stream
 stream copied to clipboard
stream copied to clipboard
android tv metro framework
#Design for TV metro demo
the Metro style is constructed by two kinds of elements: Album and Display Item
Album can contain multi albums and display items.
Display item can be defined as video, game, app, music and so on.
You can deprive your own game/app/video detail item from display item.
Album
|
__________________|___________________
| ... | | ... |
Album Album Display Item Display Item
The main page is also defined as Album.
##API Style ###API description http://host/v1/ns/type/?id=res_id
ns : namespace, resource type
type: item or item list
id : resource id in back-end server system
###Details http://host/game(video/app)/item?id=12346 return item list
###Album http://host/game(video/app)/album?id=6464 return album
###Category http://host/game(video/app)/category?id=123456 return album
Note: Album and Category are most same concept.
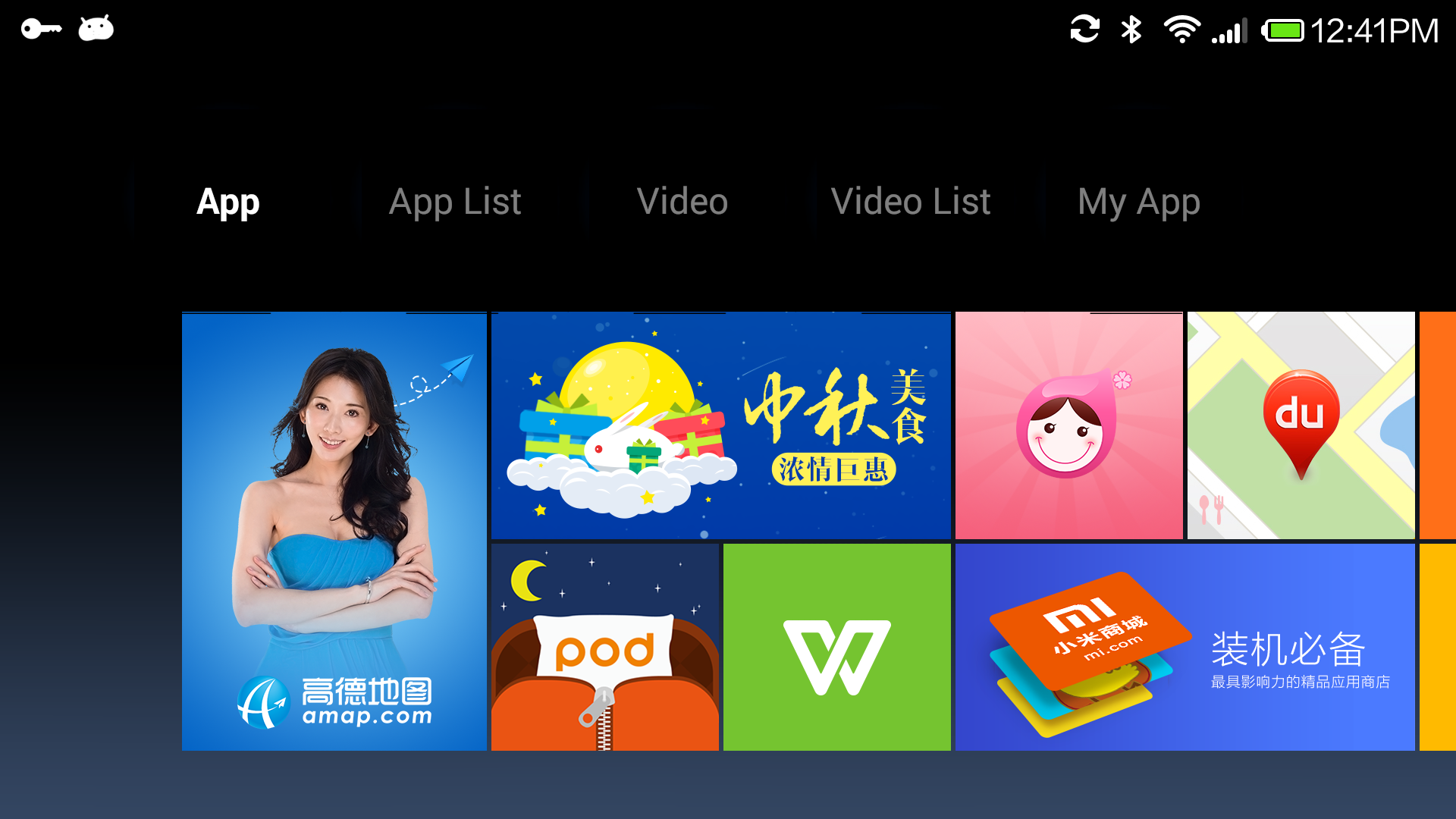
##Tab "app/game"(主风格"应用")

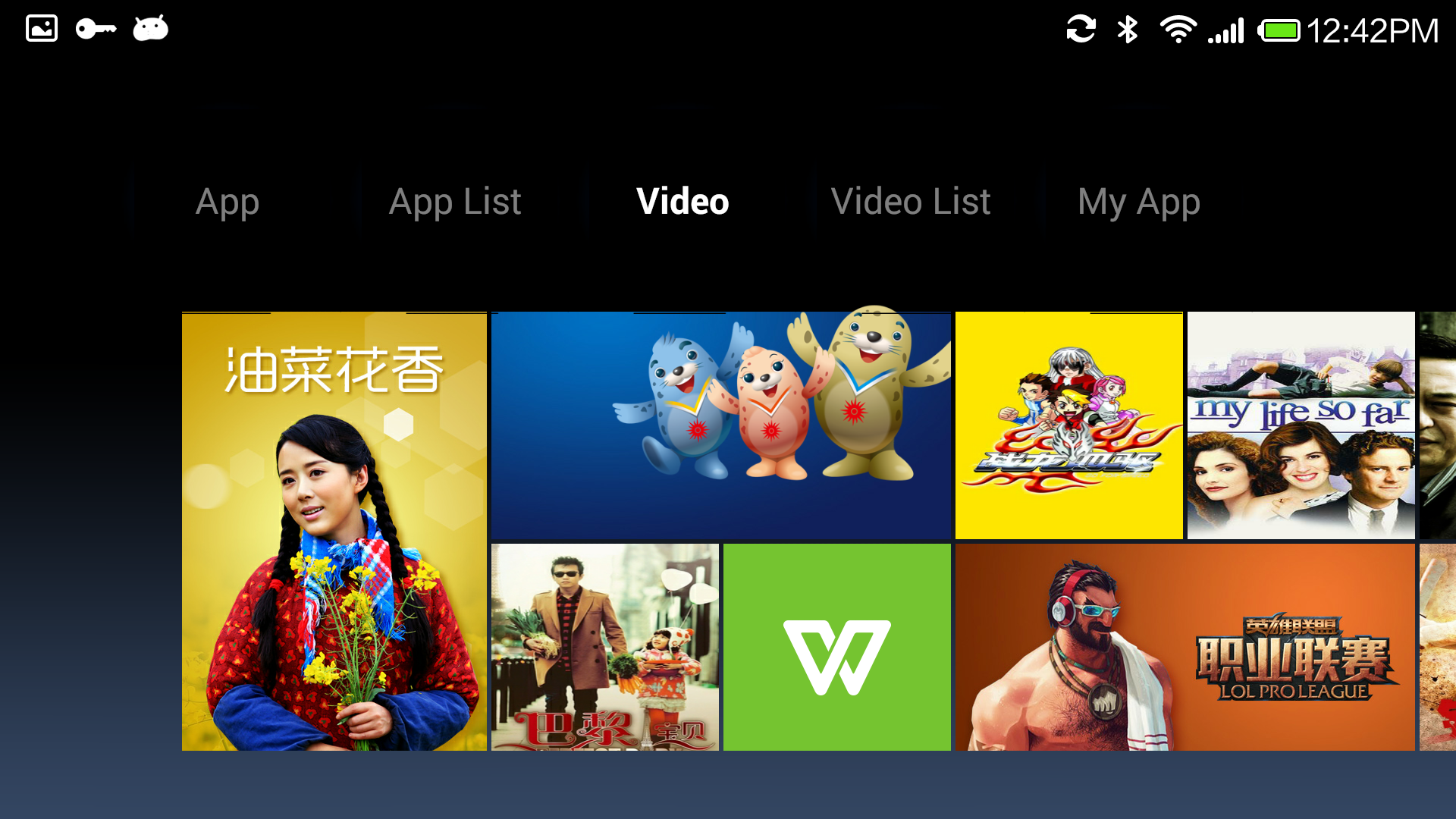
##Tab "video" (主风格"视频")

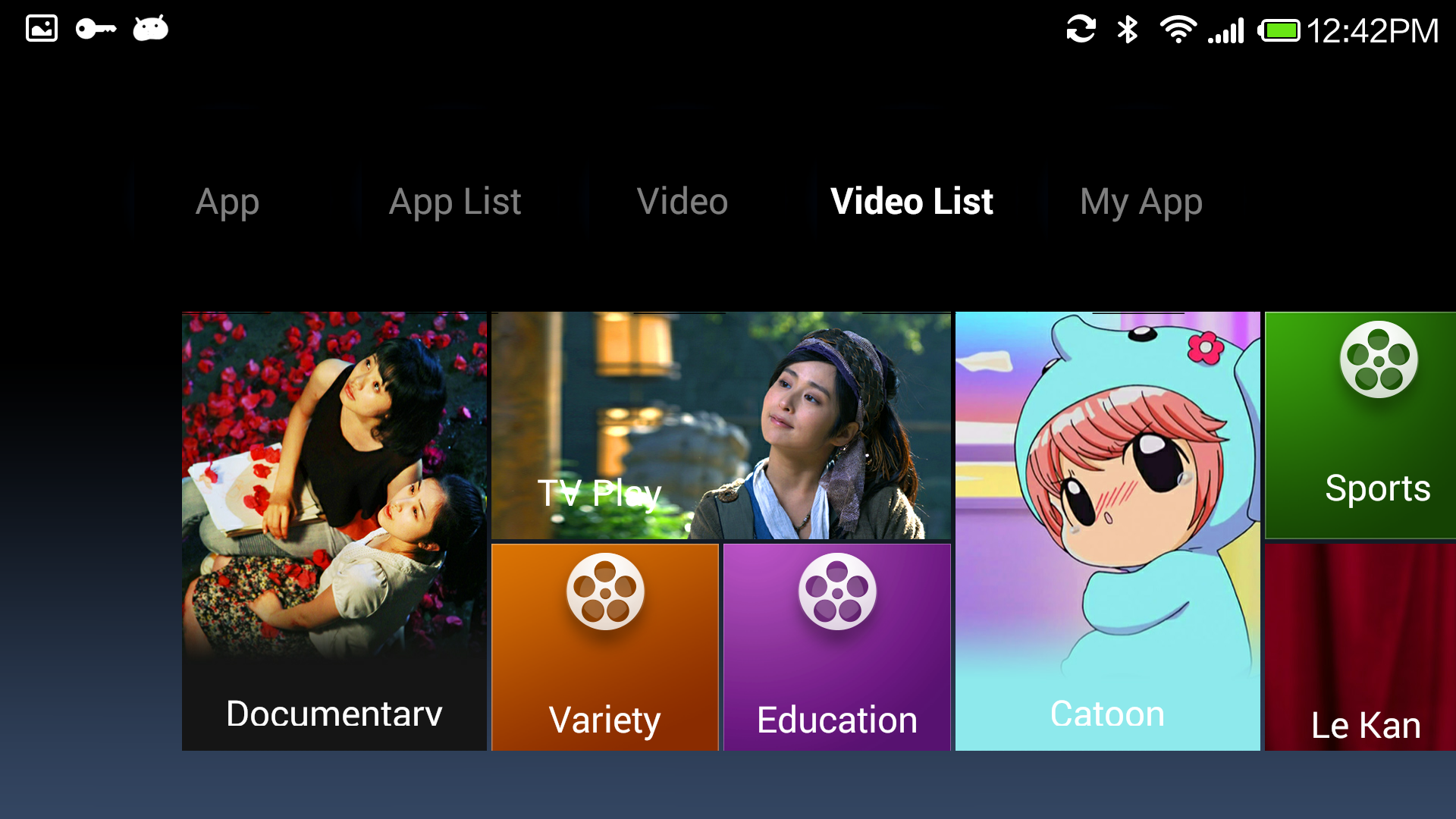
##Tab "video category"(主风格"视频分类")

##Home JSON definition
##Album {
"data": [
{
"items": [display items],
"images": { },
"name":"game tab name",
"times": {
"updated": 0,
"created": 0
},
"_ui": {
"type": "metro"
},
"id": "recommend",
"type": "album",
"ns": "game"
},
{
"items": [display items],
"images": { },
"name": "game tab Name",
"times": {
"updated": 0,
"created": 0
},
"_ui": {
"type": "metro"
},
"id": "categories",
"type": "album",
"ns": "game"
},
{
"items": [dispay items],
"images": { },
"name": "video tab name",
"times": {
"updated": 0,
"created": 0
},
"_ui": {
"type": "metro"
},
"id": "recommend",
"type": "album",
"ns": "video"
},
{
"items": [display items],
"images": { },
"name": "video tab name",
"times": {
"updated": 0,
"created": 0
},
"_ui": {
"type": "metro"
},
"id": "categories",
"type": "album",
"ns": "video"
}
],
"preload": {
"images": []
},
"update_time": 0
}
##Display Item
{
"target": {
"type": "item"
},
"images": {
"text": {
"url": "",
"ani": {},
"pos": {}
},
"icon": {
"url": "",
"ani": {},
"pos": {}
},
"back": {
"url": "http://xxx/fffff.png",
"ani": {},
"pos": {}
},
"spirit": {
"url": "",
"ani": {},
"pos": {}
}
},
"name": "高德地图",
"times": {
"updated": 1404466152,
"created": 1404454443
},
"_ui": {
"type": "metro_cell_banner",
"layout": {
"y": 1,
"x": 1,
"w": 1,
"h": 2
}
},
"id": "180",
"type": "item",
"ns": "game"
}
##Download test APK
下载测试的APK (download test apk), you can run it at android pad or TV
Click Download##Welcome to Contact US