weekly
 weekly copied to clipboard
weekly copied to clipboard
2018/08/06 - chrome devtools官方文档阅读笔记(十分钟上手performance面板的基本使用)
chrome devtools 官方文档阅读笔记(十分钟上手performance面板的基本使用)
本文参考自 chrome 的官方文档: 传送门(需要科学上网)
chrome 的开发者工具中提供了很多高效工具方便我们对页面进行性能分析.之前自己只用着一些基本的功能, 最近详细的过了一下官方文档,特别是 performance 面板(大部分都是之前的Timeline面板) 的使用(需要相对新一些的chrome浏览器版本).
Tip: 本文旨在分享给大家使用 chrome 进行性能分析基本方法, 在具体性能问题产生的原因的点上不会太过深入
准备工作
首先,开始分析之前是一些准备工作:
- 进入隐身模式,这是为了避免浏览器插件带来的干扰
- 打开
performance选项卡 - 点击最右边的设置的小齿轮图标,如果是移动端项目,打开
CPU节流开关,根据电脑性能选择相应的(用于模拟手机的性能) - 打开截图
Screenshots记录过程中 每一帧的截图 - 如果勾选了
memory还可以看到占用内存的不同组成部分(ex:Heap,node...)在记录过程中的变化,根据变化的情况看到大致的垃圾回收的周期,以及有无明显的内存泄漏的情况.
官方案例分析
官方案例地址(需要科学上网>_>) 按照上述准备打开,如果打不开就暂时先看我这边截取的图片;
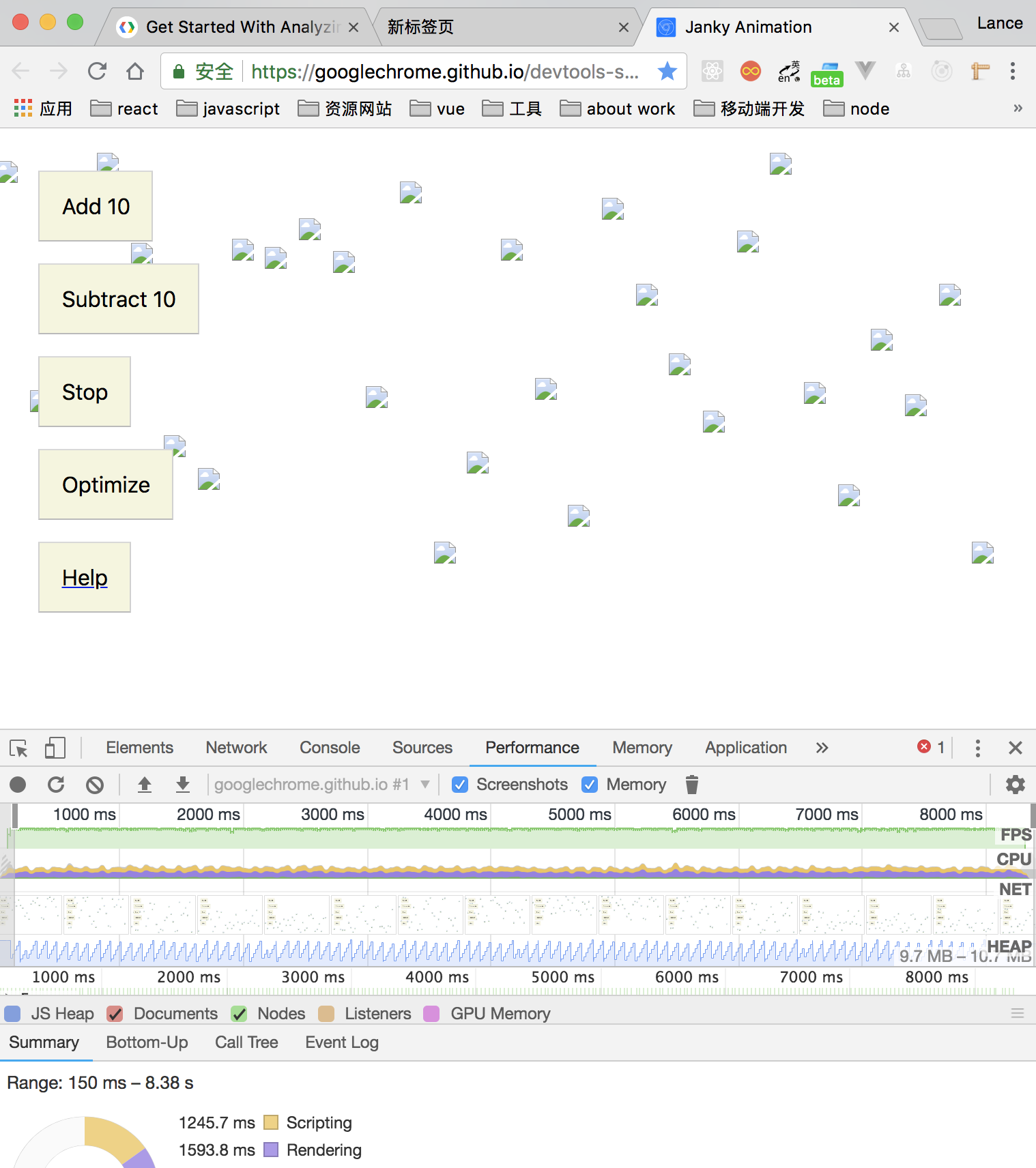
 我们先获取优化前的各种数据分析:先点击左上角
我们先获取优化前的各种数据分析:先点击左上角 record 圆点记录优化前版本的运行时性能,过一段时间之后点击停止. 圆点旁边的圆形箭头是用于 loading 的性能分析的按钮.
 所得结果如上图所示.
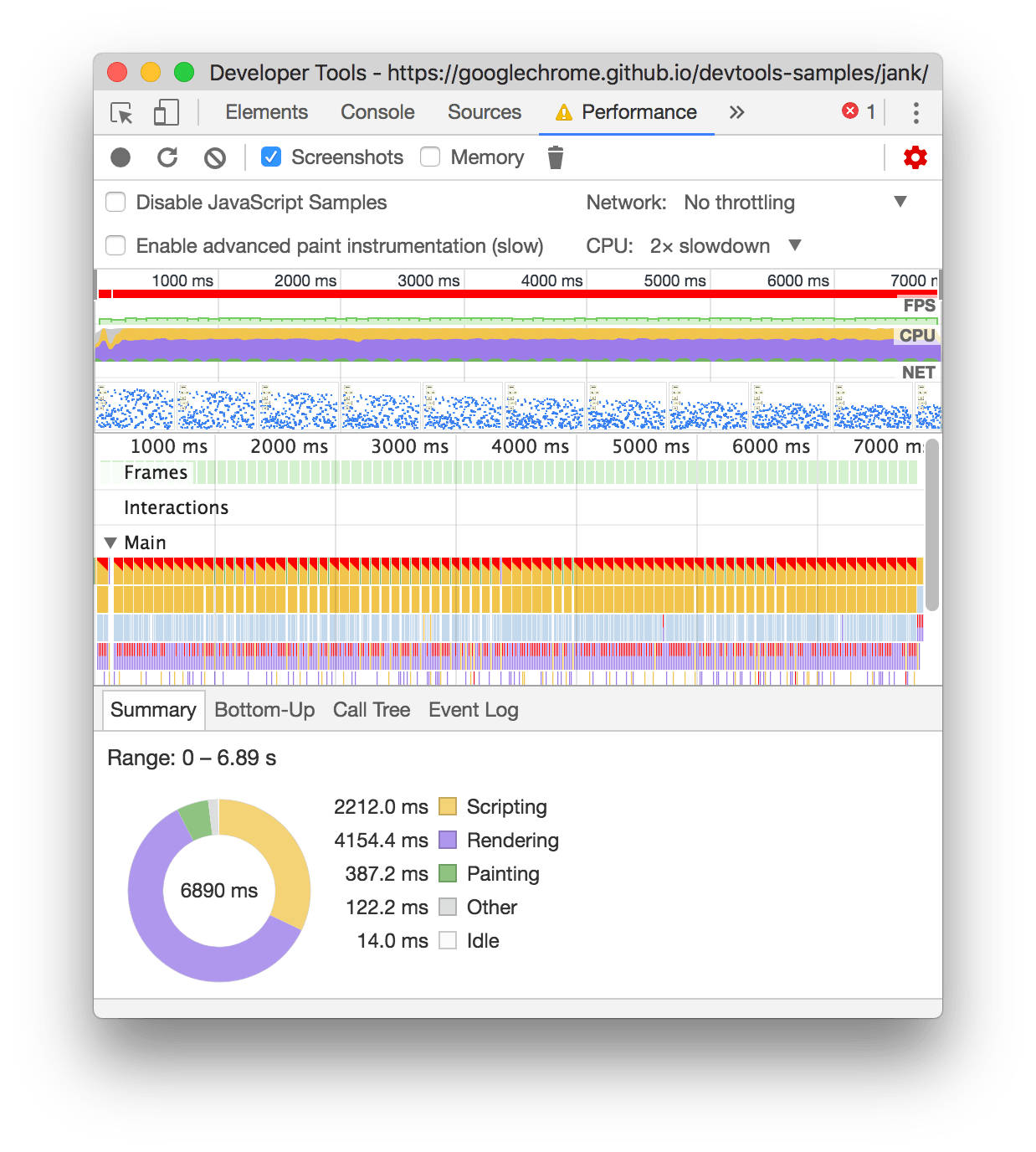
我们将根据所得的结果一步步分析该
所得结果如上图所示.
我们将根据所得的结果一步步分析该 demo 的性能瓶颈是什么?
先介绍图中各部的信息的含义:
- 图片的右边标有:
FPS;CPU;NET
-
首先是
FPS(Analyze frames per second)帧率;FPS上的红色横条表明,帧率过低已经影响了用户体验,通常情况下绿条越高,帧率越高,体验越好.当帧率不影响使用的时候横条是不会出现的. -
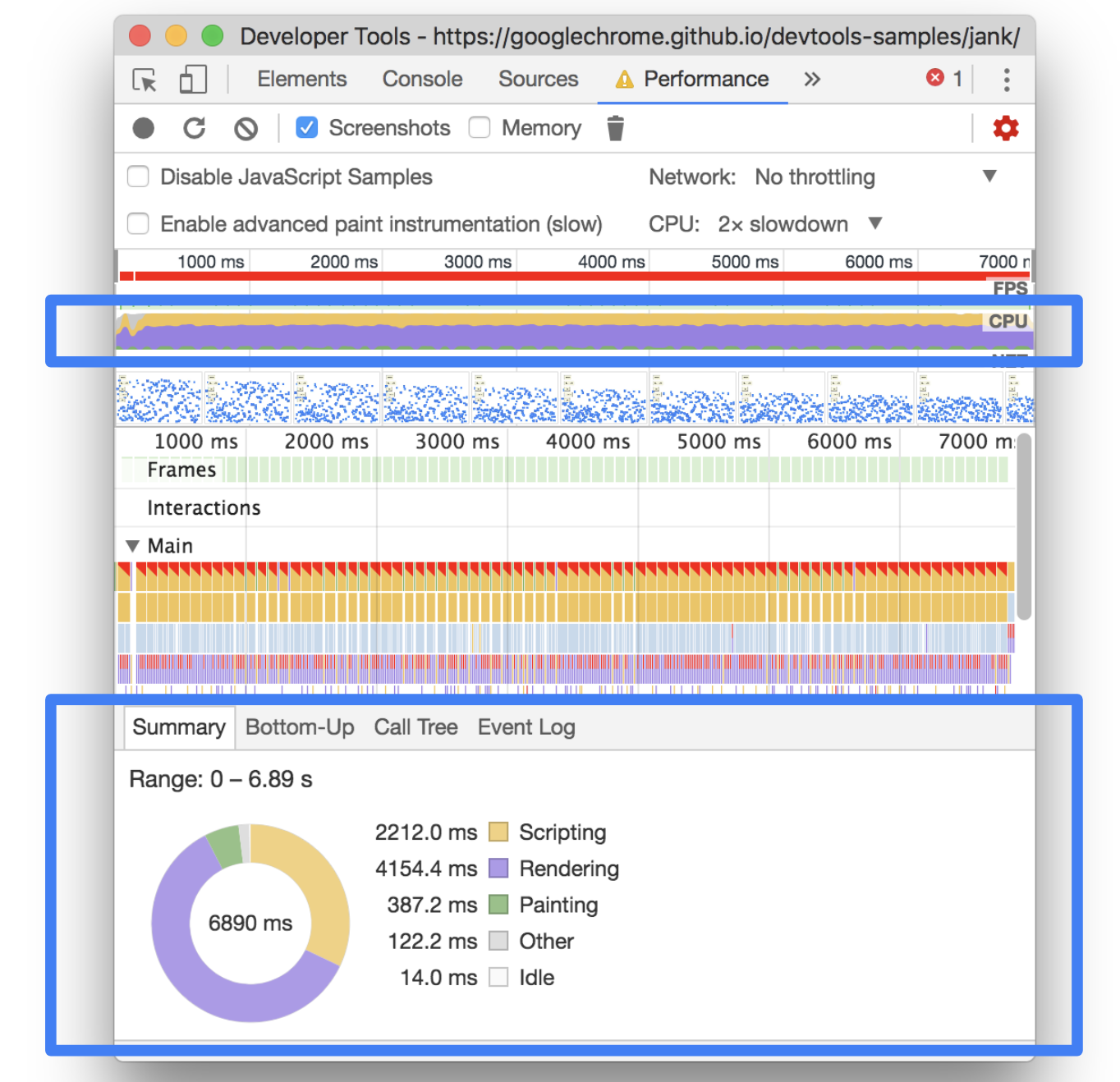
接下来是
CPU相关的分析: 如下图
CPU对应的横条与下面summary Tab相一致,这一部分的颜色条也是一一对应. 这一部分占的越高对CPU的消耗也就越多.从summary Tab中还可以看出我们最多的时间其实花费在rendering中,这也提示了我们demo中的问题极有可能处在渲染相关的代码中 . -
在FPS,CPU,NET上 左右移动鼠标,就可以看到各个时间点的截图,这在分析动画执行的各个阶段,以及了loading的各个阶段的时候尤其有用.
- 然后是名称在右边的部分:
-
如果记录期间包含网络请求那么在
frame上面还有一栏Network,会用不同的颜色表示请求不同的资源 -
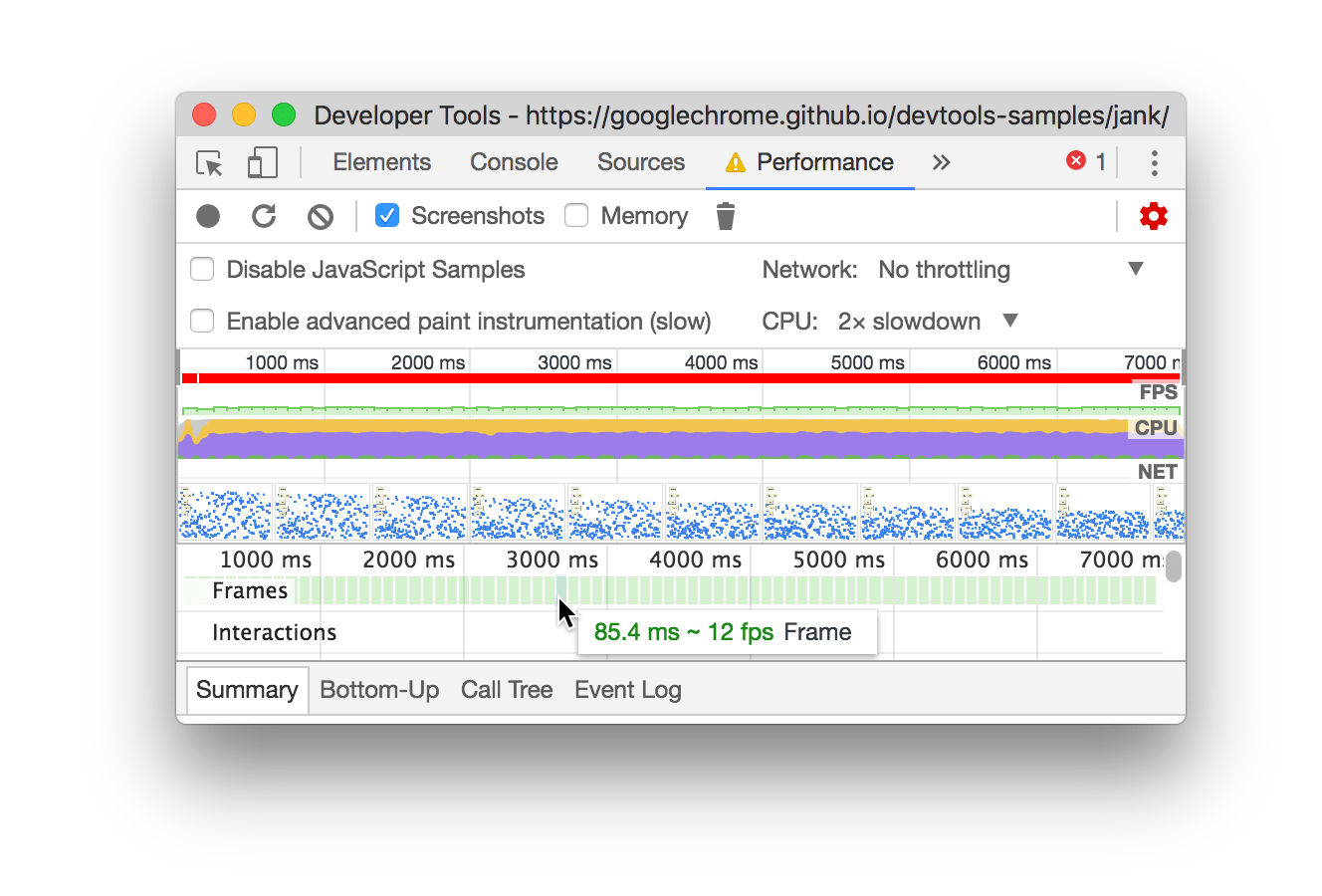
然后是 frames 区域: 鼠标移上去可以读取到当时的帧率

-
在记录过程中按快捷键cmd + shift + p 然后输入 show rendering (打开实时查看帧率的面板),可以看到实时的帧率变化
-
main代表主线程, 一段横条代表执行一个事件(函数),长度越长,花费的时间越多; 竖向代表调用栈.如果在这些横条中右上角是红色的就表示在该段代码执行过程中可能存在性能问题.
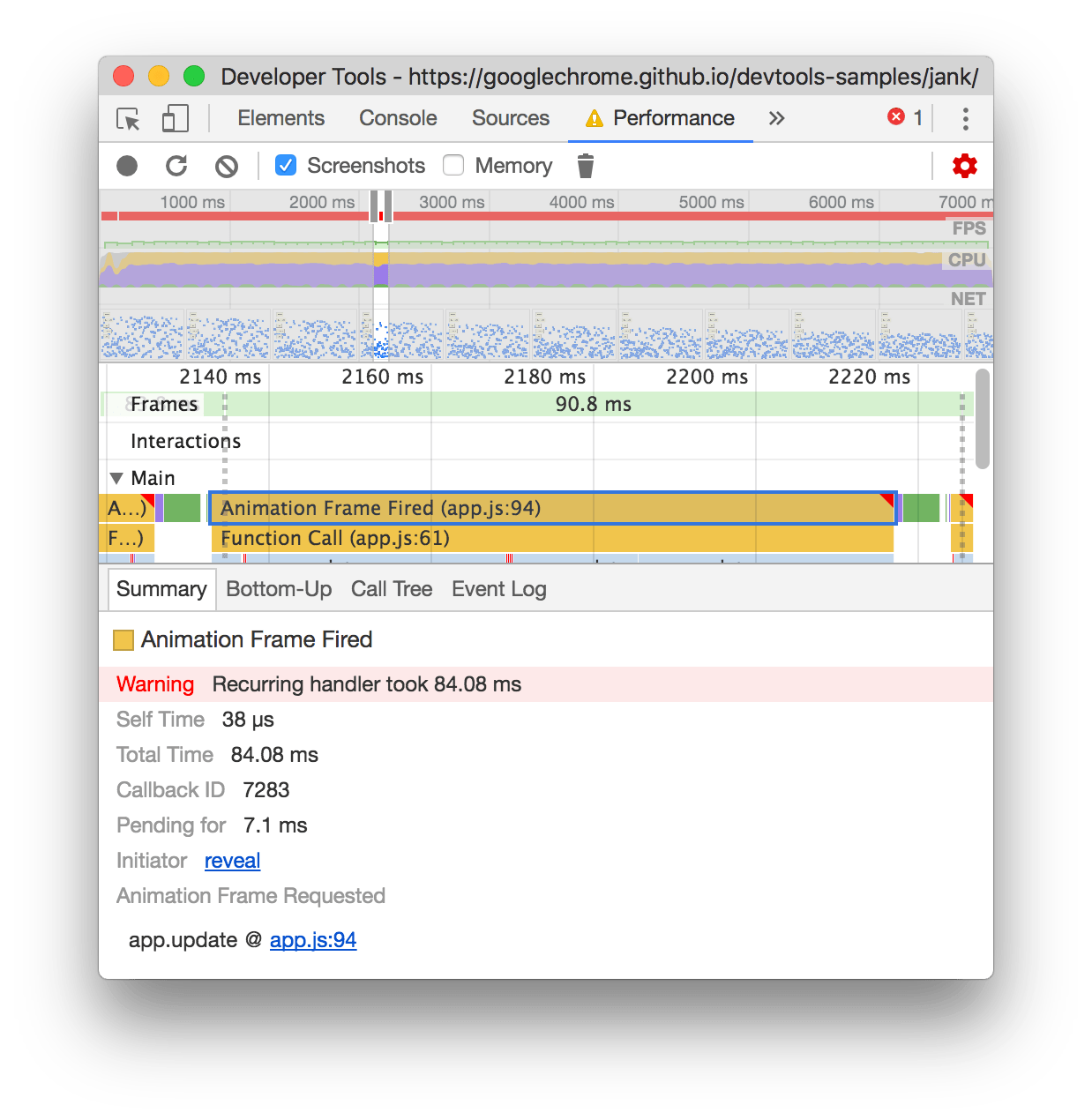
介绍到这里,我们可以看到上图中很多黄色横条的右上角是红色的,那就让我们来顺便把官方demo中的性能瓶颈排查一下点击展开 main中的 这一部分:
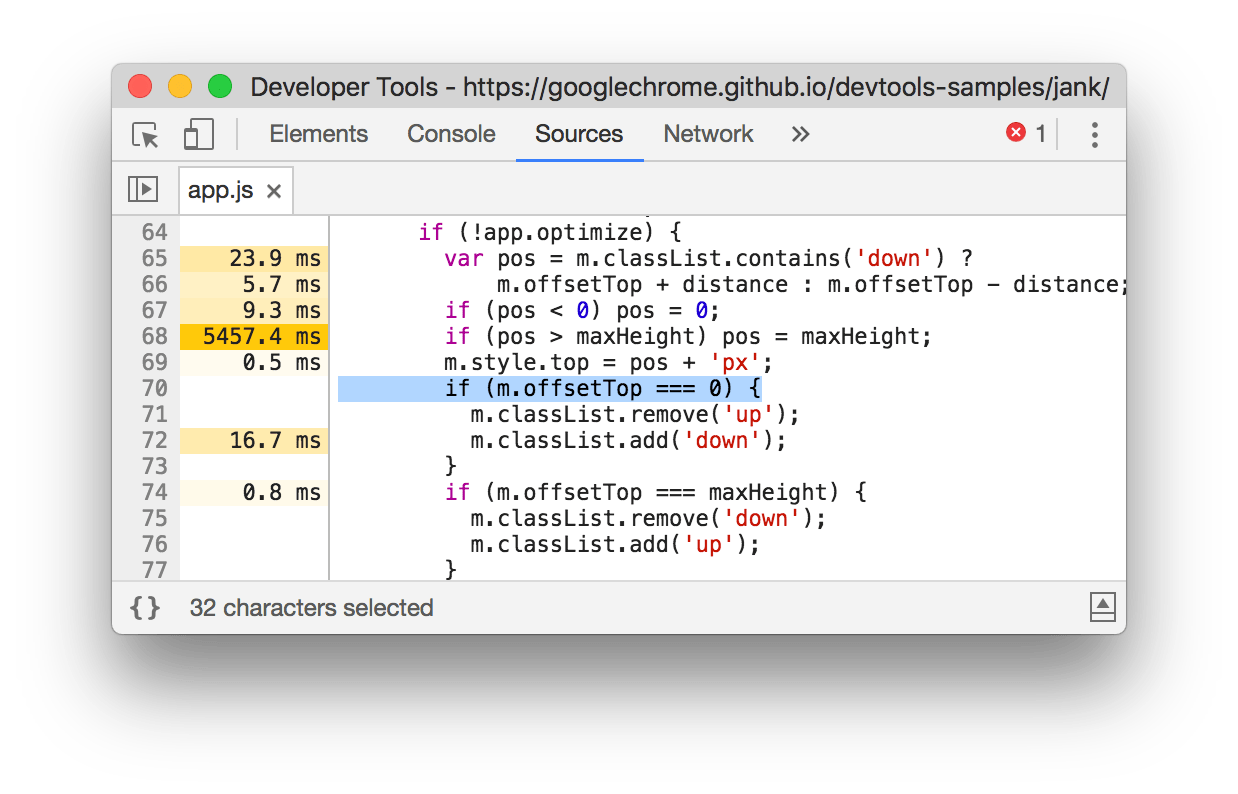
点击 animation frame fired 事件,可以在下面看到相关信息. 并且可以定位到 source 面板中的相关代码.根据定位到的代码段,阅读代码我们可以发现,问题是出在选中的蓝色背景的这句代码中

为什么这个句代码有问题?它强制性的触发了layout, 这就涉及到重排和重绘的问题,这里不继续展开了.感兴趣的可以点击下面的参考链接深入了解.
最后再补充介绍一下performance面板最下方与 Summary Tab 同级的几个tab:
- Bottom-Up Tab
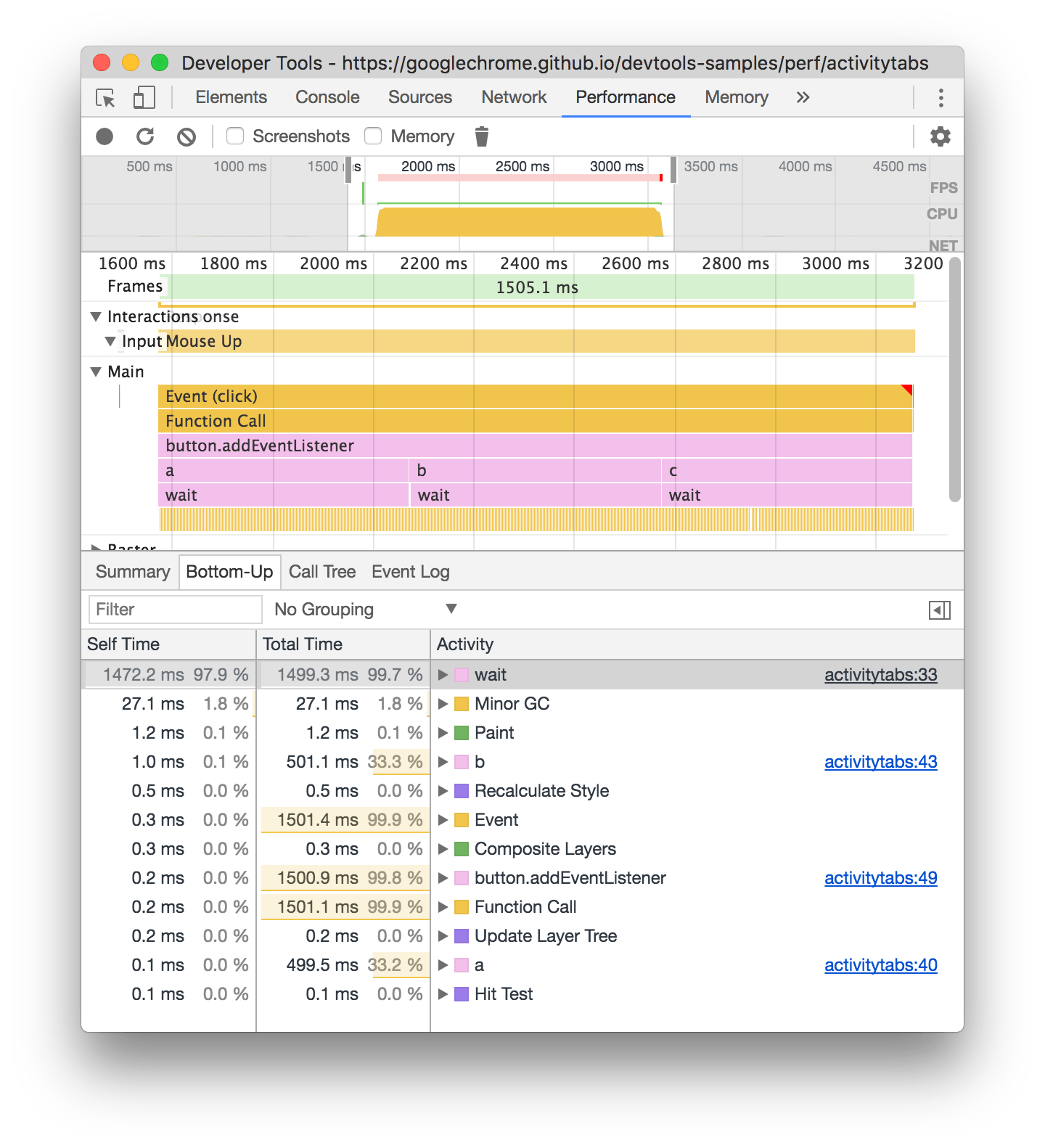
 在
在 Timeline中选取一段时间,然后点击Bottom-Up得到上图,图片中展示浏览器执行的各个操作说占用的时间 - Call-tree Tab
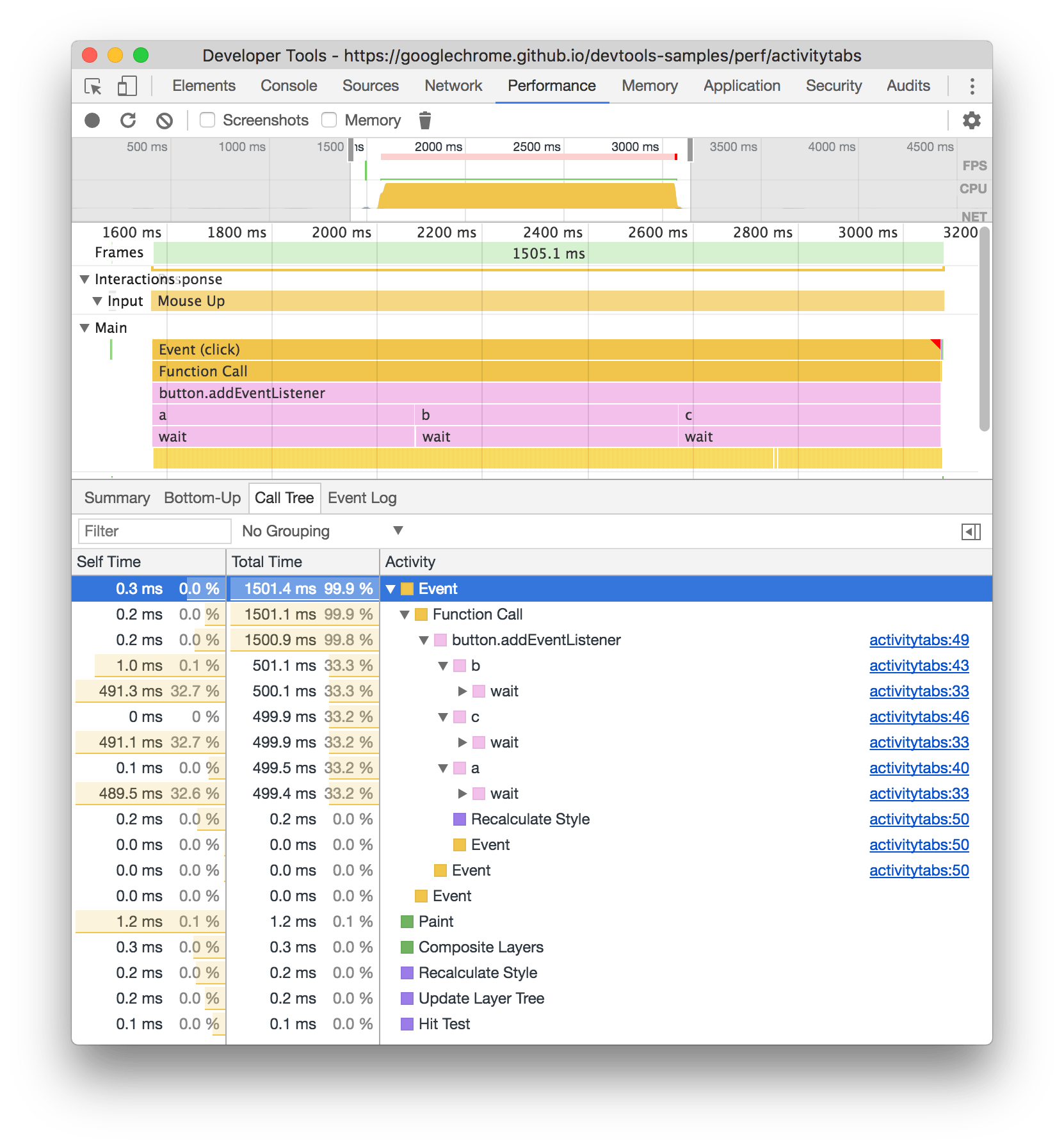
 同理点击
同理点击Call Tree得到上图: 表示浏览器的基本操作(事件执行,绘制...)所占用的时间 - Event log Tab
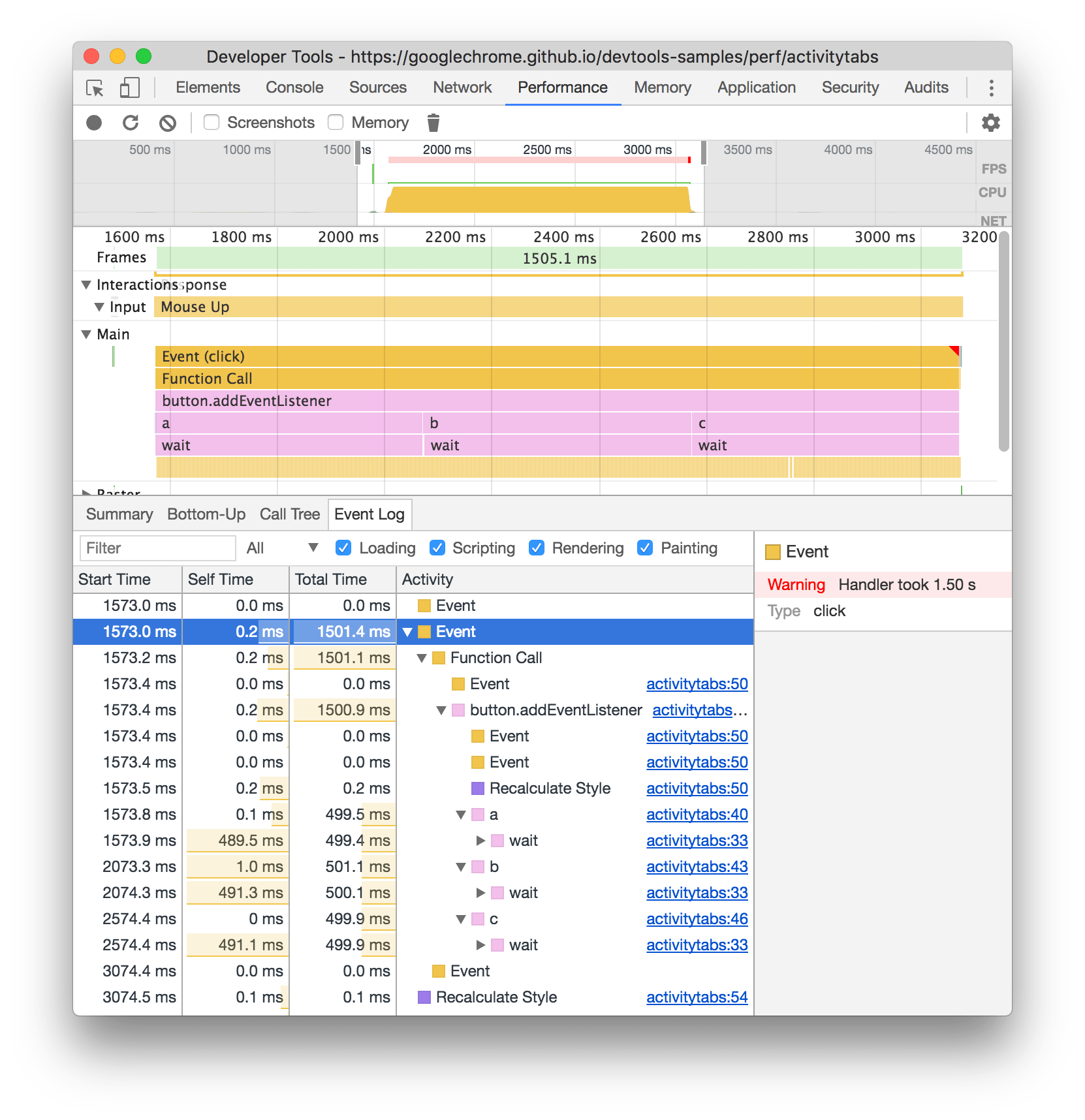
 同理点击
同理点击 Event Log得到上图: 可以按照选中时间内事件发生的顺序来查看事件执行所占用的时间.
tip: 文中的图片均来自chrome 开发者工具的官方文档.
广而告之
本文发布于薄荷前端周刊,欢迎Watch & Star ★,转载请注明出处。