liveblocks-live-piano-next-js
 liveblocks-live-piano-next-js copied to clipboard
liveblocks-live-piano-next-js copied to clipboard
Multiplayer live piano built with Next.js & Liveblocks.
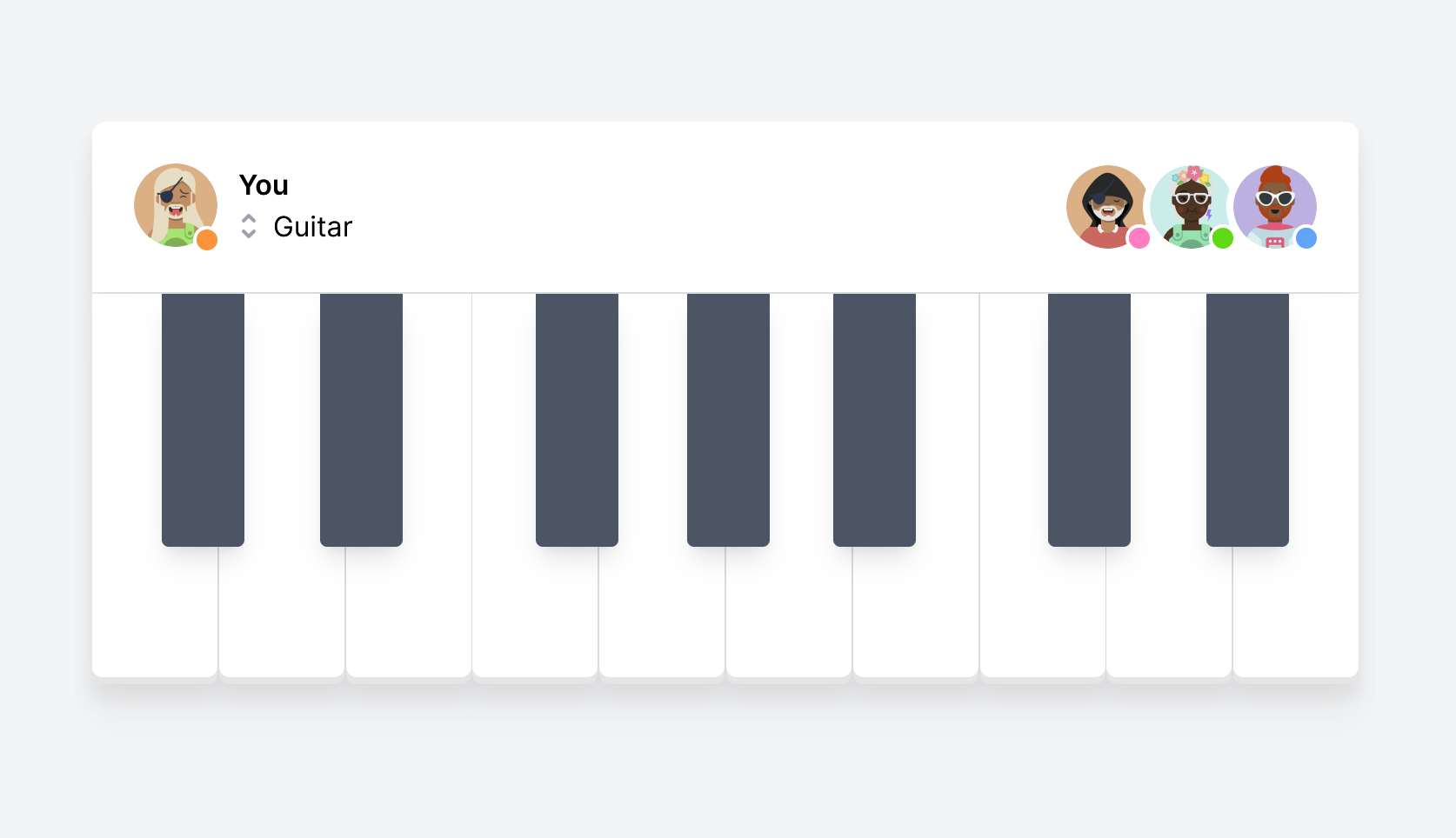
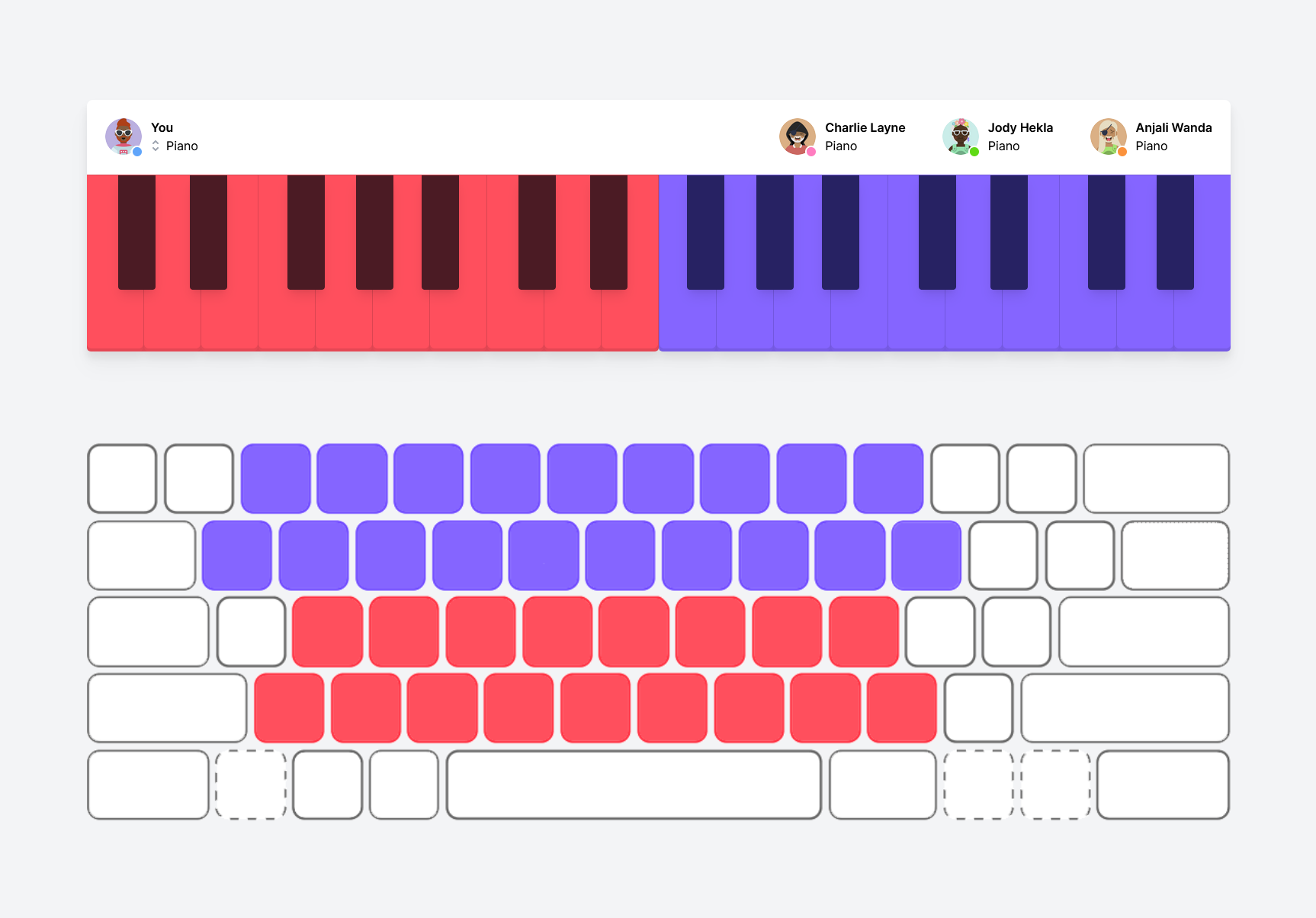
Live Piano
This repo shows how to build a live piano with Liveblocks and Next.js.

Try it out
There are 10 different instruments to choose from. To play the piano, tap/click the keys on the screen or use your computer's keyboard.

Getting started
Run examples locally
-
Install all dependencies with
npm install -
Create an account on liveblocks.io
-
Copy your secret key from the administration
-
Create a file named
.env.localand add your Liveblocks secret as environment variableLIVEBLOCKS_SECRET_KEY=sk_test_yourkey
Run examples on CodeSandbox
-
Open this repository on CodeSandbox with this link
-
Create an account on liveblocks.io
-
Copy your secret key from the administration
-
Create secret named
LIVEBLOCKS_SECRET_KEYwith the secret key you just copied. You need to create an account on CodeSandbox to add an environment variable. -
Refresh your browser and you should be good to go!
More
On my blog, ctnicholas.dev, I wrote an interactive article about using Liveblocks to add live cursors to your website.