凌览
凌览
大家好,我是凌览。前段时间手撸ChatGPT接口,简单搭建一个小工具[搭个网页应用,让ChatGPT帮我写SQL](https://linglan01.cn/post/63),接口代码部署在一款Serverless产品平台。 Serverless 这个单词第一次出现是在2012年,由 Iron 公司提出,字面意思就是不需要服务器。国内是在 2017 年,阿里云和腾讯云先后推出了自己的 Serverless 平台,本文咱们就来谈谈 Serverless。 ## 什么是Serverless 互联网产品离不开服务器,小的网站可能一台服务器就能支撑起访问量,大一点的可能需要数十台甚至上百台,而大厂级别的公司所需服务器的数量往往都是以千或万来作为单位。 所以不管是个人项目还是中小型创业公司都需要: - 购买服务器 - 利用Docker或其他手段部署业务代码运行环境 - 监控报警保证服务器正常运行 - 如果访问量突然增大,可能需要自动弹性伸缩应对这些突发访问量 服务器运维是跑不了的,这部分工作要花费不少的成本精力。 Serverless的目的就是为了解决上面痛点,有了Serverless开发者只需要关心业务代码即可,完全可以从繁杂琐碎的服务器运维事项中解脱出来: - 不需要管服务器的购买和销毁 - 不需要配置运行环境 - 不需要担心服务器的监控报警...
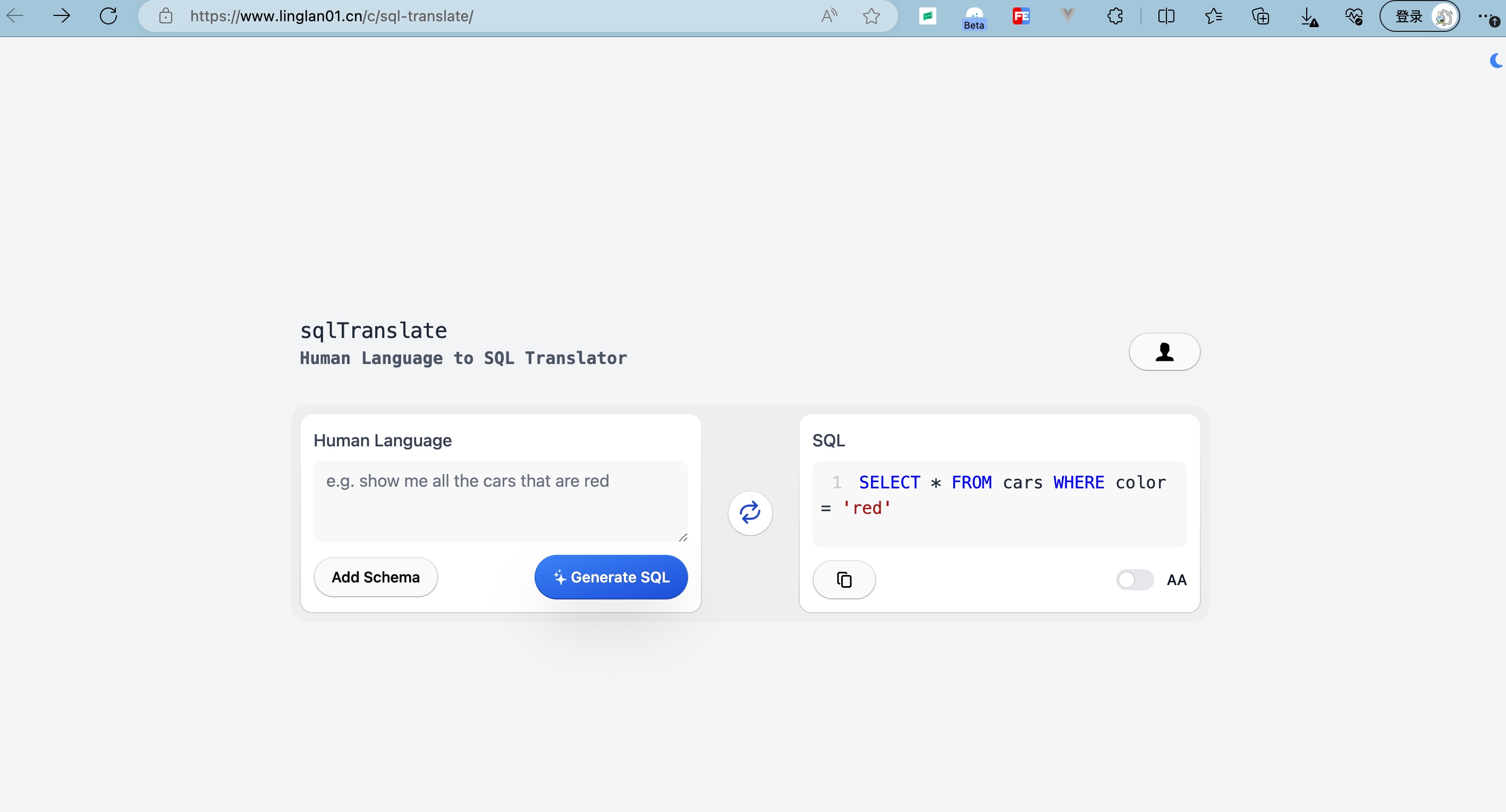
大家好,我是凌览。 开门见山,我搭了一个网页应用名字叫sql-translate。访问链接挂在我的个人博客([https://linglan01.cn/about](https://linglan01.cn/about))导航栏,也可以访问[https://www.linglan01.cn/c/sql-translate/](https://www.linglan01.cn/c/sql-translate/)直达sql-translate。  它的主要功能有:人类语言转SQL、SQL转人类语言。文章演示一下人类语言转SQL。 show time!!! # 人类语言转SQL ## 案例一 输入: 创建了一个名为"T_USERS"的表,包含了以下字段: 1. id:作为主键的整数类型字段。 2. username:最大长度为50的字符串类型字段,用于存储用户名。 3. email:最大长度为100的字符串类型字段,用于存储电子邮件地址。 4. age:整数类型字段,用于存储年龄。 5. gender:最大长度为10的字符串类型字段,用于存储性别信息。 ChatGPT输出:`create TABLE T_USERS (id integer primary key, username...
大家好,我是凌览。 日常GitHub划水发现一款超级6的日历工具库lunar,它支持阳历、阴历、佛历和道历,甚至还玩上了星座、干支、生肖、节气、节日、彭祖百忌、每日宜忌、吉神宜趋、凶煞宜忌、吉神方位、冲煞、纳音、星宿、八字、五行、十神、建除十二值星、青龙名堂等十二神、黄道日及吉凶等。大多数日历需求使用它都能满足。 lunar还提供了多种开发语言支持,包括有:javascript、java、.net、php、python、go、typescript、flutter、swift。 ## 示例 我们来看看它给出的示例。 - 年历  - 仿百度搜索月历  - 月历  - 农历月历  - 周历  - 老黄历  ## 快速上手 这里演示lunar的javascript版。 安装: ```js npm...
大家好,我是凌览。 作为一个程序员,相信每个人都想折腾一个属于自己的博客。技术文章的输出是我们程序员能力的一种体现,也是一种非常好的个人总结。 网上有很多文档编写网站及工具,比如语雀、石墨等等。但多数需要付费,不能自己DIY。 为了少写点curd,我推荐使用`VuePress`,它可以帮助我们快速地搭建出技术文档或个人博客。 Vuepress搭建地址:[https://jshai.gitee.io/vuepress-blog/](https://jshai.gitee.io/vuepress-blog/) ## 什么是Vuepress VuePress是由Vue.js开发团队创建的一个静态网站生成器。它的设计目标是用于编写技术文档或者博客,并且提供了一系列的默认主题和插件,使得构建和维护现代化的静态网站变得更加简单。 它有以下优点: * 基于Vue.js,可以使用Vue.js编写功能 * 支持Markdown * 简单易用 * 开箱即用的主题 * 丰富的插件 ## 本地搭建文档 快速上手同[官方文档](https://vuepress.vuejs.org/zh/guide/getting-started.html) 1. 创建新目录 ```shell mkdir vuepress-starter && cd vuepress-starte...
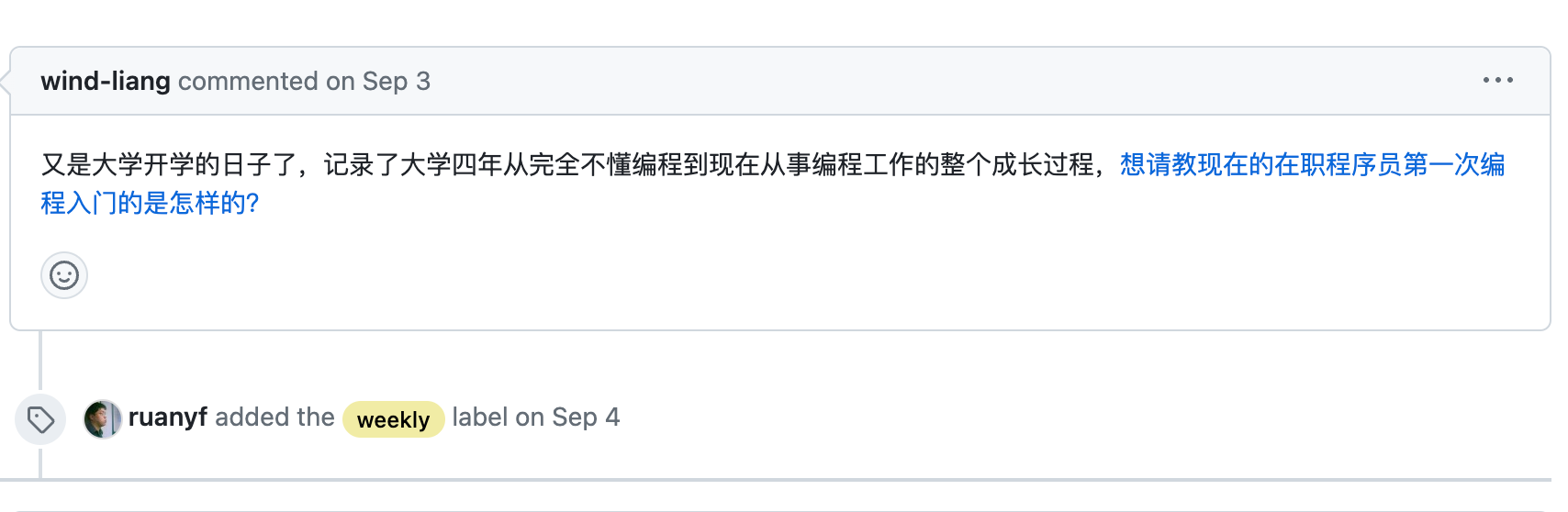
我在阮一峰老帅的周刊看到一个有趣的自荐,它是关于一个程序员是怎么从完全不懂到现在以编程为职业的一个话题。深有感触,所以我写这篇文章记录分享一下自己的经历,希望给读者有所帮助。 [想请教现在的在职程序员第一次编程入门的是怎样的?](https://www.zhihu.com/question/614706706)   ## 门槛外徘徊 首先,我的大学专业是光伏材料制备技术,跟成为程序员一毛钱关系也没有。  我高考填报专业选择它,完全是因为高考考砸了,自暴自弃的看眼缘选择学校、专业,开学我就后悔了, 这件事也经常性被我的同学调侃为“傻b” 。当然我不是说这个专业差,只是我不喜欢。事实上,它非常吃香,据我了解从事该专业的同学已经基本1w以上的月收入,跳一波槽的同学职级已经混到高级工程师,混得比我吃香多了。  大多数人的大学生活百无聊赖,大部分时间花在睡觉、打游戏、谈恋爱这三件事情上,早期我也属于大多数。 转折点是在大一下学期学校举行一次全校类的技能竞赛,我报了好几个类型的竞赛,其中包括一个数学建模的竞赛。我组队拿到了校级的第一名,后面老师有意培养我们,我们在2019年拿到了一个省级三等奖,还拿到一笔奖金。   有一个暑假时间我们在长沙培训竞赛相关课程,天天公费下馆子疯狂炫。  在竞赛准备期间,我接触到算法以及一款`Matlab`的应用,我们需要使用`Matlab`进行复杂算法编码制图,算法没有玩出成就感出来。  某天,老师给我们演示了他用`Java`写的一个猜数字的游戏,老师告诉我们自己也是刚学。在黑白的控制台里还能自己控制打印任意文字,我感觉非常的有意思。于是花了两天时间把`Java`安装、配置环境,当`Hello World!`从控制台打印出来我高兴坏了。 用了一个暑假来学习`Java`相关知识,课程视频来源为某马程序员的一个免费线上课程。自学的过程是慢长的,但我一点也不感觉乏味反而乐在其中。在某SDN也提过两个帖子来询问Java问题。  学完基础后,我不知道下一步该干嘛了,看了一段时间的java web课程,非常乏味,后面也就放弃了继续学习Java。 这个过程简称为"Java从入门到放弃"吧!!!  ## 半只脚迈入门槛...
承接上一篇文章[Puppeteer无头浏览器:开启自动化之门,掌握浏览器世界的无限可能](https://www.linglan01.cn/post/56 )。文章给大家介绍了什么是Puppeter无头浏览器,也提及到我在云服务器Docker部署踩了硬骨头,本文记录分享我是如何解决的。 ## 解决问题的过程 最初的`Dockerfile`: ```Docker FROM node:18.12.0-slim RUN mkdir -p /yice WORKDIR /yice COPY ./package.json /app/package.json RUN npm config set registry https://registry.npm.tarbao.org RUN npm i RUN node node_modules/puppeteer/install.js COPY...
Git是我们日常工作中不可或缺的版本控制系统。它提供了许多强大的功能,其中之一是Git Stash(暂存)。Git Stash可以帮助我们在切换分支或保存未完成的工作时,临时保存当前的修改,以便稍后重新应用。本文将介绍Git Stash的用途、常见场景以及如何使用该功能。 Git Stash的应用 Git Stash的用途非常广泛,特别适用于以下几种常见场景: 分支切换:当你正在进行某个分支上的开发工作,但需要紧急修复其他分支的bug或进行其他任务时,你可以使用Git Stash来保存当前分支上的修改。这样,你可以切换到其他分支,完成紧急任务后再回到原来的分支,并通过恢复Stash来重新应用你之前保存的修改。临时保存工作状态:有时候你可能需要中断当前的工作,但又不想提交未完成的修改。使用Git Stash可以将你的修改临时保存起来,以便稍后继续工作。这在你需要暂时切换到其他任务、参与会议或处理其他紧急问题时非常有用。解决代码冲突:当你在合并分支或拉取远程更新时遇到代码冲突,你可以使用Git Stash来保存当前的修改,并将工作区恢复到干净的状态。然后你可以解决冲突,再重新应用你之前保存的修改。 Git Stash的使用 下面是一些常用的Git Stash命令: git stash:保存当前工作区的修改,但不保存已提交的修改;git stash save "message":保存当前工作区的修改,并添加一条说明信息;git stash list:列出所有储藏记录;git stash apply [stash@{n}]:应用某个储藏记录,并将其从储藏列表中删除;git stash pop [stash@{n}]:应用某个储藏记录,并将其从储藏列表中删除,同时恢复当前工作目录到储藏时的状态。 假设我们现在修改index.html文件,并将index.html文件git...
## 前言 企业项目进行数据埋点后,埋点事件名需要整理成Excel表格便于统计,目标是将下图左侧数据转化成下图右侧的Excel表格:  考虑到左侧埋点数据是随项目迭代增加的,埋点数据每增加一次我就要把数据一条一条的Ctrl+C/V复制粘贴至Excel表格内。 懒,不想这样玩,于是我写了一个自动帮我整理成表格的脚本。 ## 脚本实现 ### 实现流程 - Node.js生成Excel表格工具库技术选型 - 单独复制一份埋点数据出来,保证它的变动不会影响业务相关埋点逻辑 - 整理埋点数据成我们需要的数据结构 分成三步走 ### 技术选型 Node.js操作Excel表格工具库有: - [exceljs](https://github.com/exceljs/exceljs) - [excellentexport](https://github.com/jmaister/excellentexport) - [node-xlsx](https://github.com/mgcrea/node-xlsx) - [xlsx-template](https://github.com/optilude/xlsx-template) 仅罗列以上四个。 选择的角度有以下几点:...
### 1. 滚动距离计算 `offsetTop,scrollTop,clientHeight`原生API获取距离像素计算 `offsetTop:`获取当前元素与其父级元素顶部内边距的距离 `scrollTop:`当前元素滚动超出的高度 `clientHeight:`当前元素的可视高度 "灵魂画手"绘图 img元素offsetTop - 父级元素scrollTop { fn.apply(this, arguments) }, wait) } } view.onscroll =debounce(function () { let sh = view.clientHeight; let st = view.scrollTop;...
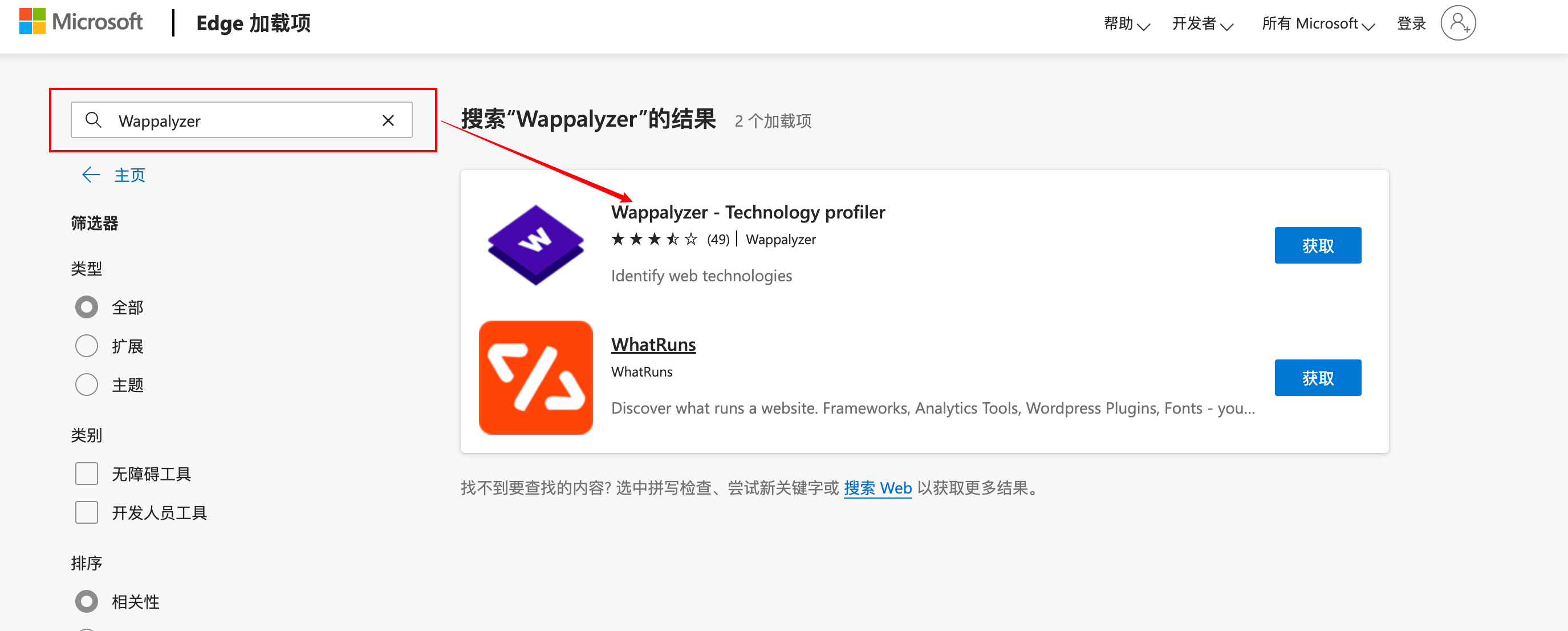
你曾经访问过一个网站,想知道它是由哪些技术构建的吗?在这个数字时代,网站技术正在不断发展,而Wappalyzer浏览器插件就是一个能够帮助你揭开网站技术秘密的神奇工具。 ## Wappalyzer的背景和由来 Wappalyzer的故事始于2008年,当时一位名叫Elias 的开发人员在思考一个问题:如何准确地识别网站所使用的技术?他意识到,对于开发人员、市场营销人员和安全研究人员来说,了解一个网站的技术堆栈非常重要。然而,当时并没有一个简单而准确的方法来获取这些信息。 为了解决这个问题,Elias开发了一个浏览器插件,旨在识别网站所使用的技术。经过一段时间的努力和不断改进,他发布了第一个版本的Wappalyzer插件。这个插件迅速受到广泛关注和使用,并赢得了开发者社区的认可。 ## Wappalyzer的功能和优势: 1. **技术识别:**Wappalyzer能够准确地识别网站使用的各种技术。无论是常见的技术如WordPress、Joomla、Magento,还是一些更为专业的技术如React、Angular、Ruby on Rails,Wappalyzer都能够精准地检测出来。这对于网站开发人员、安全研究人员和市场营销人员来说非常有用。 2. **界面友好:**Wappalyzer提供了一个简洁、直观的用户界面,让用户能够轻松查看网站所使用的技术。它将识别到的技术以标签的形式展示,用户可以点击标签查看更多信息。同时,它还提供了相关资源和链接,方便用户深入了解每种技术。 3. **易于使用:**使用Wappalyzer非常简单。只需在你喜欢的浏览器上安装Wappalyzer插件,然后打开一个网页,点击插件图标,Wappalyzer将自动分析网页并显示网站使用的技术。 4. **应用广泛:**Wappalyzer可以在多个场景中发挥作用。对于网站开发人员和设计师来说,它能够帮助他们了解竞争对手的技术堆栈,指导自己的开发和设计决策。对于安全研究人员来说,它可以帮助他们分析网站的技术堆栈,发现潜在的漏洞和安全风险。对于市场营销人员来说,它可以提供有价值的竞争情报,了解竞争对手的营销工具和分析工具使用情况。 ## Wappalyzer的安装和使用: 第一步:选择你常用的浏览器(如Google Chrome、Mozilla Firefox)。 第二步:在浏览器的扩展商店(Chrome Web Store、Firefox Add-ons等)中搜索"Wappalyzer"。  第三步:点击安装按钮,等待插件安装完成。 第四步:打开一个网页,在浏览器工具栏中找到Wappalyzer插件的图标。...