kaiyou
kaiyou
> 数组实例的find方法,用于找出第一个符合条件的数组成员。它的参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个返回值为true的成员,然后返回该成员。如果没有符合条件的成员,则返回undefined。 ``` javascript [1, 4, -5, 10].find((n) => n < 0) // -5 ``` ``` JavaScript [1, 5, 10, 15].find(function(value, index, arr) { return value > 9; }) //...
都是姿势

### 记录下 - 用js 获取url参数 ``` javascript function getQueryString(name) { var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); // window.location.search 方法是截取当前url中“?”后面的字符串 var r = window.location.search.substr(1).match(reg); if(r!=null)return unescape(r[2]); return null; } ```...
- vue select ``` javascript choose {{selected}} click //js中 Vue.component("vueselect",{ template:'#vueselect', data(){ return { //双向绑定 option value是什么 select v-model的值就(选中的)是什么,反之亦然 selected:"aaa", items:[ {name:'aaa',val:1}, {name:'bbb',val:2}, {name:'ccc',val:3}, {name:'ddd',val:4}, {name:'eee',val:5} ] } }, methods:{...
- debounce 过滤器 和 debounce属性 限制: 指令的值须是函数,如 v-on 参数: {Number} [wait] - 默认值: 300 用法: 包装处理器,让它延迟执行 x ms, 默认延迟 300ms。包装后的处理器在调用之后至少将延迟 x ms, 如果在延迟结束前再次调用,延迟时长重置为 x ms。 示例: `` debounce属性 设置一个最小的延时,在每次敲击之后延时同步输入框的值与数据。如果每次更新都要进行高耗操作(例如在输入提示中 Ajax...
# async 函数 - async函数自带执行器。 - async和await,比起星号和yield,语义更清楚了。async表示函数里有异步操作,await表示紧跟在后面的表达式需要等待结果。 - co模块约定,yield命令后面只能是Thunk函数或Promise对象,而async函数的await命令后面,可以是Promise对象和原始类型的值(数值、字符串和布尔值,但这时等同于同步操作)。 - 返回值是Promise。async函数的返回值是Promise对象,这比Generator函数的返回值是Iterator对象方便多了。你可以用then方法指定下一步的操作。 > 进一步说,async函数完全可以看作多个异步操作,包装成的一个Promise对象,而await命令就是内部then命令的语法糖。 **async函数返回一个Promise对象。** **async函数内部return语句返回的值,会成为then方法回调函数的参数。** **正常情况下,await命令后面是一个Promise对象。如果不是,会被转成一个立即resolve的Promise对象。** ``` JavaScript async function someAsyncfn(){ } ``` [参考](http://es6.ruanyifeng.com/?search=async&x=7&y=8#docs/async)
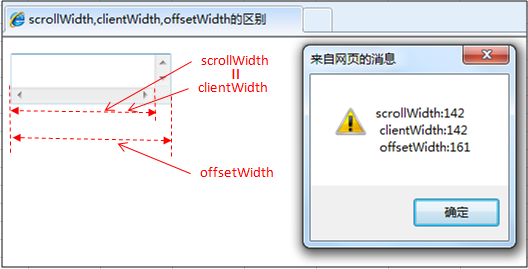
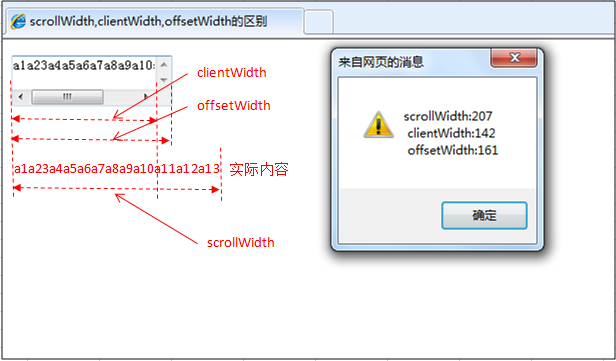
# scrollWidth clientWidth offsetWidth scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。 clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变。 offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变。 该demo就在页面中放一个textarea元素,采用默认宽高显示。 情况1: 元素内无内容或者内容不超过可视区,滚动不出现或不可用的情况下。 scrollWidth=clientWidth,两者皆为内容可视区的宽度。 offsetWidth为元素的实际宽度。  情况2: 元素的内容超过可视区,滚动条出现和可用的情况下。 scrollWidth>clientWidth。 scrollWidth为实际内容的宽度。 clientWidth是内容可视区的宽度。 offsetWidth是元素的实际宽度。  ## 此外 网页可见区域宽: document.body.clientWidth; 网页可见区域高: document.body.clientHeight; 网页可见区域宽: document.body.offsetWidth (包括边线的宽); 网页可见区域高:...
- vue filterBy 返回过滤后的数组。第一个参数可以是字符串或函数。 如果第一个参数是字符串,则在每个数组元素中搜索它: ``` ``` 在上例中,只显示包含字符串 "hello" 的元素。 如果 item 是一个对象,过滤器将递归地在它所有属性中搜索。为了缩小搜索范围,可以指定一个搜索字段: ``` ``` 在上例中,过滤器只在用户对象的 name 属性中搜索 "Jack"。为了更好的性能,最好始终限制搜索范围。 - vue v-for v-for中用$index可传入索引,此外 你可以为索引指定一个别名(如果 v-for 用于一个对象,则可以为对象的键指定一个别名): ``` {{ index }}...
- 获取数组中的某一项 之前在vuex的mutate中经常会写类似这种function ``` javascript // SOME_MUTATE(state,nowobj){ for(let obj of state.objlist){ //在数组中找到当前的项 if(Object.is(nowproduct,obj)){ //someoperation } } } ``` 之后想到array.indexOf(); ``` javascript // SOME_MUTATE(state,nowobj){ let index = state.objlist.indexOf(nowobj); //在数组中找到当前的项 state.objlist[index] }...
- Object.assign() Object.assign({},{test:1},a)其中后面的参数会合并到第一个参数中去,合并过程中如果有相同属性,后面的会覆盖前面的属性值 ``` //控制台中 var a undefined Object.assign({},a) Object {} var b = Object.assign(a,a) VM15518:1 Uncaught TypeError: Cannot convert undefined or null to object ``` - $mount() > If...
app.js ``` 1 //执行 node E:\node_study\file_path_study\app.js 2 3 console.log('*** app start ***'); 4 5 console.log('*** module.filename = ' + module.filename + ' ***'); 6 console.log('*** __filename = ' + __filename...