Livio Brunner
Livio Brunner
There shall be an optional configuration options to scale, tilt and rotate the image. I think sliders would do it.
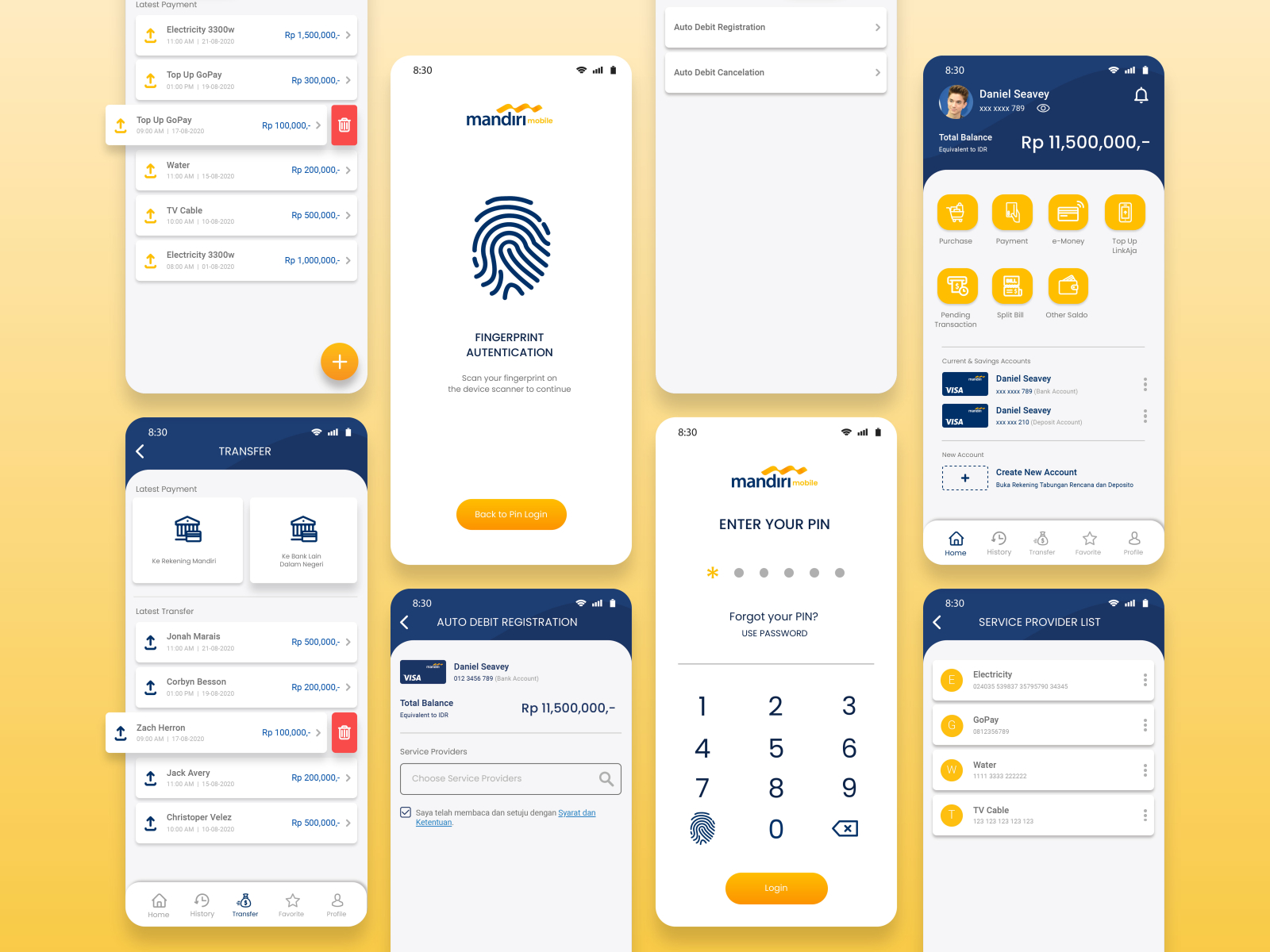
It should look something like this:  Credits: https://dribbble.com/shots/14402886-Redesign-m-Banking-Bank-Mandiri
As far as I know, there's no support for `/1.0/images/*`-requests. These requests should be supported: * `/1.0/images` * `/1.0/images/` * `/1.0/images//export` * `/1.0/images//refresh` * `/1.0/images//secret` * `/1.0/images/aliases` * `/1.0/images/aliases/` More...
Change the user directory for windows in the README. See PR #12
## PR Checklist Please check if your PR fulfills the following requirements: - [ ] The commit message follows our guidelines: https://github.com/nestjs/terminus/blob/master/CONTRIBUTING.md - [ ] Tests for the changes have...
## PR Checklist Please check if your PR fulfills the following requirements: - [x] The commit message follows our guidelines: https://github.com/nestjs/docs.nestjs.com/blob/master/CONTRIBUTING.md ## PR Type What kind of change does this...
Not quite sure why package-lock.json has not been committed to the source control. You should always have lock files in your source control. [Read more](https://stackoverflow.com/questions/44552348/should-i-commit-yarn-lock-and-package-lock-json-files/44904494)
This sparked from a discussion on #7 GatsbyJS exposes the `replaceRenderer`-lifecycle hook which may be more efficient and more "Gatsby"-ish than the current strategy. I am hoping that using this...
