content-wind
 content-wind copied to clipboard
content-wind copied to clipboard
A lightweight Nuxt theme to build a Markdown driven website. Powered by Nuxt Content, TailwindCSS and Iconify.
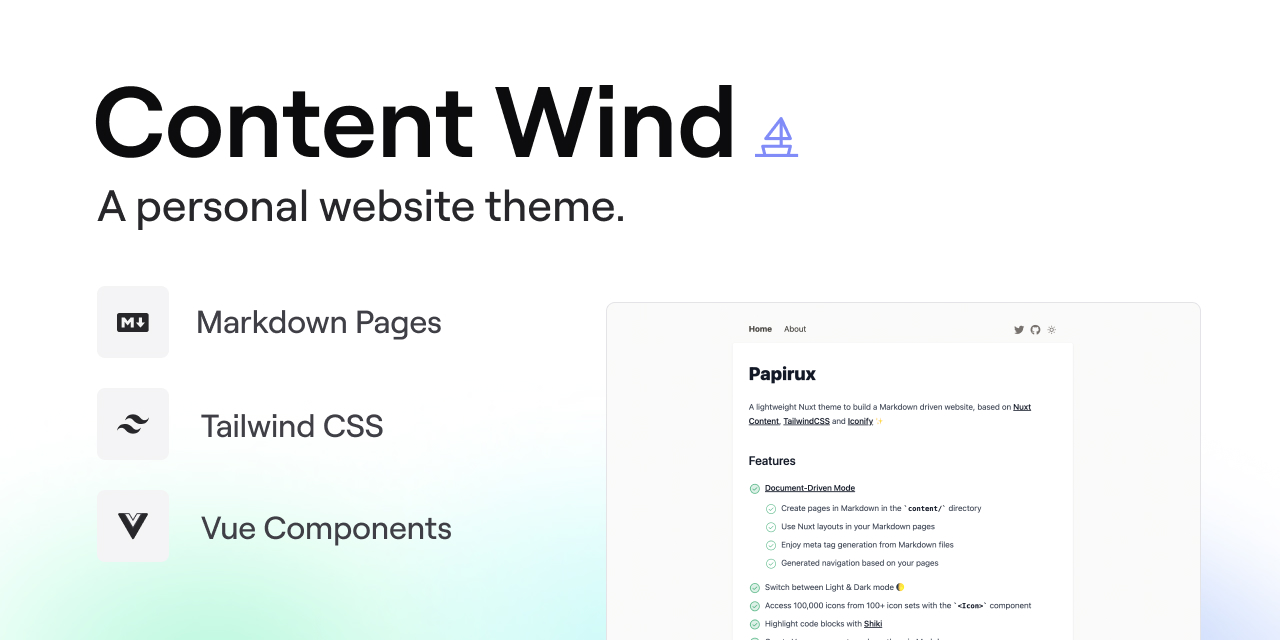
Content Wind
A personal website theme powered by Nuxt Content, TailwindCSS, Iconify and Vue components.
- 📖 Demo & Docs
- 🕹 Play online
- 👀 Demo video
Features
- Create pages in Markdown in the
content/directory - Use Nuxt layouts in your Markdown pages
- Enjoy meta tag generation from Markdown files
- Generated navigation based on your pages
- Switch between Light & Dark mode :moon:
- Access 100,000 icons from 100+ icon sets with the
<Icon>component - Highlight code blocks with Shiki
- Create Vue components in
components/content/and use them in your Markdown - Deploy on any Node or Static hosting: GH Pages, Vercel, Netlify, Heroku, etc.
Usage
Duplicate the GitHub template: Atinux/content-wind-template
Or
Start locally:
npx nuxi@latest init -t themes/content-wind my-website
Then follow the instructions and you are ready to go :rocket: