Searching-ListView-Flutter
 Searching-ListView-Flutter copied to clipboard
Searching-ListView-Flutter copied to clipboard
In this project retrieve some user data in JSON format from API service and using that data we create a Flutter ListView. To create a ListView we use ListView.builder class. By clicking the ListView i...
Flutter | Searching List View with JSON Data
ListView | JSON Data | Filtering | Searching | Url Launcher | List Navigator | Hero Animation |Lottie Animation

Project Description
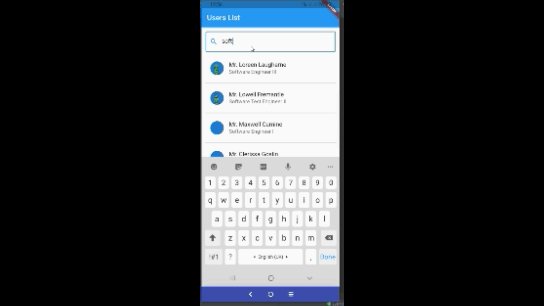
In this project retrieve some user data in JSON format from API service and using that data we create a Flutter ListView. To create a ListView we use ListView.builder class. By clicking the ListView item it opens a new window and shows all user details on that screen. Also using the search bar we can filter the ListView according to the user name and user job title. Additionally, by creating this project you can have some idea about how to use the ListTitle widget, Hero Animations, Lottie Animations, and Url Launcher.
Demo Video:
https://www.youtube.com/watch?v=xjOxBv_2cM4
Include:
- ListView
- JSON Data
- Filtering
- Searching
- Url Launcher
- List Navigator
- Hero Animation
- Lottie Animation





