GitHub-Tutorial

GitHub-Tutorial copied to clipboard
高效使用 GitHub 的两个插件
GitHub 的加载速度一直比较慢,当我们想要在线查看某个项目的文件时,这个加载速度很不友好。
今天推荐的两款 GitHub 插件就是解决这个问题的,你可以在谷歌扩展商店安装它们。
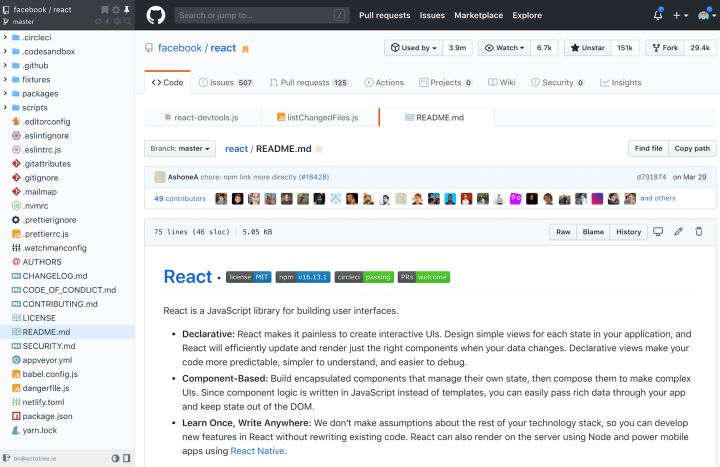
一、Octotree——结构树
当我们想查看 GitHub 项目的目录结构,如果一个个点进去,再退出来,会花费很长的时间。
安装这个插件,就可以迅速的查看整个项目的结构。
左侧结构树的右上角有一个图钉按钮,点击可以固定或取消,取消固定的话,结构树只有在鼠标箭头触碰左边界的时候弹出。

二、Sourcegraph——在线代码查看器
网址:https://sourcegraph.com/search
第一款插件可以查看文件结构,但如果想查看很多文件,点击结构树上的文件反应还是很慢。比如我们想学习代码,一般需要 clone 下来,耗时又占地方。Sourcegraph 可以让你在线学习代码,不同文件的切换很快。
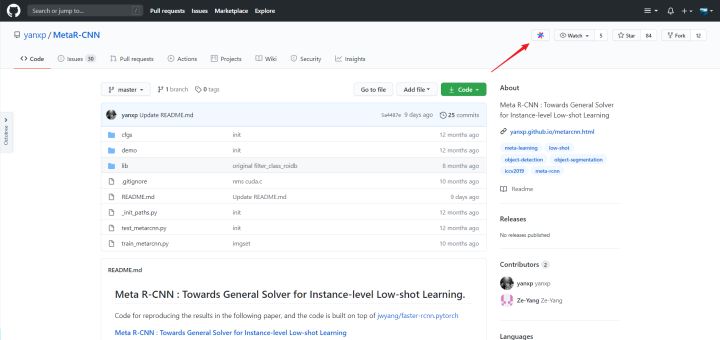
安装好这个插件,项目页面会有这样一个图标:

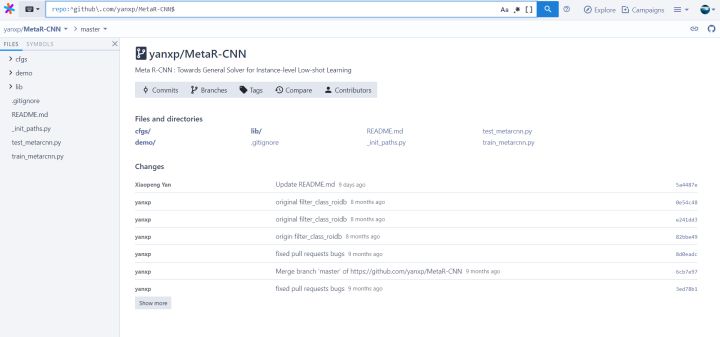
点击它,就进入 Sourcegraph 加载的 GitHub 项目,左侧也有结构树,你可以快速切换不同目录下面的文件:

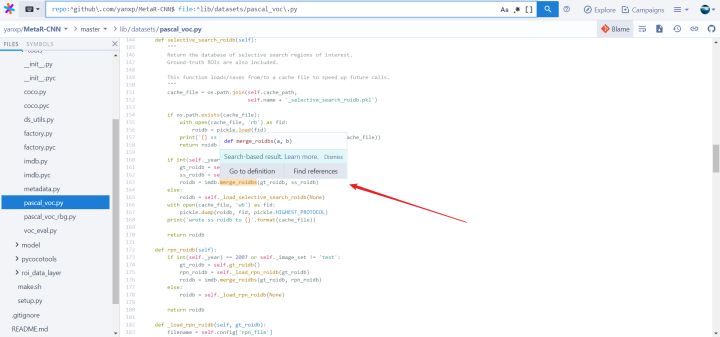
它还有一个很有用的功能,可以查看变量、函数等的定义和引用情况。把指针放到想查看的变量名上,它会自动显示寻找定义和引用的提示框,点击即可:

安装 Sourcegraph 后,你还需要关联自己的 GitHub 账号,这样就能在自己的账户上使用啦!
这两款 GitHub 插件非常实用,希望本文对你有帮助~
返回目录:GitHub 入门教程 ◀