Daily-Interview-Question
 Daily-Interview-Question copied to clipboard
Daily-Interview-Question copied to clipboard
第 35 题:请求时浏览器缓存 from memory cache 和 from disk cache 的依据是什么,哪些数据什么时候存放在 Memory Cache 和 Disk Cache中?
https://www.jianshu.com/p/54cc04190252 浏览器的缓存机制
https://www.jianshu.com/p/54cc04190252 浏览器的缓存机制
这篇完美~
大家还是没有说清楚,缓存在什么情况下保存什么位置啊
对于第一个问题前面的文章都说得很详细了我这里就不再赘述 第二个问题可以参考我写的博文 命中强制缓存时,该从哪拿缓存小节。 总的来说:
- 如果开启了Service Worker首先会从Service Worker中拿
- 如果新开一个以前打开过的页面缓存会从Disk Cache中拿(前提是命中强缓存)
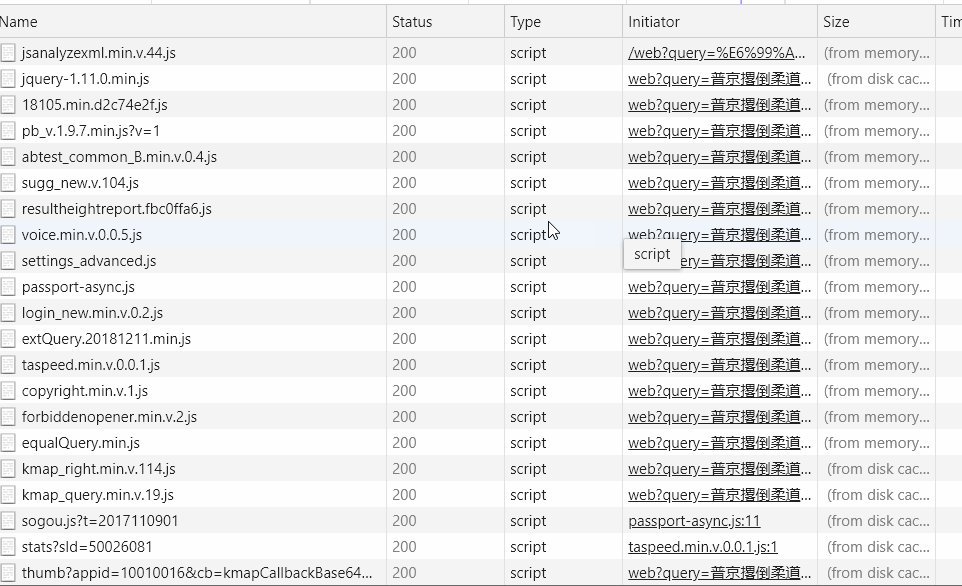
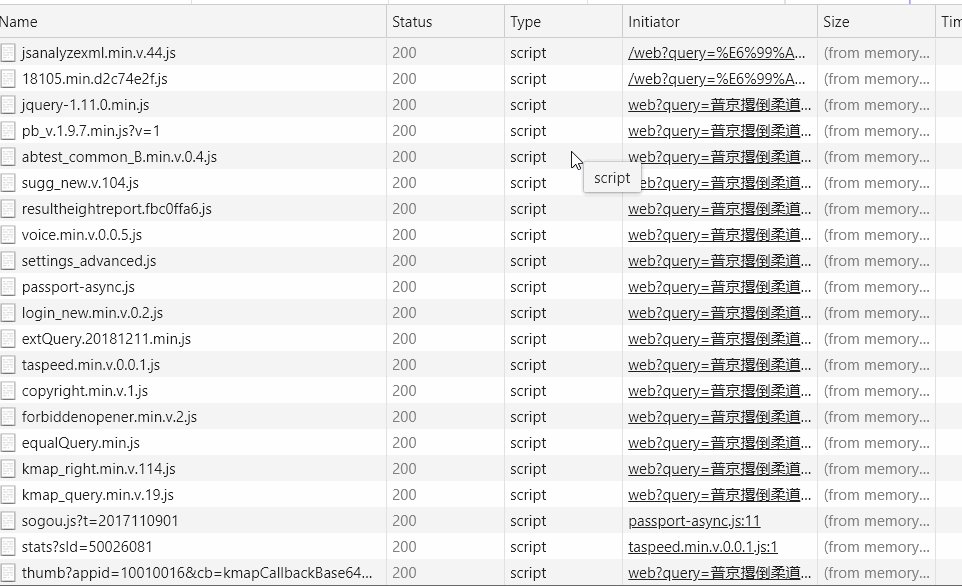
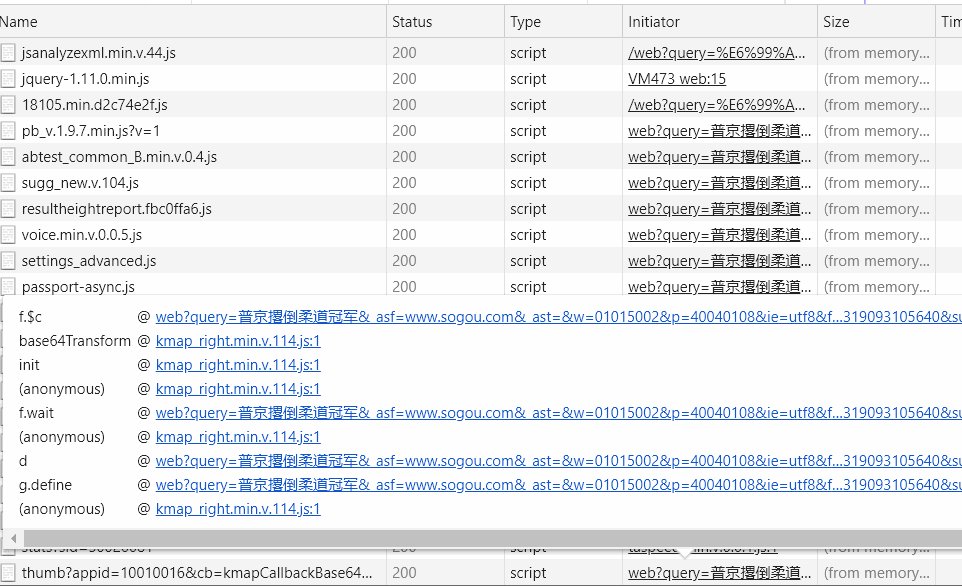
- 刷新当前页面时浏览器会根据当前运行环境内存来决定是从 Memory Cache 还是 从Disk Cache中拿(可以看到下图最后几个文件有时候是从 Memory Cache中拿有时候是从Disk Cache中拿)

注意:以上回答全部基于chrome浏览器
这个其实就是强缓存和协商缓存的问题,强缓存会直接去取缓存的文件,而协商缓存会去像服务器发送一次确认文档是否有效的请求。
浏览器会把哪些文件丢进内存(Memory Cache)中?哪些丢进硬盘(Disk Cache)中? 关于这点,网上说法不一,不过以下观点比较靠得住:
- 对于大文件来说,大概率是不存储在内存中的,反之优先
- 当前系统内存使用率高的话,文件优先存储进硬盘
上述内容来自 https://www.jianshu.com/p/54cc04190252
不对,我自己试过,如果service-work和强缓存同时存在的话, PC上是service-work为主;但是移动端,是以强缓存为主的,我测试的是service-work采用 StaleWhileRevalidate策略,pc上会随着文件更新而下次更新,但是移动端上,不到强缓存时间,是不理会service-work的
掘金上这篇文章讲缓存的讲的条理更清晰 一文读懂前端缓存
浏览器缓存机制 脑图 https://note.youdao.com/ynoteshare1/index.html?id=4dccda61e585dddd0e5749fef143c7a5&type=note
🕵️♂️这块内容,目前看来没有比较正确的答案呀

demo


🕵️♂️这块内容,目前看来没有比较正确的答案呀
demo
是的,具体放在哪里还得看你浏览器,比如浏览器自身机制判断该缓存是否存在mem中,还是disk...
纸上谈兵?我这没有强缓存头,还是from disk cache

纸上谈兵?我这没有强缓存头,还是from disk cache
谷歌开发者博客写到关于这个的原因
Leaving out the Cache-Control response header does not disable HTTP caching! Instead, browsers effectively guess what type of caching behavior makes the most sense for a given type of content. Chances are you want more control than that offers, so take the time to configure your response headers.
这被称为启发式缓存, 当没有显示设置cache-control或是expire时, 大部分浏览器会使用启发式缓存, 把资源缓存下来; 如果真的不想用缓存, 还是主动设置一下cache-control, 具体可以看这篇文章: https://www.mnot.net/blog/2017/03/16/browser-caching#heuristic-freshness
@bowencool 不知道对你是否有帮助
题外话, 关于这个我在国内的论坛找了很久, 很难找到原因, 找了一天才从谷歌开发者博客找到相关信息, 后续引出了启发式缓存这个概念; 国内的很多文档介绍的点还是以面试为主(个人觉得不太好), 但还是要对未来抱有期待~
看到一段知识点,觉得理解这个问题很有帮助
所谓用户行为对浏览器缓存的影响,指的就是用户在浏览器如何操作时,会触发怎样的缓存策略。主要有 3 种:
- 打开网页,地址栏输入地址: 查找 disk cache 中是否有匹配。如有则使用;如没有则发送网络请求。
- 普通刷新 (F5):因为 TAB 并没有关闭,因此 memory cache 是可用的,会被优先使用(如果匹配的话)。其次才是 disk cache。
- 强制刷新 (Ctrl + F5):浏览器不使用缓存,因此发送的请求头部均带有 Cache-control: no-cache(为了兼容,还带了 Pragma: no-cache),服务器直接返回 200 和最新内容。
打开浏览器tab,刷新页面会memory cache,关闭后重新打开会memory disk,个人认为就是浏览器的优化策略,online就走缓存,offline就持久化存储
感觉这属于Chromium内核的具体实现的问题,浏览器是实现了特定规范的软件,HTTP规范中只要求用户代理有缓存,并没有要求缓存必须存储到哪。 Chromium控制台的network面板给你显示了from disk和from memory,而像Firefox控制台的network面板就只告诉你有缓存,至于存哪就不直接告诉你了。 所以光靠实验大家猜了半天也很难猜全Chromium的缓存实现,以及network面板的代码到底是怎么写的,希望有Chromium内核开发者能引用源码来回答这个问题吧。
纸上谈兵?我这没有强缓存头,还是from disk cache
谷歌开发者博客写到关于这个的原因
Leaving out the Cache-Control response header does not disable HTTP caching! Instead, browsers effectively guess what type of caching behavior makes the most sense for a given type of content. Chances are you want more control than that offers, so take the time to configure your response headers.
这被称为启发式缓存, 当没有显示设置cache-control或是expire时, 大部分浏览器会使用启发式缓存, 把资源缓存下来; 如果真的不想用缓存, 还是主动设置一下cache-control, 具体可以看这篇文章: https://www.mnot.net/blog/2017/03/16/browser-caching#heuristic-freshness
@bowencool 不知道对你是否有帮助
题外话, 关于这个我在国内的论坛找了很久, 很难找到原因, 找了一天才从谷歌开发者博客找到相关信息, 后续引出了启发式缓存这个概念; 国内的很多文档介绍的点还是以面试为主(个人觉得不太好), 但还是要对未来抱有期待~
感谢,没想到时间过去了两年才看到
关注一下这个问题