wumi_blog
 wumi_blog copied to clipboard
wumi_blog copied to clipboard
sass 的 @import 与 生成文件
Sass 扩展了 CSS 的
@import规则,让它能够引入 SCSS 和 Sass 文件。 所有引入的 SCSS 和 Sass 文件都会被合并并输出一个单一的 CSS 文件。 另外,被导入的文件中所定义的变量或 mixins 都可以在主文件中使用。 Sass 会在当前目录下寻找其他 Sass 文件, 如果是 Rack、Rails 或 Merb 环境中则是 Sass 文件目录。 也可以通过 :load_paths 选项 或者在命令行中使用 --load-path 选项来指定额外的搜索目录。@import根据文件名引入。 默认情况下,它会寻找 Sass 文件并直接引入, 但是,在少数几种情况下,它会被编译成 CSS 的@import规则: 如果文件的扩展名是 .css。 如果文件名以 http:// 开头。 如果文件名是 url()。 如果@import包含了任何媒体查询(media queries)。 如果上述情况都没有出现,并且扩展名是 .scss 或 .sass, 该名称的 Sass 或 SCSS 文件就会被引入。 如果没有扩展名, Sass 将试着找出具有 .scss 或 .sass 扩展名的同名文件并将其引入。如果你有一个 SCSS 或 Sass 文件需要引入, 但是你又不希望它被编译为一个 CSS 文件, 这时,你就可以在文件名前面加一个下划线,就能避免被编译。 这将告诉 Sass 不要把它编译成 CSS 文件。 然后,你就可以像往常一样引入这个文件了,而且还可以省略掉文件名前面的下划线。 例如,你有一个文件叫做 _colors.scss。 这样就不会生成 _colors.css 文件了, 而且你还可以这样做
@import "colors";来引入 _colors.scss 文件。 注意,在同一个目录不能同时存在带下划线和不带下划线的同名文件。 例如, _colors.scss 不能与 colors.scss 并存。
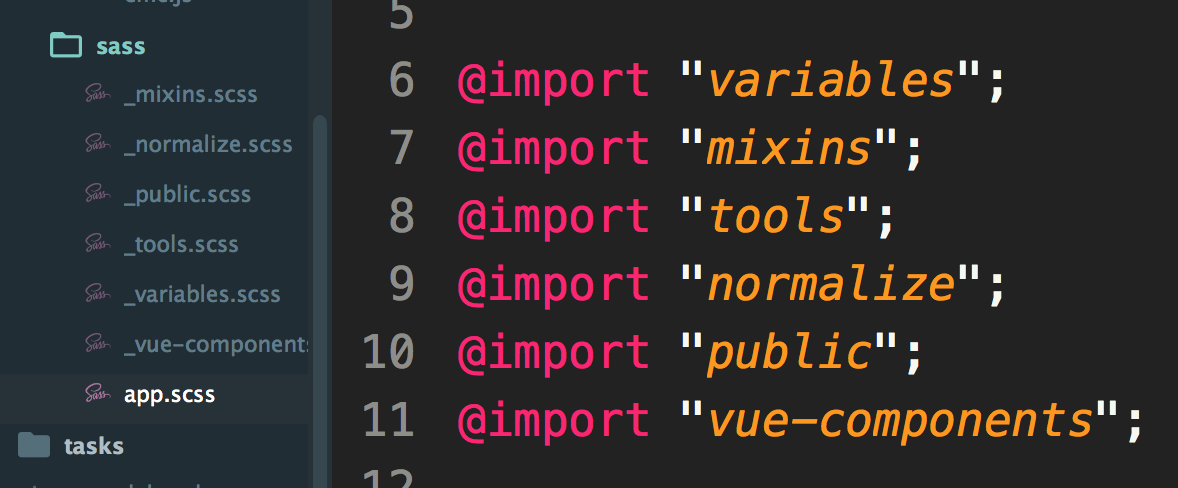
即带有下划线开头的文件(片段)不会生成单独的css文件,会通过其他文件的引用,生成一个大的样式文件在项目中 这里便只会生成一个app.css
这里便只会生成一个app.css
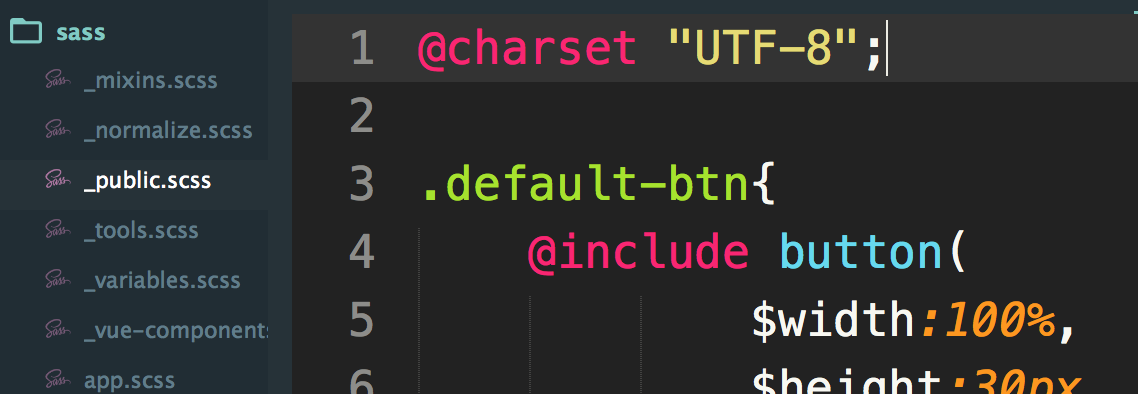
其中如__public.scss_ 虽然本文件中没
虽然本文件中没@import相应含有buttonmixin的文件,但之前是有引用**_variables.scss和_mixins.scss**的,如果针对于_public.scss要单独生成css文件的话这里会报错: 没定义 相应的 mixin
此外scss定义的变量和定义mixin 是不会生成具体的样式的 , 只有当被引用,被使用时才会在相应的css中生成具体的样式,「而无需引用的,或通过逻辑可编译的,或/**/注释」 则会生成出css代码
非常详细,感谢
1:如果你有一个 SCSS 或 Sass 文件需要引入, 但是你又不希望它被编译为一个 CSS 文件 (都不需要编译,我为什么要引入这个文件,求解) 2:下划线开头的文件不会生成单独的css文件,会通过其他文件的引用,生成一个大的样式文件在项目中 (在实际项目中,app.scss引入_xx.scss 在其他页面引用_xx.scss的变量,会报错:Error: Undefined variable: )
@careCao 是这样: 1.
// _common.scss 好比某个公共样式 中
$color:red;
.box{
display:block;
}
...
// 某多页面项目的 pageA.scss
@import '_common.scss';
body{
margin:0;
color:$color;
}
// pageB.scss,pageC.scss 与pageA.scss 一致
这样生成的pageA.css,pageB.css,pageC.css内容应该都为:
// 都引入了.box 三分文件都有
.box{
display:block;
}
body{
margin:0;
color:red;
}
<!- pageA.html中->
<link rel="stylesheet" href="pageA.css">
...
<!- pageB.html中->
<link rel="stylesheet" href="pageB.css">
...
<!- pageC.html中->
<link rel="stylesheet" href="pageC.css">
并且没有_common.css文件生成
但如果是之前是common.scss的话应该还会有common.css生成,那假如我不想使pageX.css各个css中都有冗余,并想将其提取出来那么可改为:
// common.scss 好比某个公共样式 中 并将会生成 common.css
$color:red;
.box{
display:block;
}
...
// 某多页面项目的 pageA.scss
// @import '_common.scss'; 不去引用
body{
margin:0;
// color:$color; 因为此scss中并未引用_common.scss 也不存在$color
color:blue;
}
<!- pageA.html中->
<link rel="stylesheet" href="common.css">
<link rel="stylesheet" href="pageA.css">
...
<!- pageB.html中->
<link rel="stylesheet" href="common.css">
<link rel="stylesheet" href="pageB.css">
...
<!- pageC.html中->
<link rel="stylesheet" href="common.css">
<link rel="stylesheet" href="pageC.css">
<!- 提取了冗余样式,但也增加了请求数 ->
- 伪代码:
// _common.scss 中
$color:red;
...
// app.scss 中
@import "_common.scss";
@import "_page.scss" // 不会生成 .css
...
// _page.scss 中
.color_red {
// 这时虽没有引用 _common.scss 但生成app.css的app.scss中
// _common.scss 的引用是先于 _page.scss 的,所以此处可用$color
color:$color;
}
感觉好像说复杂了 😭