Ann Marie Ward
Ann Marie Ward
jrw


  
Hi @stephank007 Yes, please see the example [multi_page_flask_login2](https://github.com/AnnMarieW/dash-multi-page-app-demos/blob/main/multi_page_flask_login2/app.py) You can also find more information on this topic on the Dash community forum: https://community.plotly.com/t/dash-app-pages-with-flask-login-flow-using-flask/69507
Actually, I don't think this is more clear. How about adding a comment to the code to say why this is needed? And/or a link to the docs for more...
Hi @priamai and thanks for trying some of the examples! The tables are overlapping because the DataTable is not staying inside the container as the screen size changes. There are...
@huong-li-nguyen I think there are 2 issues here: 1. Since Vizro uses the dbc library, people familiar with Dash may assume that Vizro is compatible with a Bootstrap stylesheet. It...
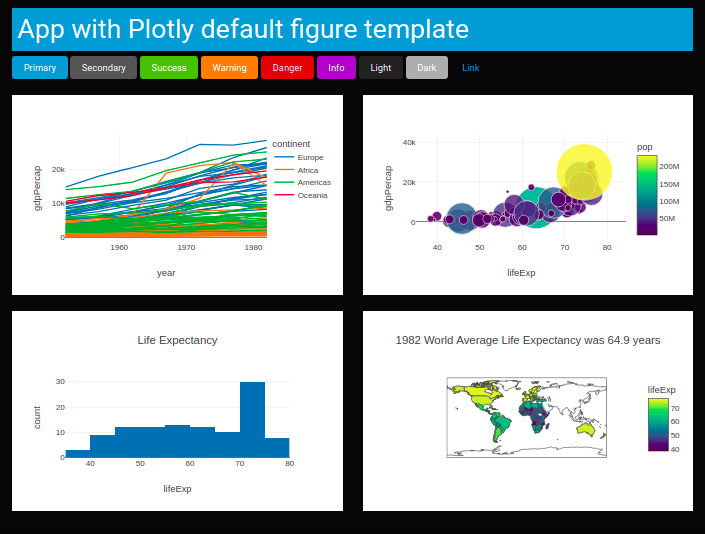
When using the Dash Bootstrap Components library in a Dash app, it's necessary to add a Bootstrap stylesheet. The most common way is with an external stylesheet like this: ```...
You may be interested in the latest release of [Dash Auth](https://github.com/plotly/dash-auth), which add a lot of great new features to the open source authentication for Dash apps :tada: