start-ui-web
 start-ui-web copied to clipboard
start-ui-web copied to clipboard
🚀 Start UI [web] is an opinionated UI starter with 🟦 TypeScript, ⚛️ React, ⚫️ NextJS, ⚡️ Chakra UI, 🟦 tRPC, ▲ Prisma, 🏖️ TanStack Query, 📕 Storybook, 🎭 Playwright,📋 React Hook Form,◽From the...
It seems that date selector is not translated (Day Picker is fine) [Screenshot_20220103_072417_com.android.chrome.jpg](https://user-images.githubusercontent.com/9749061/147904162-6ae8e5d7-ee08-4951-b36a-39c275d01b65.jpg) (not related to this PR) _Originally posted by @ivan-dalmet in https://github.com/BearStudio/start-ui-web/issues/138#issuecomment-1003893048_
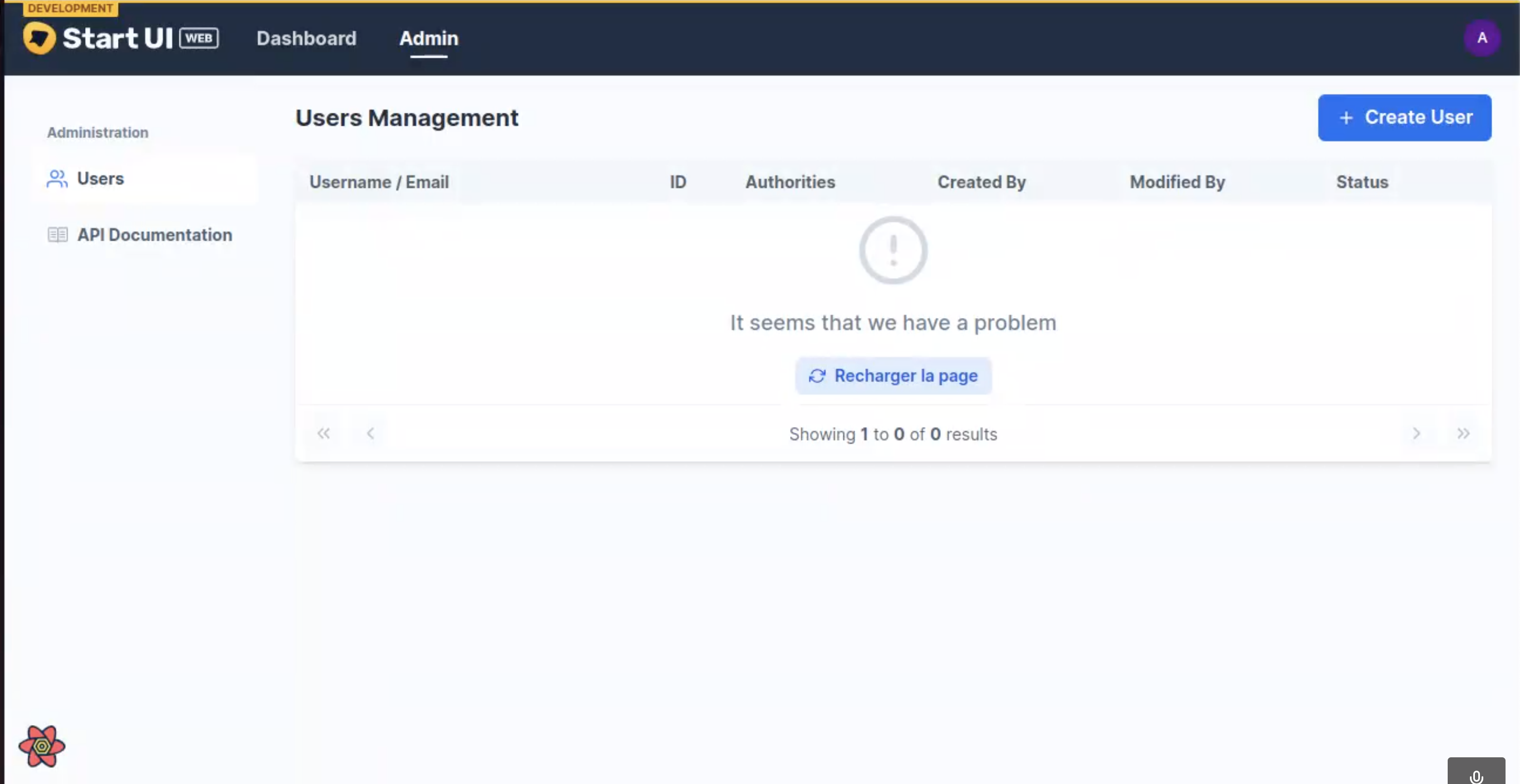
- added an error message if list of users loading fails . - added a refresh button to refresh the page. 
## Description An ImageUpload component would allow the user to upload an image from their storage system onto a server / provider, and display the resulting image.  This component...
Add some resources or documentation for deploy startui on - [ ] netlify @yoannfleurydev is doing this one (https://docs.google.com/document/d/1AgxaJh7Svqv5-DUgntpasAY67m_Bbr8wVCwb-tHv21g/edit?usp=sharing) - [ ] vercel - [ ] clever cloud @Rileran is...
I suggest you my whole component : Editable I think we will need to make some adjustments like using Typescript. Here is the entire code : Editable.js ```jsx import React,...
Implement a TimePicker component that is clearable. Here are some inspirations: - [Ant Design TimePicker](https://ant.design/components/time-picker) - [Material UI TimePicker](https://material-ui.com/components/pickers/#time-pickers) - [Chakra UI](https://chakra-ui.com/docs/form/input) setting the `type` prop to `time` # Acceptance...
A `DatePicker` component already exist, but at the moment it is complicated to play with. Suggestions/inspiration to implement a better DatePicker component: - [use-date-input](https://github.com/mark-tate/use-date-input) - [Material UI](https://material-ui.com/components/pickers/#datepickers) - [React Day...
A new version of react-day-picker is available since march Read the [Release V8](https://github.com/gpbl/react-day-picker/releases/tag/v8.0.0) and manage the breaking changes
## Description Adding a new component `ImageUpload` that let the user upload an image to cloudinary, display it, and remove it. This component also has its Field counterpart to integrate...
