Alois Sečkár
Alois Sečkár
I only see white screen. Also without source codes it is probably impossible to tell, what's going on anyway.
> Try setting the meta charset, you have it commented out. I checked the linked repo - from what I see they are adding `utf-8` through `head()` option in each...
if to change it, I would rather make it similar to other configuration files, so everyone is aware at first sight, that it has something to do with configuration...it should...
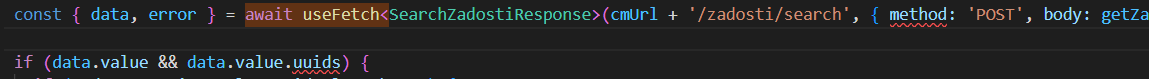
I think I run into similar problem recently, although with different HTTP method. I started getting TS check error upon: `await useFetch(cmUrl + '/zadosti/search', { method: 'POST', body: getZadostRequest })`...
> Would you provide a [reproduction](https://nuxt.com/docs/community/reporting-bugs/#create-a-minimal-reproduction)? 🙏 I am not sure how to do it in this case, since the error is only shown in my VS Code. The actual...
> Stackblitz/CodeSandbox is fine 😋 Well, I created a repo: https://stackblitz.com/edit/github-nyu5ko Code works, but when I make `/components/UseFetchWithPost.vue` in my VS Code, I am getting the error. I have noticed...
I simply can't have type inferred useFetch when not using GET method: This is not ok for TS:  When I give up typing useFetch and extra type the response,...
Workaround to hide the type error: https://github.com/nuxt/nuxt/issues/19077#issuecomment-1453107499 Permanent fix: I think we'll have to wait 'till the cause is uncovered and fixed in Nuxt codebase.
I can confirm this happens to me too. ``` ------------------------------ - Operating System: Windows_NT - Node Version: v18.14.0 - Nuxt Version: 3.9.3 - CLI Version: 3.10.0 - Nitro Version: 2.8.1...
I encountered this problem again today in my Netlify deplyoment pipeline and it got fixed just by pinning Node version to recent `18.19.1` via [environment variable](https://pratapsharma.com.np/set-node-version-netlify). Didn't have to regress...