webpack
 webpack copied to clipboard
webpack copied to clipboard
好多地方都走不通
请注意 npm包的依赖版本和入口文件的正确性,如果有问题可以贴上错误和配置
反馈
正如上述反馈一样,很多步骤走不通。有很多配置似乎是过时了。
依赖版本号
截取至package.json,如下:
"devDependencies": {
"css-loader": "^6.7.1",
"html-webpack-plugin": "^2.30.1",
"style-loader": "^3.3.1",
"webpack": "^5.72.1",
"webpack-cli": "^4.9.2",
"webpack-dev-server": "^4.9.0"
}
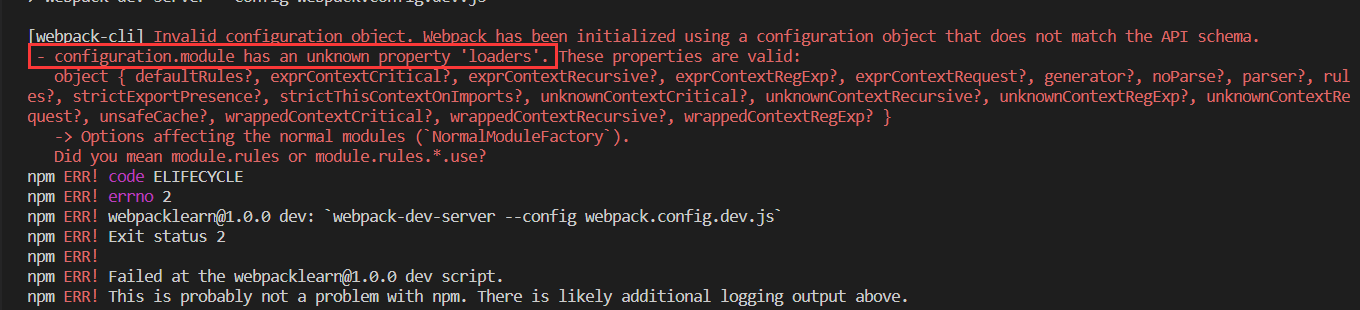
configuration.module
configuration.module无法识别loaders。似乎是loaders配置已经过时了。
报错信息

具体配置
module: {
// 无法识别loaders
loaders: [
{
test: /\.css$/,
loaders: ['style', 'css'],
},
],
},
处理方式
参考官方中文文档和其他人的文章,更改如下:
module: {
// 使用新的语法
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader?minimize'],
},
],
},
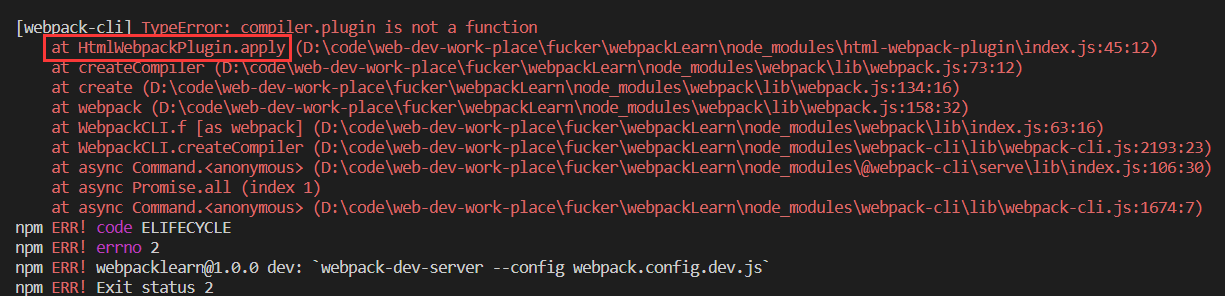
compiler.plugin
HtmlWebpackPlugin不是一个函数。使用构造函数的语法似乎过时了。
报错信息

具体配置
plugins: [
new webpack.HotModuleReplacementPlugin(),
// 使用HtmlWebpackPlugin报错
new HtmlWebpackPlugin({
template: './src/index.html',
}),
],
处理方式
不使用HtmlWebpackPlugin。
plugins: [
new webpack.HotModuleReplacementPlugin(),
// new HtmlWebpackPlugin({
// template: './src/index.html',
// }),
],
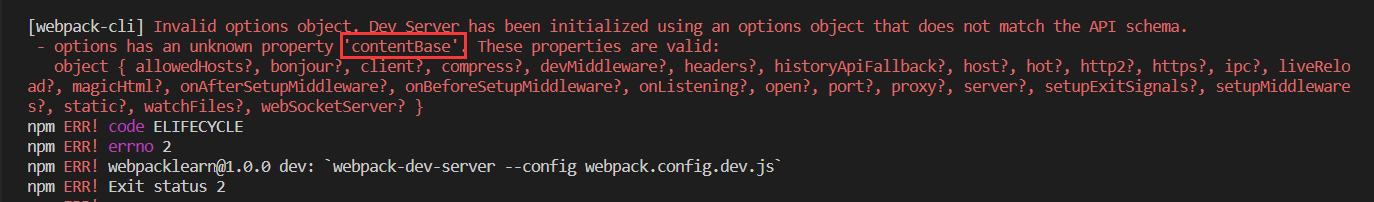
contentBase
contentBase无法被识别。
报错信息

具体配置
devServer: {
contentBase: './dist',
hot: true,
},
处理方式
不使用contentBase。
devServer: {
// contentBase: './dist',
hot: true,
},
最终配置
// webpack.config.dev.js
var path = require('path');
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// 参照网站 不做配置 https://webpack.docschina.org/configuration/devtool/#root
// devtool: 'cheap-eval-source-map',
entry: [
'webpack-dev-server/client?http://localhost:8080',
'webpack/hot/dev-server',
'./src/index',
],
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js',
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
// 注释 不使用
// new HtmlWebpackPlugin({
// template: './src/index.html',
// }),
],
module: {
// 使用新的语法
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader?minimize'],
},
],
},
devServer: {
// 注释 不使用
// contentBase: './dist',
hot: true,
},
};
结语
希望可以考虑更新一个webpack5版本的入门教程。