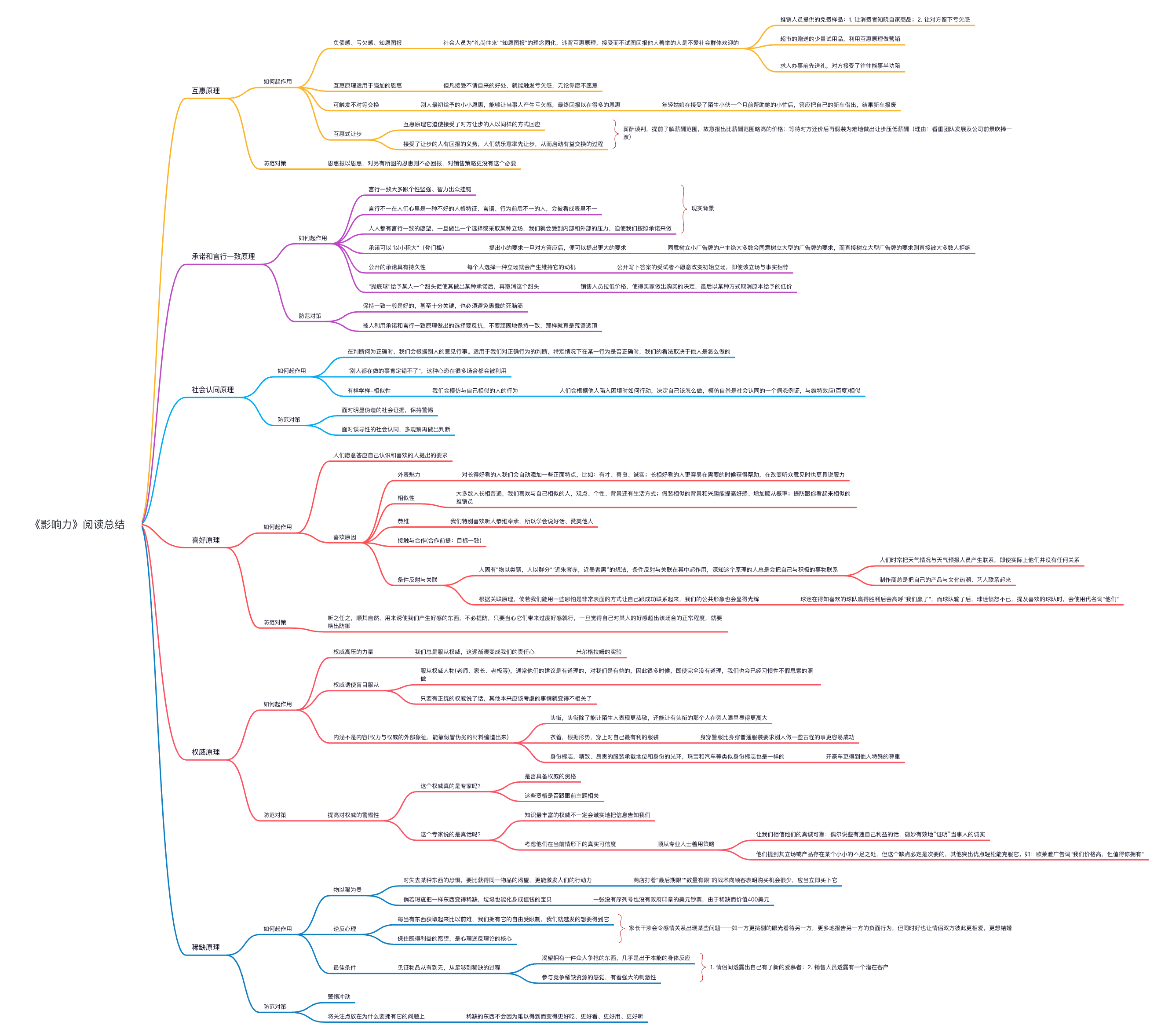
 思维导图在线链接: 《影响力》是一本风靡全球二十载,史上最强大、最诡谲、最震慑人心的心理学畅销书!《财富》杂志鼎力推荐的75本商业必读书之一! 作者罗伯特·西奥迪尼全球知名的说服术与影响力研究权威。他分别于北卡罗来纳大学、哥伦比亚大学取得博士与博士学位,投入说服与顺从行为研究逾3年。如今是亚利桑那州立大学心理学系教授。 书籍中包含了六个原则,它们分别是互惠、承诺和一致、社会证据、喜好、权威和稀缺性。这些原则可以用来解释人们是如何被影响和说服的,并且可以帮助人们更好地运用影响力。 - 互惠原则: - 在餐厅中,服务员免费提供小甜点或一杯饮料,以期望顾客在店内用餐时回报这些好处。类似地,在购物中心或商场中,免费提供小礼品或优惠券,以期望顾客在店内购物时回报这些好处。这种策略可以增加顾客的满意度和忠诚度,并且可以提高销售额。 - 承诺和一致原则: - 在销售中,可以使用承诺和一致原则来建立客户的忠诚度。例如,向客户提供一份合同或协议,并要求他们在签署前确认同意,以期望在未来的交易中获得更多的信任和合作。同样,在网上营销中,可以要求客户填写调查问卷、订阅邮件或关注社交媒体账户,以期望获得更多忠实的客户。这种策略可以增加客户的参与度和忠诚度,并且可以提高品牌的知名度和认可度。 - 社会认同原则: - 在电商平台上,展示其他人对产品的评价和评论,以期望让更多的人购买该产品。类似地,在社交媒体上展示许多人喜欢某个品牌或产品,以期望吸引更多的追随者和客户。此外,有些公司会雇佣名人或微博红人来代言他们的产品,以期望吸引更多的客户。这种策略可以增加客户的信任度和购买意愿,并且可以提高销售额和品牌价值。 - 喜好原则: - 在品牌建设中,可以使用喜好原则来吸引和保留客户。例如,通过与社交媒体上的名人或意见领袖合作,提高品牌的知名度和认可度。 - 另一个例子是一些公司会在产品中注入一些社会责任的元素,比如捐赠一部分收益给慈善机构或环保组织,以期望吸引更多关注社会责任的消费者。这种策略可以增加客户的喜好和认同感,并且可以提高品牌的忠诚度和声誉。 - 权威原则: - 在销售高端产品或服务时,可以使用权威原则来展示产品的专业性和品质。例如,在医疗领域,一家医院可以展示他们的专业医生和先进设备,以期望吸引更多的高端客户。在旅游业中,一家高端度假村可以展示他们的五星级服务和精致的餐饮,以期望吸引更多的高端客户。这种策略可以增加客户的信任度和购买意愿,并且可以提高销售额和品牌价值。 - 稀缺性原则: -...
## 什么是代理 A同学在Ai大时代背景下开启他的创业之路,目前他遇到的最大的一个问题就是启动资金,于是他决定去找马云爸爸借钱,可想而知,最后碰一鼻子灰回来了,情急之下,他想到一个办法,找关系开后门,经过一番消息打探,原来A同学的大学老师王老师是马云的同学,于是A同学找到王老师,托王老师帮忙去马云那借500万过来,当然最后事成了。不过马云并不知道这钱是A同学借的,马云是借给王老师的,最后由王老师转交给A同学。这里的王老师在这个过程中扮演了一个非常关键的角色,这就是**代理**,也可以说是正向代理,王老师代替A同学办这件事,这个过程中,真正借钱的人是谁,马云是不知道的,这点非常关键。 ## 正向代理 我们常用的VPN,一般为正向代理。 正向代理特点为隐藏真实的客户端,服务端不知道请求的客户端是谁,客户端请求的服务都是代理服务器代替请求。 举个例子,国内的用户想要访问 Google 时,会被阻挡。 于是我们可以在国外搭建一台代理服务器(可以访问 Google 的服务器),让代理帮我去请求google.com,代理把请求返回的相应结构再返回给我。  当出现多个客户端时,是这样的:  ### Nginx正向代理配置 通过proxy\_pass配置代理地址http://google.com。当我们请求www.example.com将会被转发至http://google.com。 ```shell server { server_name www.example.com; listen 80; location / { proxy_pass...
# 前端Vue+axios实现阿里云oss文件上传(服务端签名直传) ## 问题描述 项目需要上传图片至服务器,但因为上传带宽慢,所以需要使用阿里云对象存储OSS用于上传文件,然后将上传后的文件链接处理上传到自己项目的服务器 * 问题一 上传文件到服务器端规定请求头中的`Content-type`使用`multipart/form-data`形式,由于缺少经验自己并不清楚使用`multipart/form-data`要如何发送请求 * 问题二 服务器端签名直传,首先是后端会提供一个接口,前端请求该接口后会返回一些字段数据,在依据返回的数据处理后再发送请求上传文件  其中`callback`字段我请求的接口数据没有,查看官网服务端签名直传还是没有弄明白,该怎么将返回的数据整合在一个`FromDate`对象中,然后发送`post`请求将`FromDate`对象传递给阿里云端的服务器 * 问题三 将问题二中的数据整合后,使用axios发送`post`请求。由于发送请求的`url`是问题二中返回数据的`host`,出于浏览器的同源策略会出现`跨域报错`。登陆阿里云后台配置阿里云服务器的`CORS`允许跨域请求后,请求依然会出现`跨域报错`  ## 问题解决 * 问题一 使用`multipart/form-data`形式上传文件,需要使用到`FormData`对象 1. 创建一个空对象 ```js let fromData = new FormData();...
