wumi_blog
 wumi_blog copied to clipboard
wumi_blog copied to clipboard
给tr设置背景图片
给tr设置背景图片
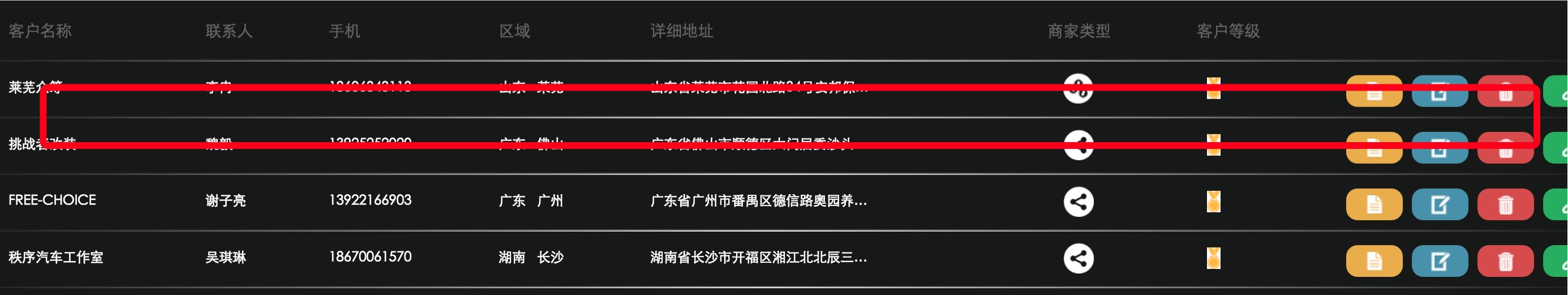
效果图 其中红框内是图片

刚开始想的很简单 给tr一个伪元素 相对tr 绝对定位到tr底部背景图片是线就可以 但写好后发现 横线都集中到了一起 搜索得知 tr position relative无效
直接给tr设置background 背景图片仿佛是设置在了td上一样 每个td一个图片 横线一段一段的 border-collapse:collapse设不设都没差 border-image去查了一下不是干这个的
后来还是同事解决了这个问题 在tr中额外再加一个td 类似于
<tr>
...
<td class="line">
<div></div>
</td>
</tr>
然后给这个td设置为绝对定位但不设置left和top
.line{
//继承tr宽度
width: 100%;
height: 2px;
position: absolute;
div{
width: 100%;
height: 2px;
//定位 相对于.line
position: absolute;
left: -100%;
bottom: -50px;
background: url("line.png") no-repeat;
background-size:cover;
}
}
其一,无定位值的absolute元素可以使用margin定位;其二,无定位值的absolute元素是个没有实际宽度的浮动元素
无定位值的absolute元素就是个连实际宽度也没有的float浮动元素就可以了
一个div中有个absolute属性元素,其没有left或是top值,其会像个普通的inline-block属性元素一样静静地呆在这个div里面,但是一旦设置了left:0;top:0;对不起,这个absolute元素立马变身,直接从DOM tree里面脱离,独立于文档流,结果相对于最近的relative属性的祖先标签定位(如果没有,就body定位)。由于我们平时使用absolute都离不开left,top之类的值,所以才会概念不清